

인프런 커뮤니티 질문&답변
nextjs link / sass + css.module 사용시 경고 문제
해결된 질문
작성
·
453
·
수정됨
1
<Link href={`/search/${storeName}`}>{`${idx + 1} ${storeName}`}</Link>이렇게 만들고 링크된 페이지는 (href로 이동하는 페이지는) sass + css.module
로 스타일링 하고 있습니다
이 경우
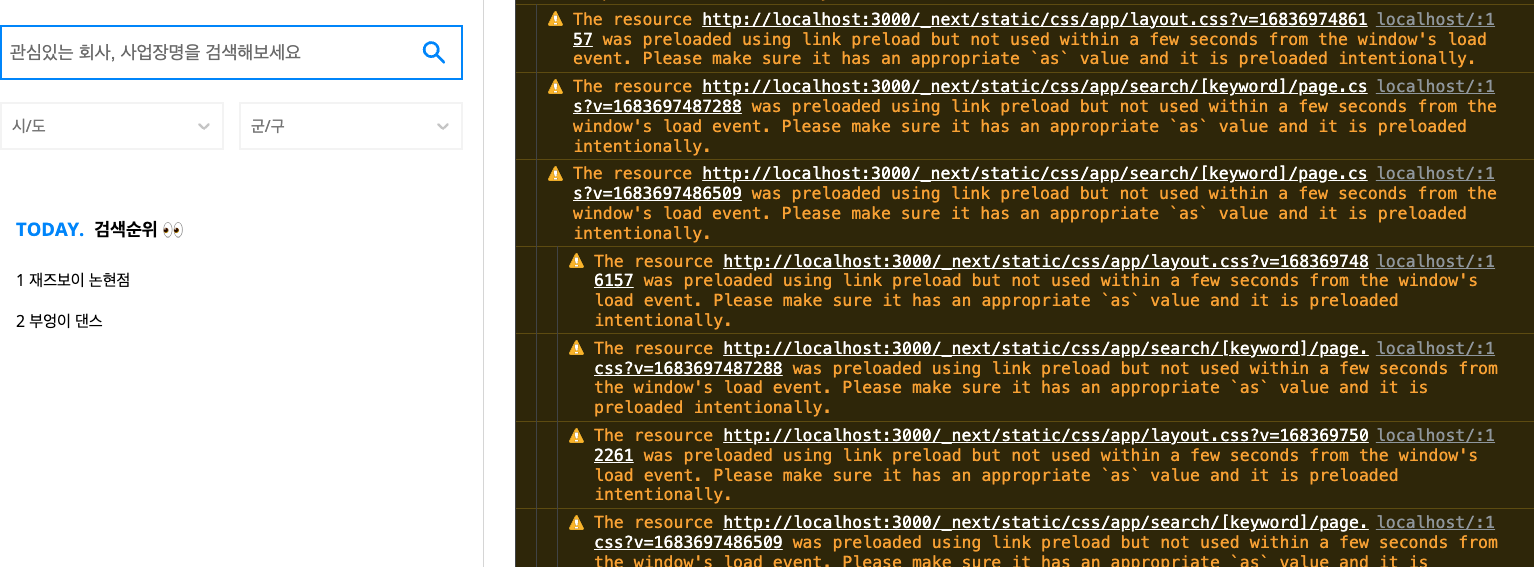
 사진과 같은 경고 메세지가 나옵니다.
사진과 같은 경고 메세지가 나옵니다.
(링크를 hover 시 css 파일을 미리 가져오는데 사용되고잇지 않은 상태)
https://nextjs.org/docs/pages/api-reference/components/link#if-the-child-is-a-tag
를 보고
<Link href={href} passHref legacyBehavior> <RedLink>{name}</RedLink> </Link>와 같이 작성하엿으나 여전히 문제가 지속됩니다.
이 경고메세지의 해결방법을 알수있을까요?
비슷한 문제인건지 정확하게 확인은 안했지만
본 강의 마지막 커밋에서도 동일한 경고가 발생합니다.
답변 1
1
안녕하세요. 문의 감사드립니다.
문의주신 내용을 확인하기 위해 Link+css를 사용하는 상황을 재현해보기도 하고, 강의 마지막 커밋의 콘솔도 확인해보았습니다. 그런데 위 스크린샷과 같이 제 환경에서는 뜨지 않는 warning이라 설명드리기가 쉽지 않습니다.
그런데 위 스크린샷과 같이 제 환경에서는 뜨지 않는 warning이라 설명드리기가 쉽지 않습니다.
제 생각에 코드상 문제라기보단 브라우저나 네트워크 환경이 달라 생기는 문제 같습니다. 일단 시크릿 모드로 해보거나 네트워크 성능을 낮춰보아도 재현이 되지 않네요.ㅠ
구글링을 해보니 Chrome 브라우저를 업데이트하니 warning이 사라졌다는 말도 있습니다. 혹시 모르니 Chrome 브라우저를 업데이트 해보시길 권장드립니다.
이처럼 Next.js 프레임워크 버전이나 여러 환경에 따라 warning이 발생할 수도 있으니 너무 심각하게 받아들이진 않으셔도 될 것 같습니다 :)
감사합니다!

저의 질문에 부족함이 있었군요,,
좀 더 정확한 원인을 찾아서 질문을 올렷어야햇는데 강사님의 소중한 시간을 쓰게 만들어서 죄송합니다.
그리고 답변도 감사드립니다.
브라우저 업데이트 해보고 문제가 생긴다면 정확한 원일을 찾아서 질문을 올리도록 하겠습니다.