인프런 커뮤니티 질문&답변
리덕스 부분까지 했는데 Front 화면이 나오지 않아요..
작성
·
692
0
안녕하세요! 강의를 들으면서 React를 공부 중입니다! 다름이 아니라 리덕스 부분까지 진행을 하였는데 에러가 나면서 UI가 보이지 않습니다ㅠㅠ 강의를 몇번 돌려보면서 다른 부분은 없는거 같은데 어떻게 해야할까요..?
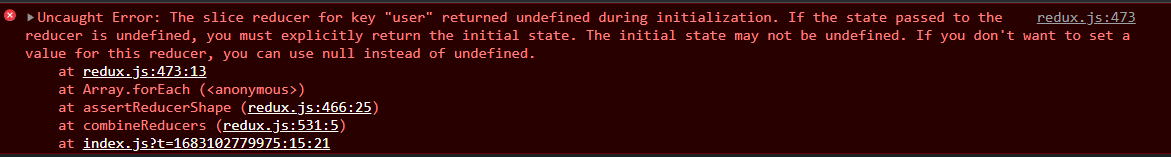
에러내용
 소스코드
소스코드
./store/userSlice.js
import { createSlice } from "@reduxjs/toolkit";
const initalState = {
userData: {
id: '',
email: '',
name: '',
role: 0,
image: '',
},
isAuth: false,
isLoading: false,
error: ''
}
const userSlice = createSlice({
name: 'user',
initalState,
reducers: {},
extraReducers: (buider) => { }
})
export default userSlice.reducer;
./store/index.js
import { combineReducers, configureStore } from "@reduxjs/toolkit";
import userReducer from "./userSlice";
import storage from "redux-persist/lib/storage";
import {
FLUSH,
PAUSE,
PERSIST,
PURGE,
REGISTER,
REHYDRATE,
persistStore,
persistReducer,
} from "redux-persist";
const rootReducer = combineReducers({
user: userReducer
})
const persistConfig = {
key: 'root',
storage,
};
const persistedReducer = persistReducer(persistConfig, rootReducer);
export const store = configureStore({
reducer: persistedReducer,
middleware: (getDefaultMiddleware) =>
getDefaultMiddleware({
serializableCheck: {
ignoredActions: [FLUSH, REHYDRATE, PAUSE, PERSIST, PURGE, REGISTER],
},
}),
});
export const persistor = persistStore(store);
./main.jsx
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App.jsx";
import "./index.css";
import { BrowserRouter } from "react-router-dom";
import { Provider } from "react-redux";
import { store, persistor } from "./store";
import { PersistGate } from "redux-persist/integration/react";
ReactDOM.createRoot(document.getElementById("root")).render(
<BrowserRouter>
<Provider store={store}>
<PersistGate loading={null} persistor={persistor}>
<App />
</PersistGate>
</Provider>
</BrowserRouter>
);
