인프런 커뮤니티 질문&답변
chapter_04 시계만들기
작성
·
505
0
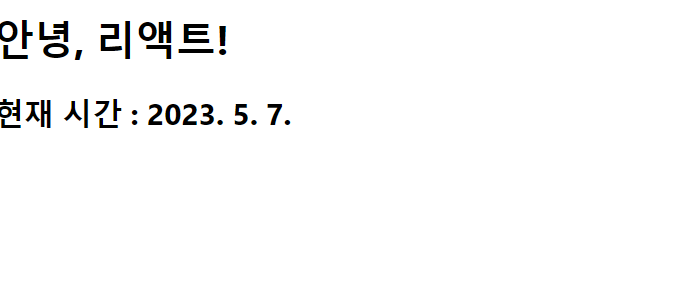
시간 부분이 안뜨네요..
Clock.jsx
import React from "react";
function Clock(props){
return(
<div>
<h1>안녕, 리액트!</h1>
<h2>현재 시간 : {new Date().toLocaleDateString()}</h2>
</div>
);
}
export default Clock;
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Clock from './chapter_04/Clock';
const root = ReactDOM.createRoot(document.getElementById('root'));
setInterval(() => {
root.render(
<React.StrictMode>
<Clock />
</React.StrictMode>
);
},1000);
reportWebVitals();

답변 1
0
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
toLocaleDateString() 함수가 아니라,
toLocaleTimeString() 함수를 사용하시면 됩니다!
감사합니다.
