인프런 커뮤니티 질문&답변
메인페이지에서 fetchBoardsOfTheBest 질문입니다.
해결된 질문
작성
·
260
0
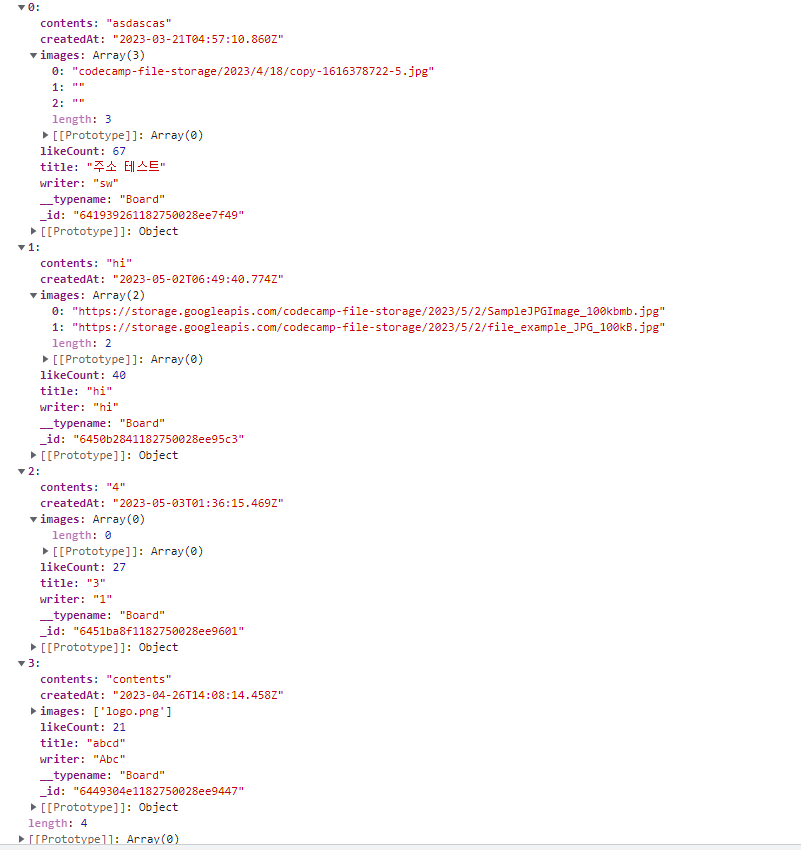
 (위 화면은 fetchBoardsOfTheBest에서 images을 보여주는 파일입니다)
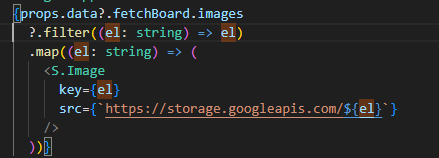
(위 화면은 fetchBoardsOfTheBest에서 images을 보여주는 파일입니다)
메인화면 하다가 질문이 있어서 글 남깁니다.
API fetchBoardsOfTheBest에서 images 부분에 0번째는
0: "codecamp-file-storage/2023/4/18/copy-1616378722-5.jpg"
이런식으로 뜨고
1번째는
0: "https://storage.googleapis.com/codecamp-file-storage/2023/5/2/SampleJPGImage_100kbmb.jpg"
1: "https://storage.googleapis.com/codecamp-file-storage/2023/5/2/file_example_JPG_100kB.jpg"
이렇게 두개가 뜹니다..
저희가 여태 배웠던 BoardDetail.presenter에서는 src={`https://storage.googleapis.com/${el}`} 이런식으로 주소를 주어서 사진을 가져왔는데

fetchBoardsOfTheBest 의 이미지는 src=" ? " 어떻게 가져와야할까요?
답변 1
0
안녕하세요! 임프런님!
fetchBoardOfTheBest API는 다른 유저가 작성한 게시글 중 좋아요가 많은 게시글을 보여주는 API 입니다!
따라서, 해당 게시글을 작성한 수강생분이 수업때 배운 방법과 다른 방식으로 이미지를 업로드 하신 것 같아요!
이러한 경우에는 이미지를 보여주기 전에 storage주소가 포함되어있는지 확인하고, 포함되어있다면 storage 주소를 제거해주는 함수를 만들어 적용시켜 주시면 좋을 것 같아요!

수강생분들이 이미지를 안올리고 한다는것을 제가 고려못했네요! 감사합니다.