인프런 커뮤니티 질문&답변
http://localhost:8080/products적용 시 상품목안뜨는분들 참고하세요
작성
·
411
1
.get("http://localhost:8080/products")로 바꾸고 새로고침하면 상품목록이 안 받아오는데
이유가
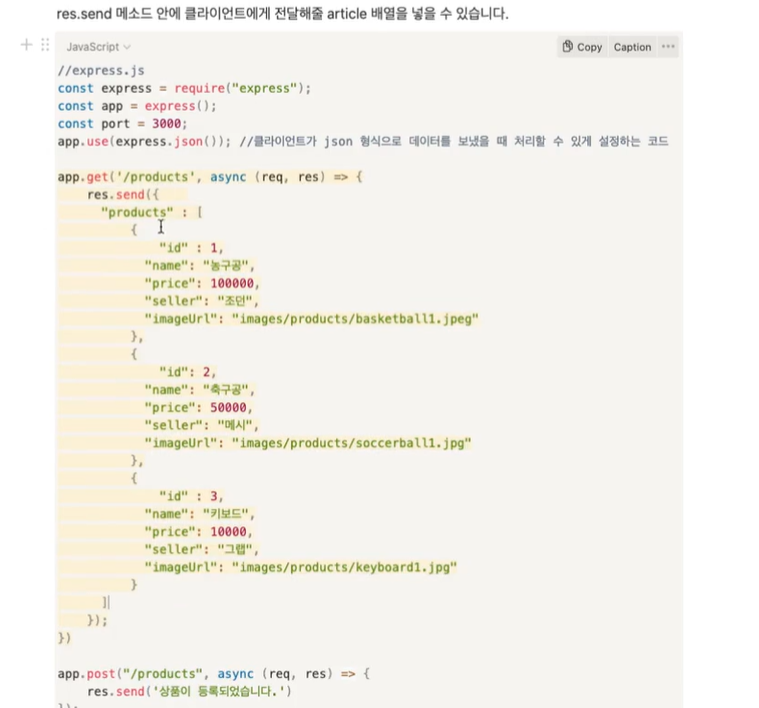
server.js에서
app.use(express.json());
app.use(cors());가 지워졌기 때문이네요.
노션에 올라와 있는 코드에 조금 안 맞는 부분이 있어서 카피해서 쓸 경우 제대로 처리하지 못하는거같아요

깃헙 소스보니까 아래와 같이 되어 있는걸 보고 알았네요
app.use(express.json());
app.use(cors());
app.get("/products", (req, res) => {
res.send({
products: [
.....
결론 깃헙소스와 노션소스가 조금 달라서 전부카피하면 안된다는!
깃헙소스가 맞고
노션소스가 틀리므로 노션 수정하면 좋겠다는 생각!
