

인프런 커뮤니티 질문&답변
Toastmasage가 뜨지 않고 이메일 저장도 안돼요
작성
·
303
0
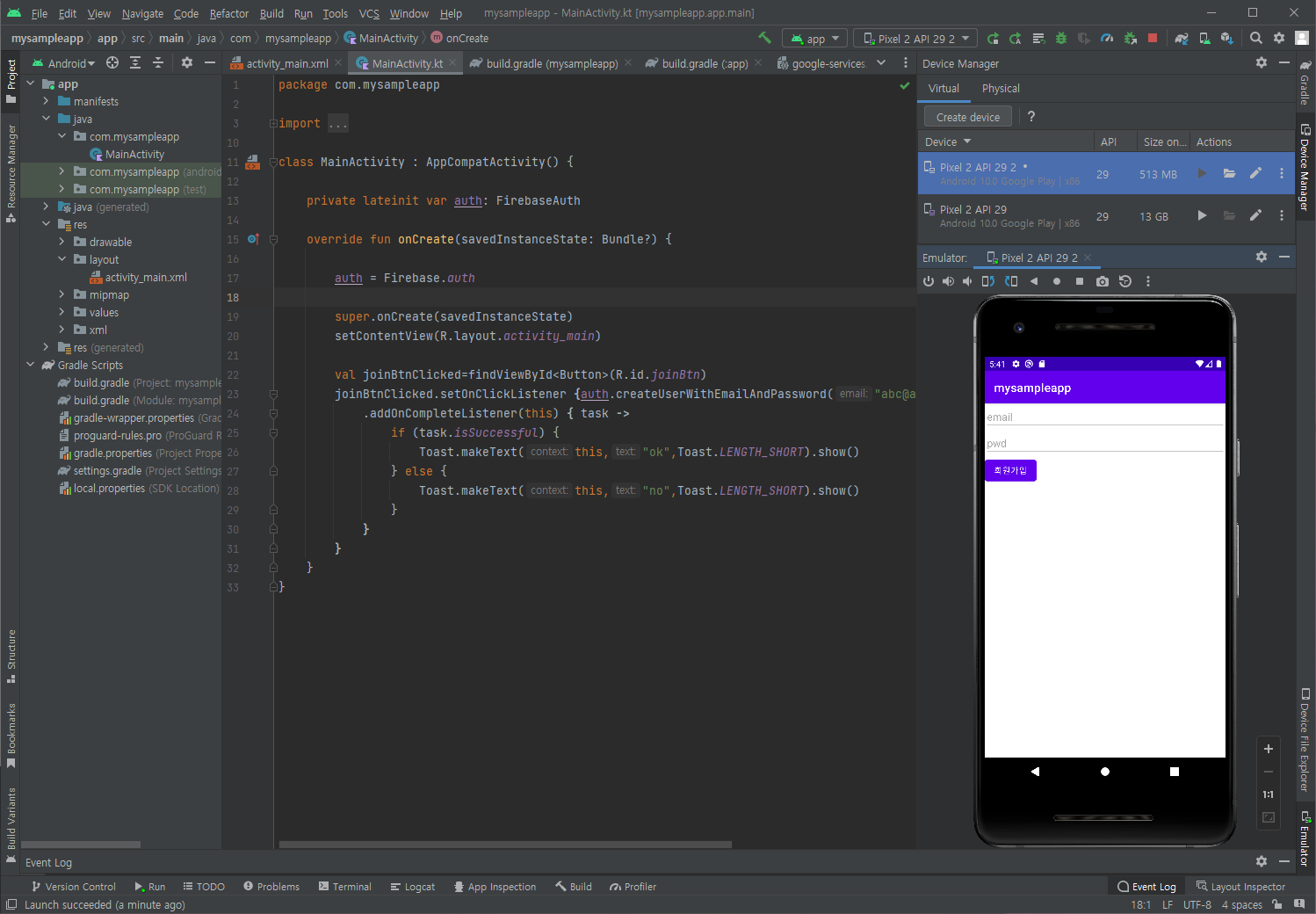
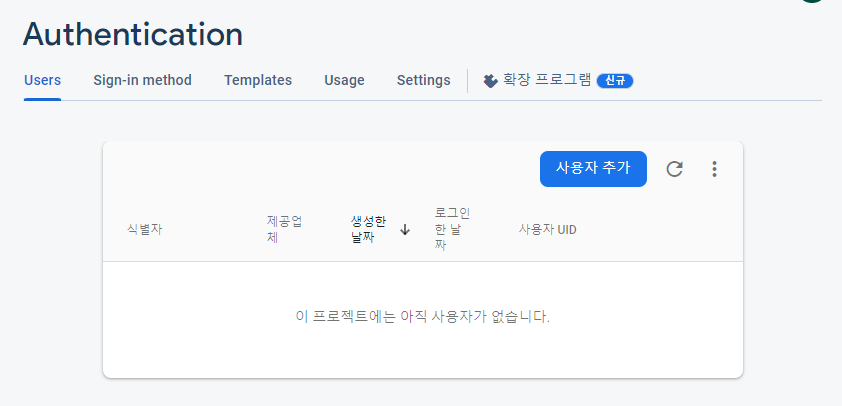
수업 들으면서 그대로 따라했다고 생각했는데 회원가입 버튼을 누르면 토스트메시지도 뜨지않고 데이터도 파이어베이스에 저장이 안되어있네요
build.gradle -project
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
google()
mavenCentral()
}
dependencies {
classpath 'com.google.gms:google-services:4.3.15'
}
}
plugins {
id 'com.android.application' version '7.3.0' apply false
id 'com.android.library' version '7.3.0' apply false
id 'org.jetbrains.kotlin.android' version '1.7.10' apply false
}
build.gradle -app
plugins {
id 'com.android.application'
id 'org.jetbrains.kotlin.android'
id 'com.google.gms.google-services'
}
android {
namespace 'com.mysampleapp'
compileSdk 33
defaultConfig {
applicationId "com.mysampleapp"
minSdk 28
targetSdk 33
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
}
}
dependencies {
implementation 'androidx.core:core-ktx:1.7.0'
implementation 'androidx.appcompat:appcompat:1.6.1'
implementation 'com.google.android.material:material:1.9.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.4'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.5'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.5.1'
implementation platform('com.google.firebase:firebase-bom:32.0.0')
implementation 'com.google.firebase:firebase-analytics-ktx'
implementation 'com.google.firebase:firebase-auth-ktx'
}MainActivity
package com.mysampleapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.Toast
import com.google.firebase.auth.FirebaseAuth
import com.google.firebase.auth.ktx.auth
import com.google.firebase.ktx.Firebase
class MainActivity : AppCompatActivity() {
private lateinit var auth: FirebaseAuth
override fun onCreate(savedInstanceState: Bundle?) {
auth = Firebase.auth
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val joinBtnClicked=findViewById<Button>(R.id.joinBtn)
joinBtnClicked.setOnClickListener {auth.createUserWithEmailAndPassword("abc@abc.com", "12345678")
.addOnCompleteListener(this) { task ->
if (task.isSuccessful) {
Toast.makeText(this,"ok",Toast.LENGTH_SHORT).show()
} else {
Toast.makeText(this,"no",Toast.LENGTH_SHORT).show()
}
}
}
}
}
답변 2
0
개복치개발자
지식공유자
버전의 문제는 아닐듯한데
firebase 로그인 기능을 빼고 그냥 토스트만 띄워도 안나오나요?
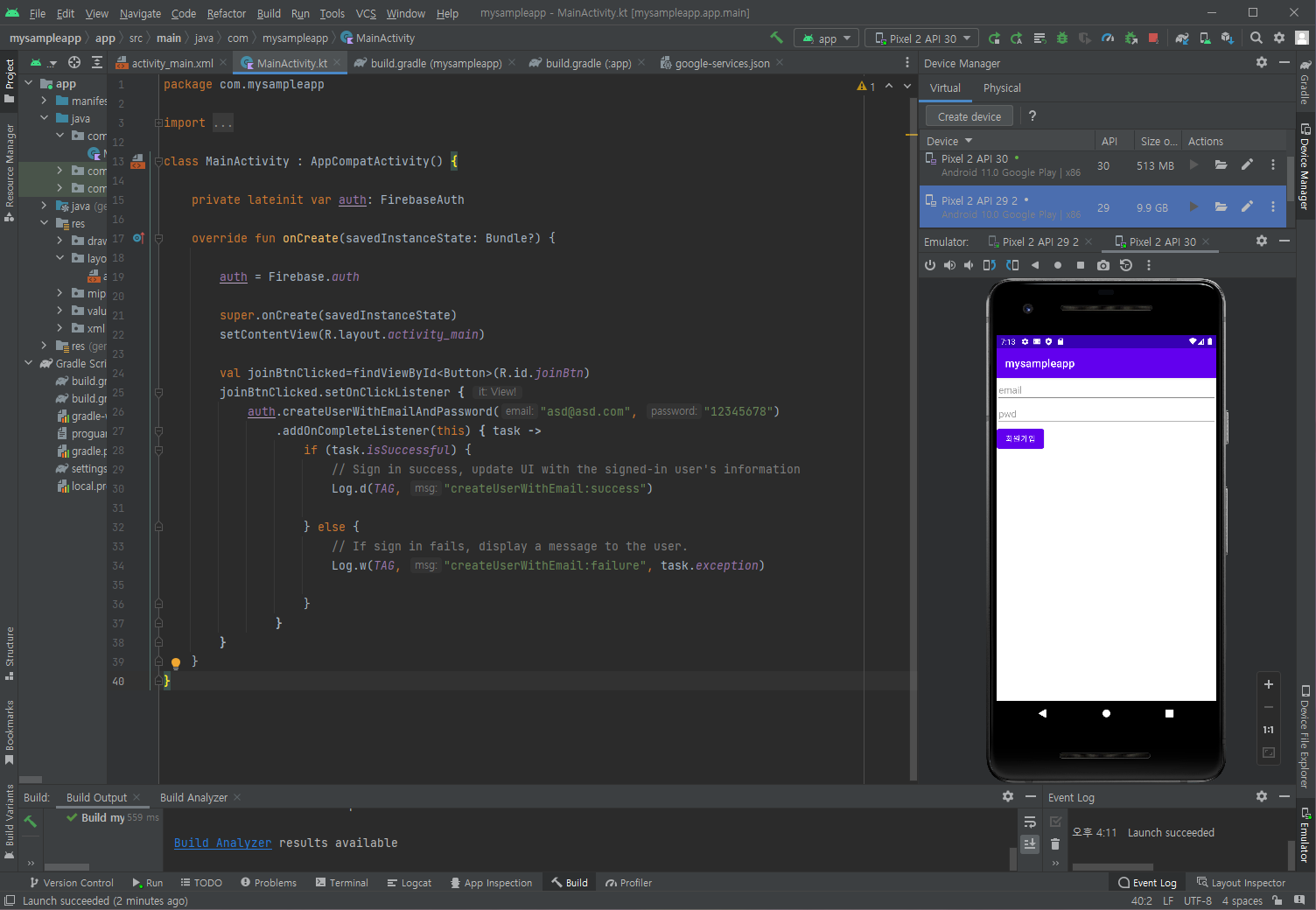
auth.createUserWithEmailAndPassword(email, password)
.addOnCompleteListener(this) { task ->
if (task.isSuccessful) {
// Sign in success, update UI with the signed-in user's information
Log.d(TAG, "createUserWithEmail:success")
} else {
// If sign in fails, display a message to the user.
Log.w(TAG, "createUserWithEmail:failure", task.exception)
}
}이렇게 실행했을 때 로그는 어떻게 나오나요?
개복치개발자
지식공유자
저... 몇가지 확인을 도와주시겠어요?
잘 아시겠지만 코드가 동작 안하는 원인은 여러가지가 있기 때문에 다양한 문제를 찾아봐야 합니다.
firebase 로그인 기능을 빼고 그냥 토스트만 띄워도 안나오나요?
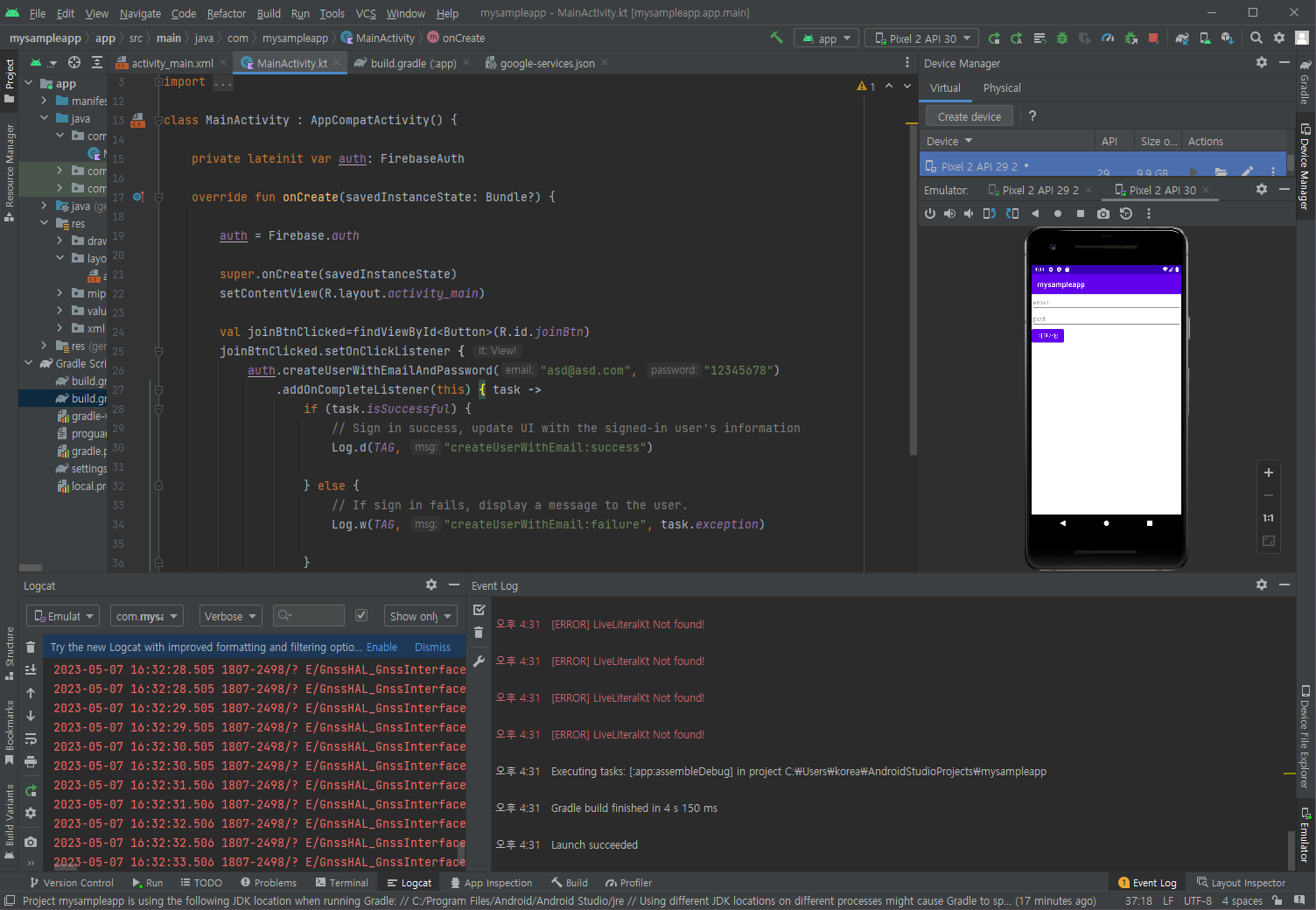
로그는 어떻게 나오나요?
로그를 보시는법을 모르시면
섹션3. 주사위 앱 만들기 (변수설명 로그보는법) 을 참고해주세요.
무료 강의로 보실 수 있게 수정해놨습니다.
토스트는 아래와 같이 테스트해볼 수 있습니다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
Toast.makeText(this, "test", Toast.LENGTH_SHORT).show()
}
}
 애뮬레이터 새로 만들었는데도 안되네요 버전의 문제인가요?
애뮬레이터 새로 만들었는데도 안되네요 버전의 문제인가요? 코드 변경하여 에뮬레이터에서 실행했는데
코드 변경하여 에뮬레이터에서 실행했는데 이런 상황입니다
이런 상황입니다 [ERROR] LiveLiteralKt Not found! 이러한 에러가 뜨고 있는데 이게 뭔가요...
[ERROR] LiveLiteralKt Not found! 이러한 에러가 뜨고 있는데 이게 뭔가요...
아래의 답변 남겨드렸습니다.
진행해주시고 상황을 공유해주세요.