인프런 커뮤니티 질문&답변
Static Files Finders 슬라이드 질문
작성
·
291
·
수정됨
0
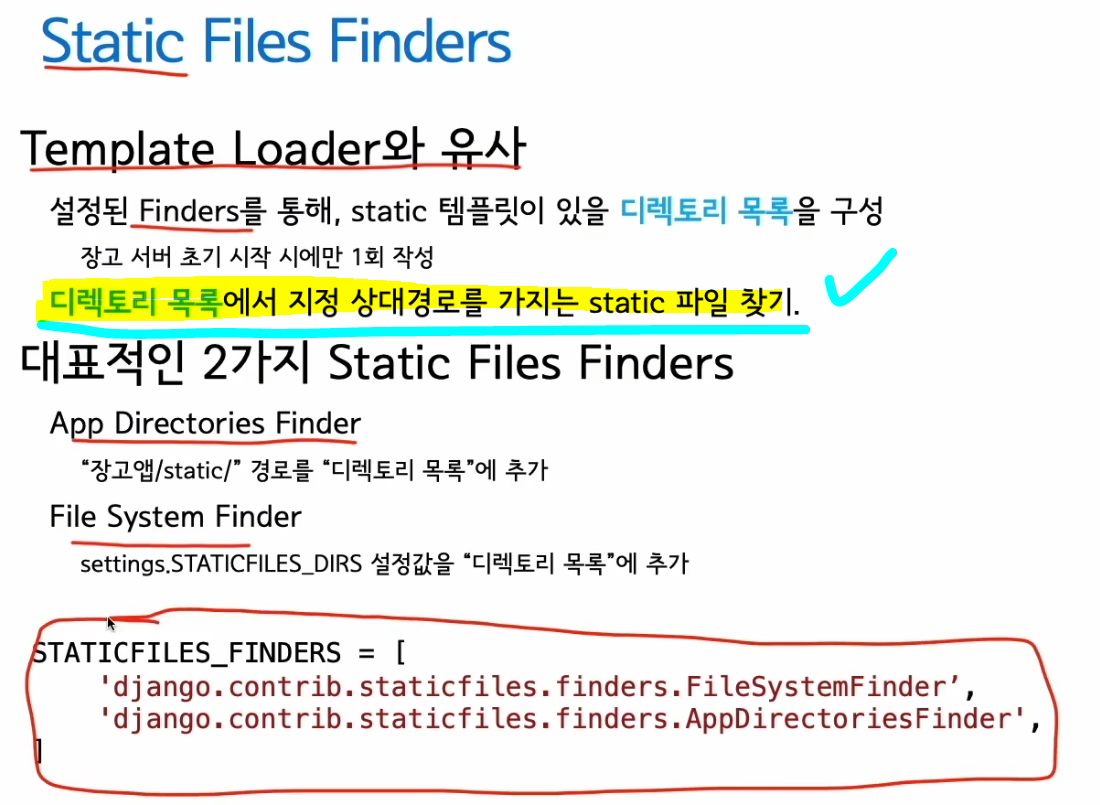
 이 슬라이드에서
이 슬라이드에서 형광색 부분(아래)이 문자 그대로 무슨말인지 모르겠습니다.
형광색부분 = "디렉토리 목록에서 지정 상대경로를 가지는 static 파일 찾기"
Q.
무슨말인지 모르겠는 부분 = 지정 상대경로를 가지는 static 파일
Appendix.
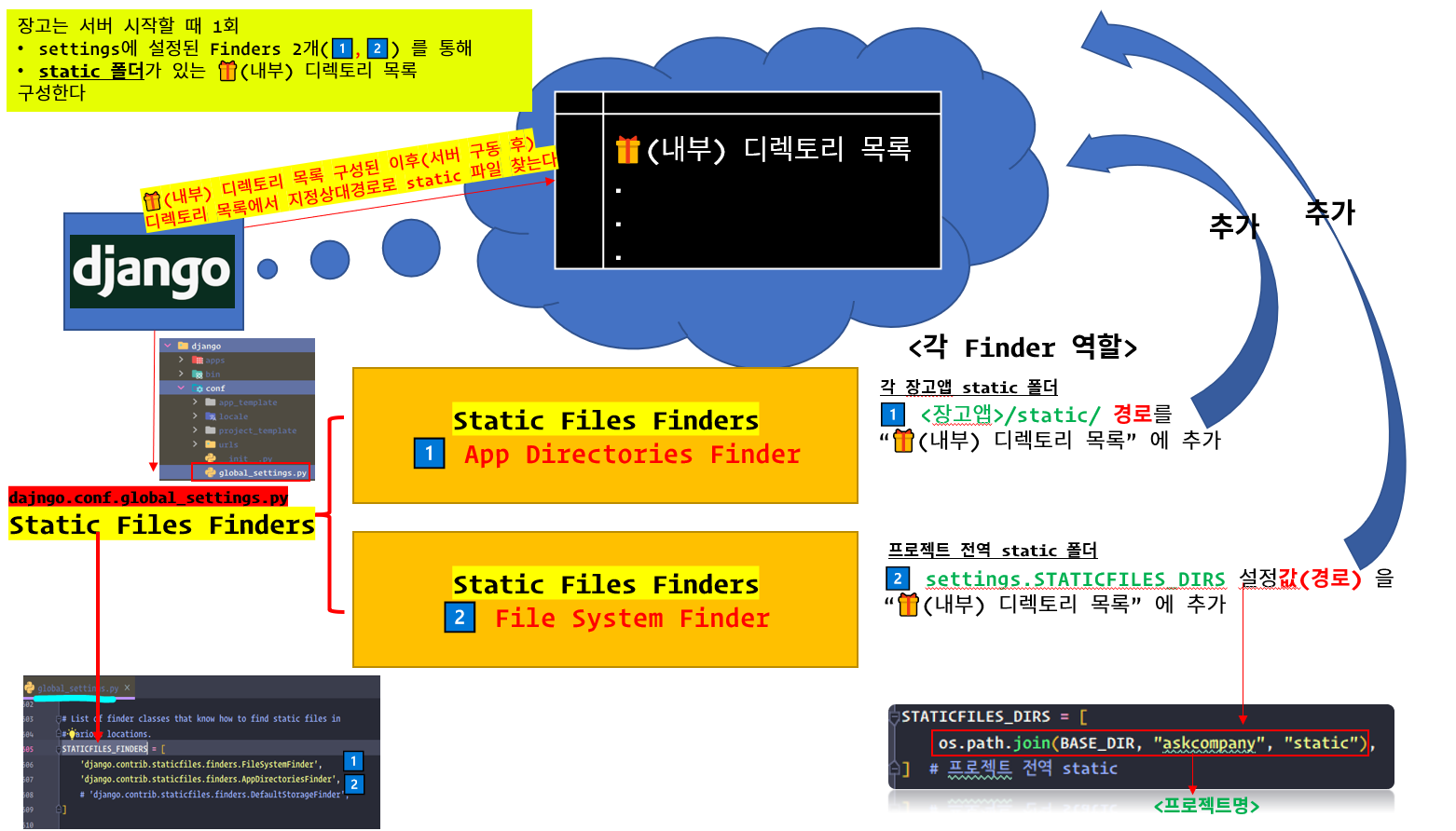
아래 [그림1] 는 제가 이해한 내용을 정리한 내용 입니다.
정리한 내용처럼 해당 내용을 전반적으로 이해했지만
위 질문의 "지정 상대경로를 가지는 static 파일" 이 정확히 무슨말인지 모르겠습니다.

[그림1 Static Files Finders 동작방식 이해한 내용]
답변 3
1
0
선생님, 가장 마지막에 말씀하신
장고 static loader 라는 용어/개념은
from django.conf.urls.static import static 를 임포트해서 사용하는 static 함수를 의미하는건가요?
0
안녕하세요.
blog 앱을 예로 들어보면, static 파일은 blog/static/blog/hello.jpg 와 같은 경로에 둡니다.
이 프로젝트가 c:/workspaces/askcompany/ 경로가 있다고 할 때
이 파일의 절대경로는 c:/workspaces/askcompany/blog/static/blog/hello.jpg 가 됩니다.
이러한 절대경로는 장고 개발 시에는 신경쓰지않습니다.
단지 "장고앱/static" 아래의 경로만 신경씁니다. 여기에서는 "blog/hello.jpg"가 되겠네요. 이 문자열이 그 파일에 대한 "상대경로"가 됩니다.
템플릿태그 static 에서도 <img src="{% static 'blog/hello.jpg' %}" /> 처럼 상대경로를 지정해주면
템플릿태그 static는 이 상대경로 문자열 앞에 settings.MEDIA_URL 문자열을 붙여 /static/blog/hello.jpg 문자열을 완성해줍니다. 그러면 <img src="/static/blog/hello.jpg" /> 와 같은 HTML 이 완성이 되겠죠.
그러면 브라우저가 해당 HTML 문자열을 읽어들인 후에, /static/blog/hello.jpg 경로의 이미지를 요청을 할 것이구요.
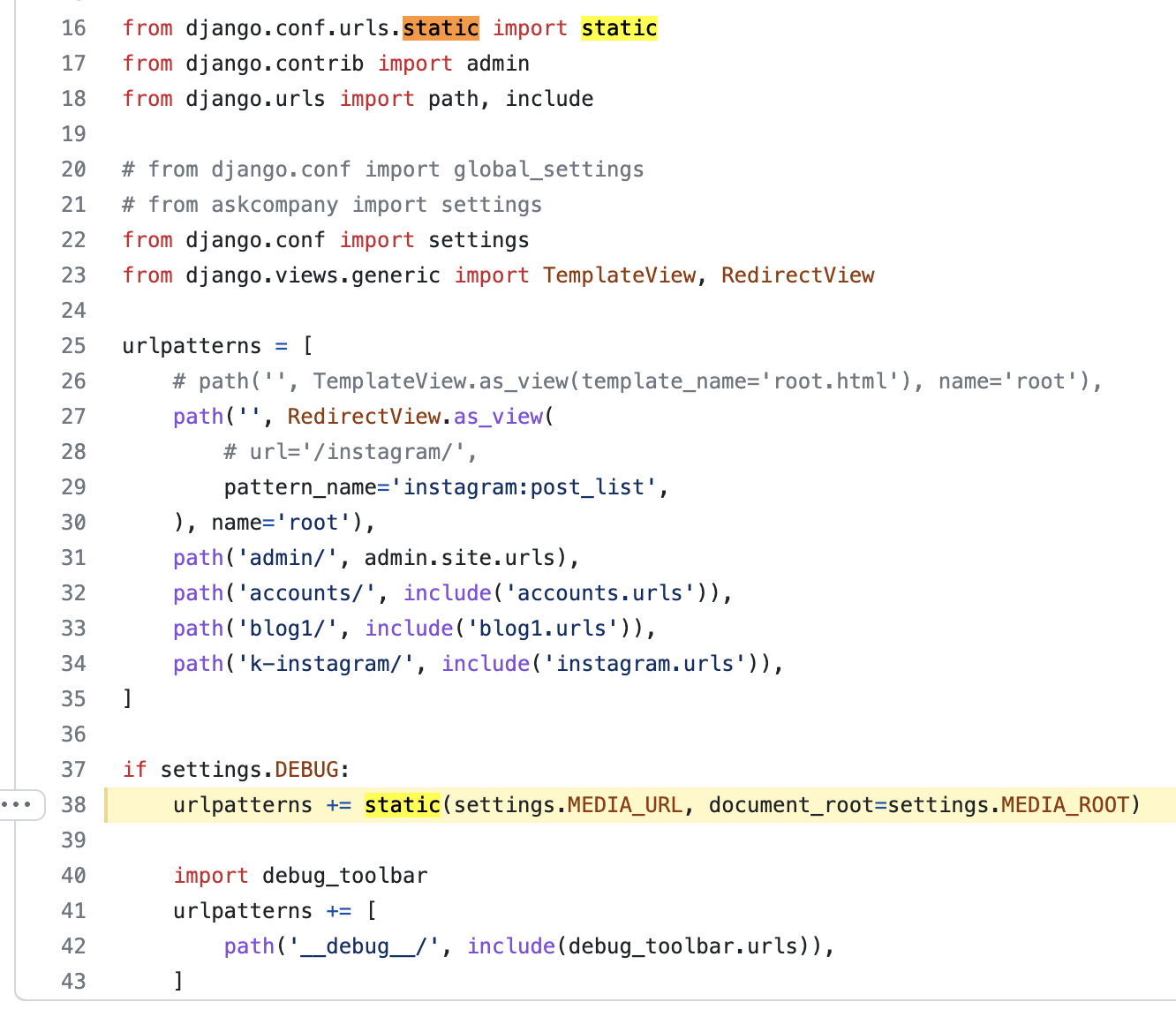
이 요청이 개발서버로 전달될 경우, 아래의 urlpatterns 설정에 따라 django/conf/urls/static의 static 에서 반환한 View에 의해서, 지정 URL의 static 파일을 찾아서 응답하려 시도합니다. /static/blog/hello.jpg 경로에서 settings.MEDIA_URL 문자열을 제외한 "blog/hello.jpg" 상대경로를 가지고 static의 app directories loader와 filesystem loader을 통해 파일 찾기를 시도합니다. 파일을 못찾으면 404 응답을 낼테고, 파일을 찾으면 해당 파일내용으로 응답하게 됩니다.
관련 소스코드 : https://github.com/askcompany-kr/django-with-react/blob/master/askcompany/urls.py#L38

static loader와 template loader는 설정상 유사한 부분이 많으니, 같이 살펴보시면 좋습니다.
영상과 함께 댓글을 살펴보시고, 또 질문 남겨주세요.
화이팅입니다. ;-)

아니요. django.conf.urls.static.static 은 개발서버에서 정적파일 서빙을 도와주는 view에 대한 path를 만들어주는 유틸리티일 뿐입니다.
관련 공식문서 : https://docs.djangoproject.com/en/4.2/howto/static-files/#serving-files-uploaded-by-a-user-during-development