인프런 커뮤니티 질문&답변
[OAuth 2.0 Social Login 연동 구현 3] 에서 계속 index 문자열만 보이고 index 페이지가 보이지 않습니다.
작성
·
451
·
수정됨
0
server:
port: 8081
spring:
security:
oauth2:
client:
registration:
keycloak:
authorization-grant-type: authorization_code
client-id: oauth2-client-app
client-name: oauth2-client-app
client-secret: dXf021lMWuZ9kZafqxZn230MvVEdROIo
redirect-uri: http://localhost:8081/login/oauth2/code/keycloak
scope: profile,email
google:
client-id: 발급받은ID
client-secret: 발급받은비밀번호
scope: profile,email
naver:
client-id: 발급받은ID
client-secret: 발급받은비밀번호
authorization-grant-type: authorization_code
client-name: naver-client-app
redirect-uri: http://localhost:8081/login/oauth2/code/naver
scope: profile,email
provider:
keycloak:
authorization-uri: http://localhost:8080/realms/oauth2/protocol/openid-connect/auth
issuer-uri: http://localhost:8080/realms/oauth2
jwk-set-uri: http://localhost:8080/realms/oauth2/protocol/openid-connect/certs
token-uri: http://localhost:8080/realms/oauth2/protocol/openid-connect/token
user-info-uri: http://localhost:8080/realms/oauth2/protocol/openid-connect/userinfo
user-name-attribute: preferred_username
naver:
authorization-uri: https://nid.naver.com/oauth2.0/authorize
token-uri: https://nid.naver.com/oauth2.0/token
user-info-uri: https://openapi.naver.com/v1/nid/me
user-name-attribute: response
mvc:
static-path-pattern: /static/**
package springsecurityoauth2.demo.controller;
import org.springframework.security.core.Authentication;
import org.springframework.security.core.annotation.AuthenticationPrincipal;
import org.springframework.security.oauth2.client.authentication.OAuth2AuthenticationToken;
import org.springframework.security.oauth2.core.user.OAuth2User;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.Map;
@RestController
public class IndexController {
@GetMapping("/")
public String index(Model model, Authentication authentication, @AuthenticationPrincipal OAuth2User oAuth2User) {
OAuth2AuthenticationToken oAuth2AuthenticationToken = (OAuth2AuthenticationToken) authentication;
if (oAuth2AuthenticationToken != null) {
Map<String, Object> attributes = oAuth2User.getAttributes();
String name = (String) attributes.get("name");
// 네이버는 response 계층이 하나 더 있으므로 별도 처리 필요
if (oAuth2AuthenticationToken.getAuthorizedClientRegistrationId().equals("naver")) {
Map<String, Object> response = (Map<String, Object>) attributes.get("response");
name = (String) response.get("name");
}
model.addAttribute("user", name);
}
return "index";
}
}

안녕하세요.
resource 파일들은 깃헙의 소셜로그인 브랜치에서 그대로 가져왔고, IndexController 와 application.yml 파일은 위와 같습니다.
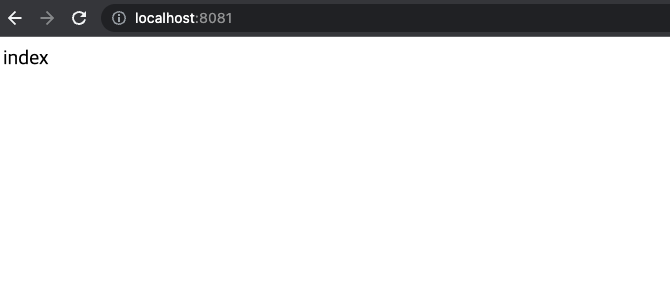
브라우저에서 localhost:8081 로 접속하면
 이렇게만 나옵니다 ㅠㅠ
이렇게만 나옵니다 ㅠㅠ
어디가 잘못됐을까요?
