인프런 커뮤니티 질문&답변
axios를 활용한 데이터 통신
해결된 질문
작성
·
634
·
수정됨
0
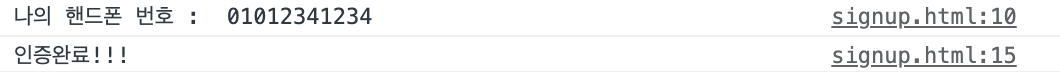
핸드폰 번호를 입력하면 페이지 상에서는
 개발자 도구에서 이렇게 잘 나오지만
개발자 도구에서 이렇게 잘 나오지만
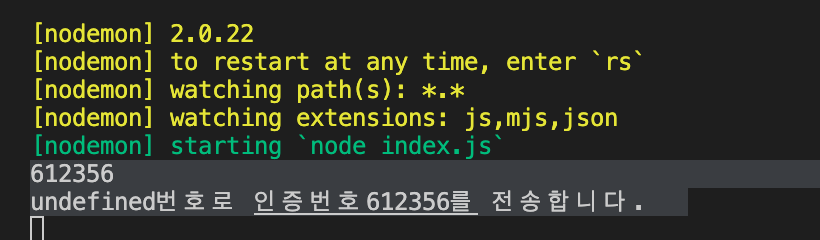
vscode console에 찍어보면 myphone 번호가 아니라 undefined로 나옵니다.
 아래는 phone.js 코드입니다. (length에서 자꾸 에러가 나서 그 부분만 수정된 코드입니다.)
아래는 phone.js 코드입니다. (length에서 자꾸 에러가 나서 그 부분만 수정된 코드입니다.)
function checkPhone(myphone) {
//1. 휴대폰 번호 자릿수 맞는지 확인하기(10-11자리)
if (myphone && myphone.length < 10 || myphone && myphone.length > 11) {
console.log("에러 발생!!! 휴대폰 번호를 제대로 입력해주세요.");
return false;
} else {
return true;
}
}
//2. 인증번호 6자리 만들기
function getToken() {
const result = String(Math.floor(Math.random() * 1000000)).padStart(6, "0");
console.log(result);
return result;
}
//3. 핸드폰 번호에 토큰 전송하기
function sendTokenToSMS(myphone, result) {
console.log(myphone+ "번호로 인증번호" + result + "를 전송합니다.");
}
module.exports = { checkPhone, getToken, sendTokenToSMS };이건 signup.html
<!DOCTYPE html>
<html lang="ko">
<head>
<title>회원가입 연습하기</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
function zzz(){
//1. 입력한 휴대폰 번호 가져오기
const myphone = document.getElementById("myphone").value
console.log("나의 핸드폰 번호 : ", myphone)
//2. 해당 휴대폰 번호로 인증번호 API 요청하기
axios.post("http://localhost:3000/tokens/phone", {
qqq: myphone
}).then((res) =>{
console.log(res.data)
document.getElementById("result").innerText = res.data
})
}
</script>
</head>
<body>
휴대폰 번호 : <input id="myphone" type="text"/><button onclick="zzz()">인증하기</button>
<div id="result">인증상태</div>
<button>회원가입하기</button>
</body>
</html>
index.js
const express = require('express');
const { checkPhone, getToken, sendTokenToSMS } = require('./phone.js');
const swaggerUi = require('swagger-ui-express');
const swaggerJsdoc = require('swagger-jsdoc');
const {options} = require('./swagger/config.js');
const swaggerSpec = swaggerJsdoc(options);
const cors = require('cors');
const app = express();
//use : 모든 메소드에서 작동한다.
app.use(express.json())
app.use('/api-docs', swaggerUi.serve, swaggerUi.setup(swaggerSpec));
app.use(cors())
//GET 방식의 API를 만들겠다.
//endpoint는 /로 하겠다.
// /qqq이쪽 endpoint로 누군가 요청을 하면 아래 함수를 실행을 시키겠다.
app.get('/boards', function (req, res) {
//1.DB에 접속 후, 데이터를 조회. 조회한 데이터를 객체로 담아온다.
const result = [
{number : 1, writer: "철수", title : "제목입니다.", contents: "내용이에요."},
{number : 2, writer: "영희", title : "제목입니다.", contents: "내용이에요."},
{number : 3, writer: "훈이", title : "제목입니다.", contents: "내용이에요."},
]
//2.DB에서 꺼내온 결과를 브라우저에 응답(response)으로 주기
res.send(result)
}, function (req, res){
})
app.post('/boards', function (req, res) {
//1. 브라우저에서 보내준 데이터 확인하기
console.log(req)
console.log("=====")
console.log(req.body)
//2. DB에 접속 후, 브라우저에서 받은 데이터를 디비에 저장해야 함.
//3. DB에 저장된 결과를 브라우저에 응답(response) 주기
res.send('게시물 등록에 성공하였습니다.')
})
app.post('/tokens/phone', function(req, res){
const myphone = req.body.phone
//1. 휴대폰번호 자릿수 맞는지 확인 (10-11자리)
const isValid = checkPhone(myphone)
if(isValid === false) return
//2. 핸드폰 토큰 6자리 만들기
const myToken = getToken()
//3. 핸드폰 번호에 토큰 전송하기
sendTokenToSMS(myphone, myToken)
res.send("인증완료!!!")
})
//포스트맨에서 send 버튼 누르는 것 = 기다린다 = listen
app.listen(3000)답변 1
1
노원두
지식공유자
안녕하세요! sw님!
휴대폰번호가 최종적으로 qqq라는 키에 담겨서 보내지고 있네요!
아래 내용을 하나씩 따라가면 어렵지 않게 이해하실 수 있어요!

따라서, req.body.phone ===> req.body.qqq 로 express api를 변경해 주셔야 합니다!

해결됐습니다 멘토님!!!! 감사합니다.