

인프런 커뮤니티 질문&답변
caught Error: No QueryClient set, use ueryClientProvider 에러
작성
·
1.7K
13
저는 .routes 파일이 생성이 되지않아서 그냥 진행했습니다. 라우터는 잘 작동하더라구요.
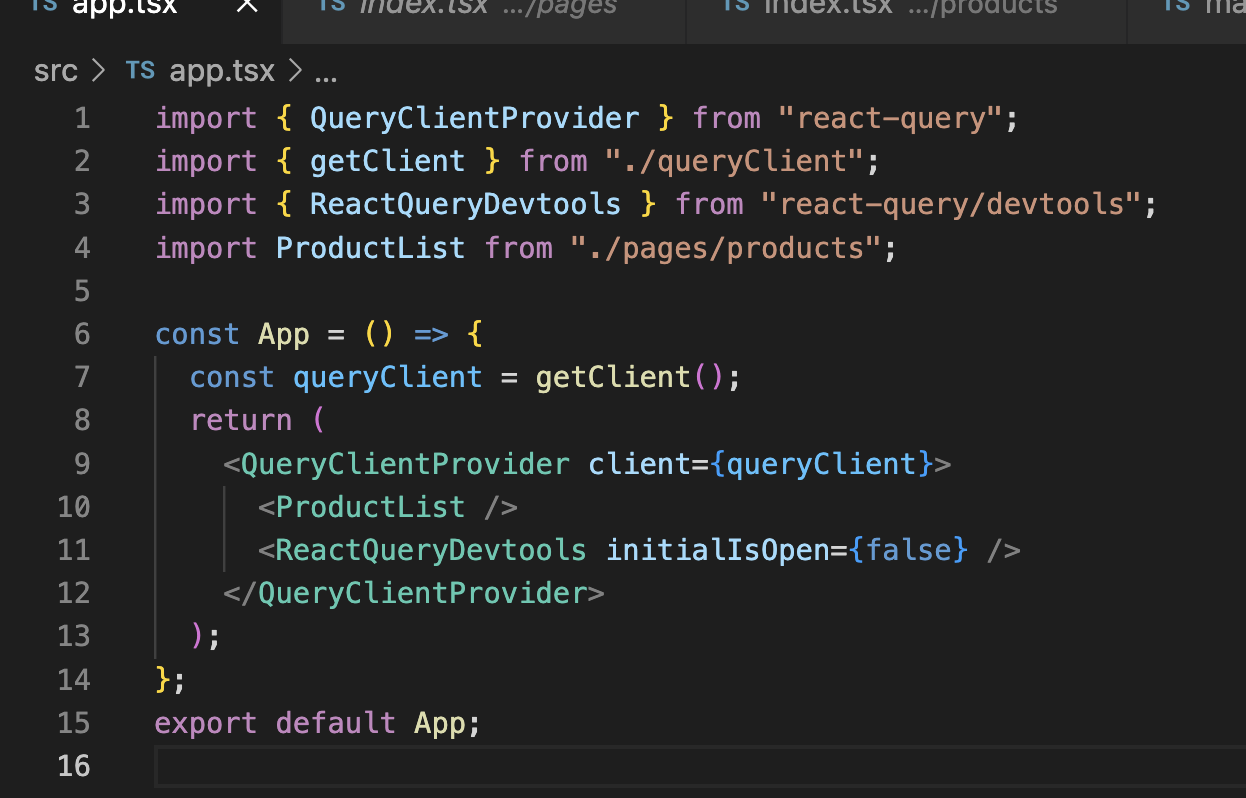
App에서 elem 대신 <ProductList> 를 감싸줬습니다. ProductList 에 데이터를 불러오는 과정에서
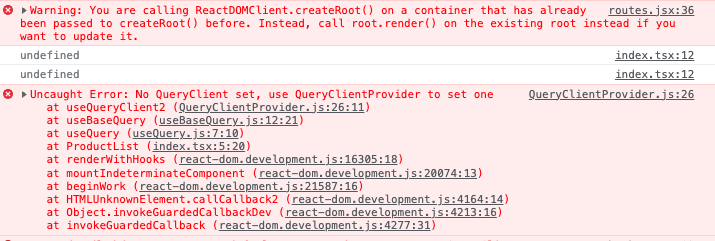
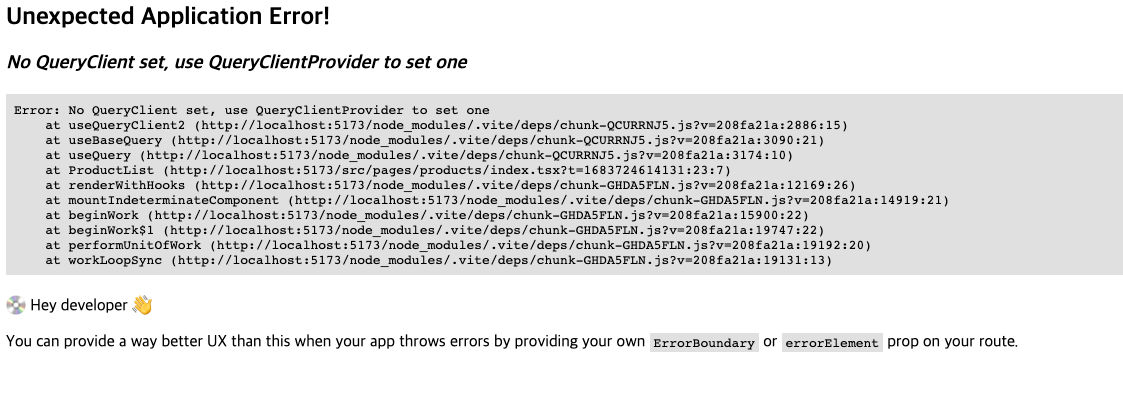
"caught Error: No QueryClient set, use ueryClientProvider to set one
at useQueryClient2 " 라는 오류가 뜹니다.

 데이터는 불러와지기는 합니다만 구글에 검색해보니 컴포넌트를 <QueryClientProvider > 로 감싸주면 오류가 해결된다고 하지만 저는 다른 이유인것 같습니다.
데이터는 불러와지기는 합니다만 구글에 검색해보니 컴포넌트를 <QueryClientProvider > 로 감싸주면 오류가 해결된다고 하지만 저는 다른 이유인것 같습니다.

깃주소 : https://github.com/ssmv713/shopping-mall2.git
답변 3
2
vite-plugin-next-react-router가 업데이트되면서 좀더 편리한 방법으로 바뀌었네요.
https://github.com/zoubingwu/vite-plugin-next-react-router
내용중에 이런게 있습니다.
This plugin will scan your pages folder then automatically inject code to index html, you don't have to write any other code for initial rendering, just like Next.js. There is a example project under /example/react folder.
이 플러그인은 페이지 폴더를 스캔한 다음 자동으로 코드를 삽입하여 html을 인덱싱하므로 Next.js와 마찬가지로 초기 렌더링을 위해 다른 코드를 작성할 필요가 없습니다.
현재의 app.tsx 및 main.tsx가 불필요해졌습니다.
index.html에서
<script type="module" src="/src/main.tsx"></script>부분을 지워주세요.
app.tsx에 있던 내용 중에 QueryClientProvider 부분은 _layout.tsx로 옮겨주세요.
const Layout: React.FC = () => { const queryClient = getClient() return ( <QueryClientProvider client={queryClient}> <Suspense fallback={'loading...'}> <Outlet /> </Suspense> <ReactQueryDevtools initialIsOpen={false} /> </QueryClientProvider> ) }
0
강사님 설명에 덧붙이자면 _layout.tsx 는
import React, { Suspense } from "react";
import { Outlet } from "react-router-dom";
import { QueryClientProvider } from "react-query";
import { ReactQueryDevtools } from "react-query/devtools";
import { getClient } from "../queryClient";
const Layout: React.FC = () => {
const queryClient = getClient();
return (
<QueryClientProvider client={queryClient}>
<Suspense fallback={"loading..."}>
<Outlet />
</Suspense>
<ReactQueryDevtools initialIsOpen={false} />
</QueryClientProvider>
);
};
export default Layout;이렇습니다. export default 안해서 한참을 헤매다가 이제서야 이유를 알았습니다....
아 그리고 app.tsx main.tsx 는 완전히 지워도 작동 합니다.
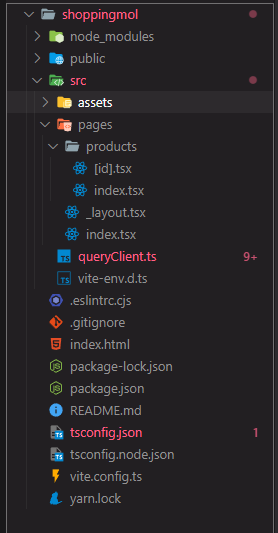
_layout.tsx 위치는 아래와 같습니다.
vite. config.ts 는 이전설정으로 바꾸지 않아도 작동 합니다.
0


해결되었습니다!!! 감사합니다~~