인프런 커뮤니티 질문&답변
스토어 json 가져올 때, '.default' 를 하는 이유?
해결된 질문
23.05.17 16:44 작성
·
470
답변 1
3
박용주
지식공유자
2023. 05. 17. 20:03
안녕하세요! 질문 감사합니다 :)
결론부터 말하면 그렇게 작성하는 것이 json 파일을 ES module로 가져오는 문법이기 때문입니다.
'js' 파일을 import할 때는 일반적으로 알려져 있듯
const {
default: defaultImport, // default import
namedExport1, // named import
namedExport2 // named import
} = await import('./mixedExportModule.js')이런식으로 간단히 작성하면 됩니다. (js파일에서 'export default'한 값은 default로, 'export'한 값은 named로 import하기)
하지만 json 파일의 경우 개발자가 default나 named를 정해줄 수 없습니다. 따라서 문법적으로 default import만을 허용하고 named import는 허용하지 않습니다.
따라서 '.default' 를 작성해야 json 파일에 해댱하는 객체를 가져올 수 있습니다.
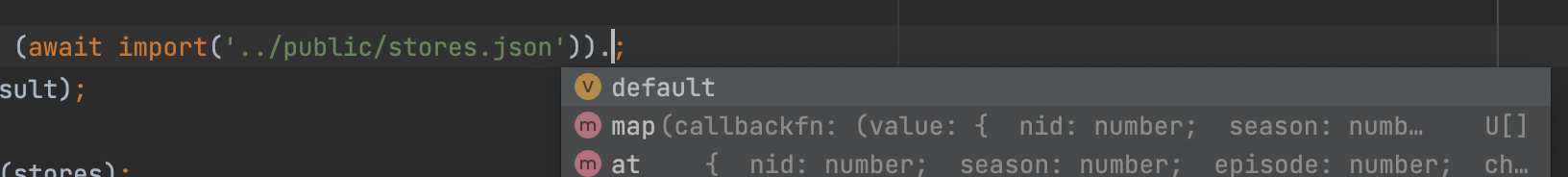
 (IDE에서 'default'만 자동완성 해주는 모습)
(IDE에서 'default'만 자동완성 해주는 모습)
제 설명보다 더 자세한 블로그 글이 있으니 참고하시면 좋을 것 같습니다ㅎㅎhttps://ui.toast.com/posts/ko_20211209#2-json-%EB%AA%A8%EB%93%88-%EC%A0%9C%EC%95%88
감사합니다!

2023. 05. 18. 09:19
답변 감사합니다!
이것저것 찾아보았는데, 명확한 답변을 들을 수 있어 너무 좋네요!
이해해 도움을 주셔서 감사합니다!