

인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
Not Found
작성
·
337
1
404 Not Found 표시하는 강의 따라하다가 안되어서 질문드립니다.
2~3번 다시 들으면서 해봤는데, 잘못된 주소를 쳤을때 화면에 NotFound 페이지 만든게 뿌려지지 않아서요
router>index.js 파일에
import NotFoundView from '@/views/NotFoundView.vue';
하단에...
{
path: '/pathMatch(.*)*',
name: 'NotFound',
component : NotFoundView,
},
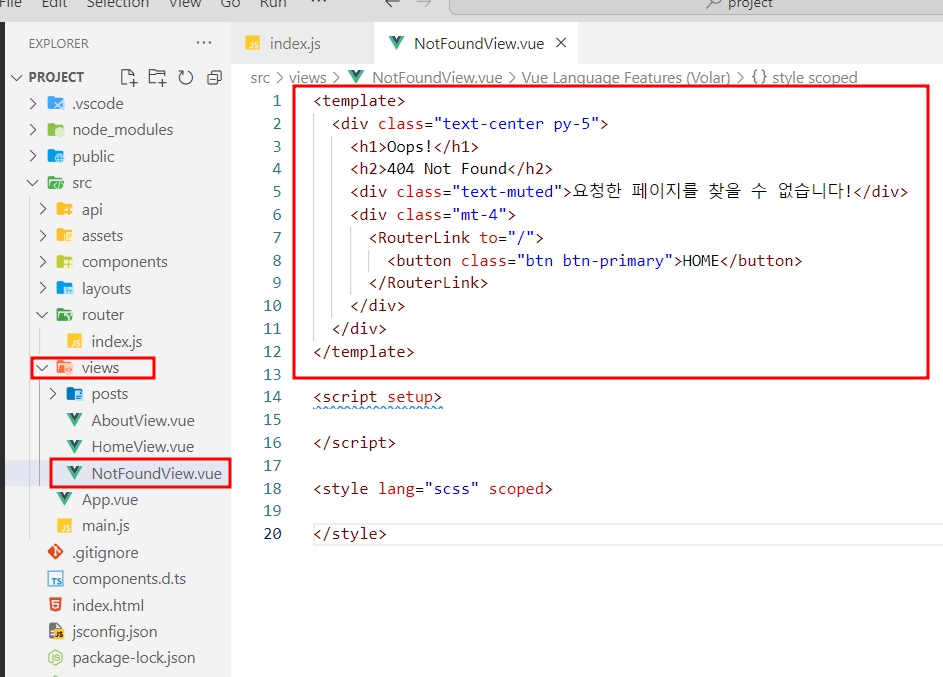
views > NotFoundView.vue 파일도 만들고....다 따라했는데...

그전까지 잘 되고 잘 따라갔는데,,,,여기서 막힘요 ㅡㅡ

라우트 설정(
router/index.js) 파일을 보여주시겠어요?다른 라우트에 매핑된거같아서요.
가능하시다면 개발자도구에서 원래
NotFoundView컴포넌트가 랜더링될 위치에 어떤 컴포넌트가 있는지 확인해주시면 감사드리겠습니다. (아래 스크린샷 예시)