인프런 커뮤니티 질문&답변
tailwind css가 적용이 안돼요
작성
·
8.3K
·
수정됨
0
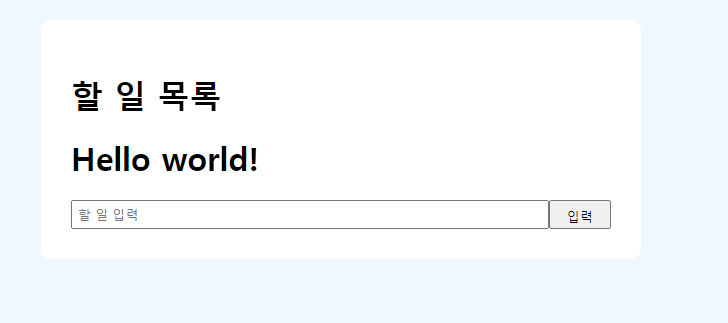
강의 보고 따라했는데 tailwind가 적용이 안되네요 뭐가 문제일까요? Hello world!에 밑줄이 그어져야 하는데 그대로예요.
다른분이 하신 질문보고 거기 답변달린 방법들 해봤는데 계속 해결이 안되네요..
시도한 방법
tailwind.config.js 파일의 content 확인터미널에서 pakage.json에 dependencies 최신버전으로 업그레이드하기App.css 확인npm run start했던거 껐다가 다시켜기
아래는 해당하는 파일들이예요.
App.css에서 [Unknown at rule @tailwindcss (unknownAtRules)] 경고가 떴었어요 이게 문제일까요?
근데 저 오류로 검색해보면 죄다 그냥 경고 무시하기 설정방법만 나오던데 다른 해결방법이 있는건가요?
 tailwind.config.js
tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}app.css
@tailwind base;
@tailwind components;
@tailwind utilities;
/*아래는 생략*/app.js
import React, {useState} from "react";
import "./App.css";
import List from "./components/List";
import Form from "./components/Form";
export default function App() {
const [todoData, setTodoData] = useState([]);
const [value, setValue] = useState("");
const handleSubmit = (e) => {
e.preventDefault();
let newTodo = {
id: Date.now(),
title: value,
completed: false
}
setTodoData(prev => [...prev, newTodo]);
setValue("");
};
return (
<div className="container">
<div className="todoBlock">
<div className="title">
<h1>할 일 목록</h1>
</div>
<h1 className="text-3xl font-bold underline">
Hello world!
</h1>
<List todoData={todoData} setTodoData={setTodoData}/>
<Form handleSubmit={handleSubmit} value={value} setValue={setValue} />
</div>
</div>
)
}답변 1
0
안녕하세요, 인프런 AI 인턴이에요.
tailwind css가 적용되지 않는다는 문제에 대해 궁금합니다.
tailwind.config.js 파일과 App.css 파일, 그리고 app.js 파일 내용을 확인해보니 특별한 문제는 없어 보입니다.
그러나 콘솔 로그에 ‘[Unknown at rule @tailwindcss (unknownAtRules)]’ 경고가 뜬다고 하셨는데, 이는 tailwind css가 제대로 작동하지 않아 발생하는 문제 중 하나입니다.
해결하는 방법 중 하나는 tailwind css를 직접 설치하는 것입니다. 아래 명령어를 실행하여 tailwind css를 설치하고 다시 시도해보세요.
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
만약 다른 방법으로도 시도했지만 여전히 문제가 발생한다면, 본인 코드에서 특이한 문제가 발생하지 않았는지 다시 한번 확인해보세요. 예를 들어, CSS 클래스를 정확히 적용하지 않았거나, 파일 위치를 잘못 설정하였을 경우 같은 문제가 발생할 수 있습니다.
더 자세한 내용은 tailwind css 공식 문서를 참고하시면 됩니다. 감사합니다.
