인프런 커뮤니티 질문&답변
[Minor] 부트스트랩 CSS/Jquery/JS/테마적용 후 테이블영역 꽉 안차는 문제
작성
·
479
·
수정됨
0
Minor 한 이슈 질문드립니다. (부트스트랩CSS 라서요..ㅎㅎ)
우선 해결은 했으나, 왜 해결됬는지 이해가 안되서
질문내용: 테이블부분이 꽉차지 않은 이슈댓글내용에 적어놨습니다.

layout.html 에 부트스트랩 워치 테마적용(CSS) 부분 수강중 입니다.
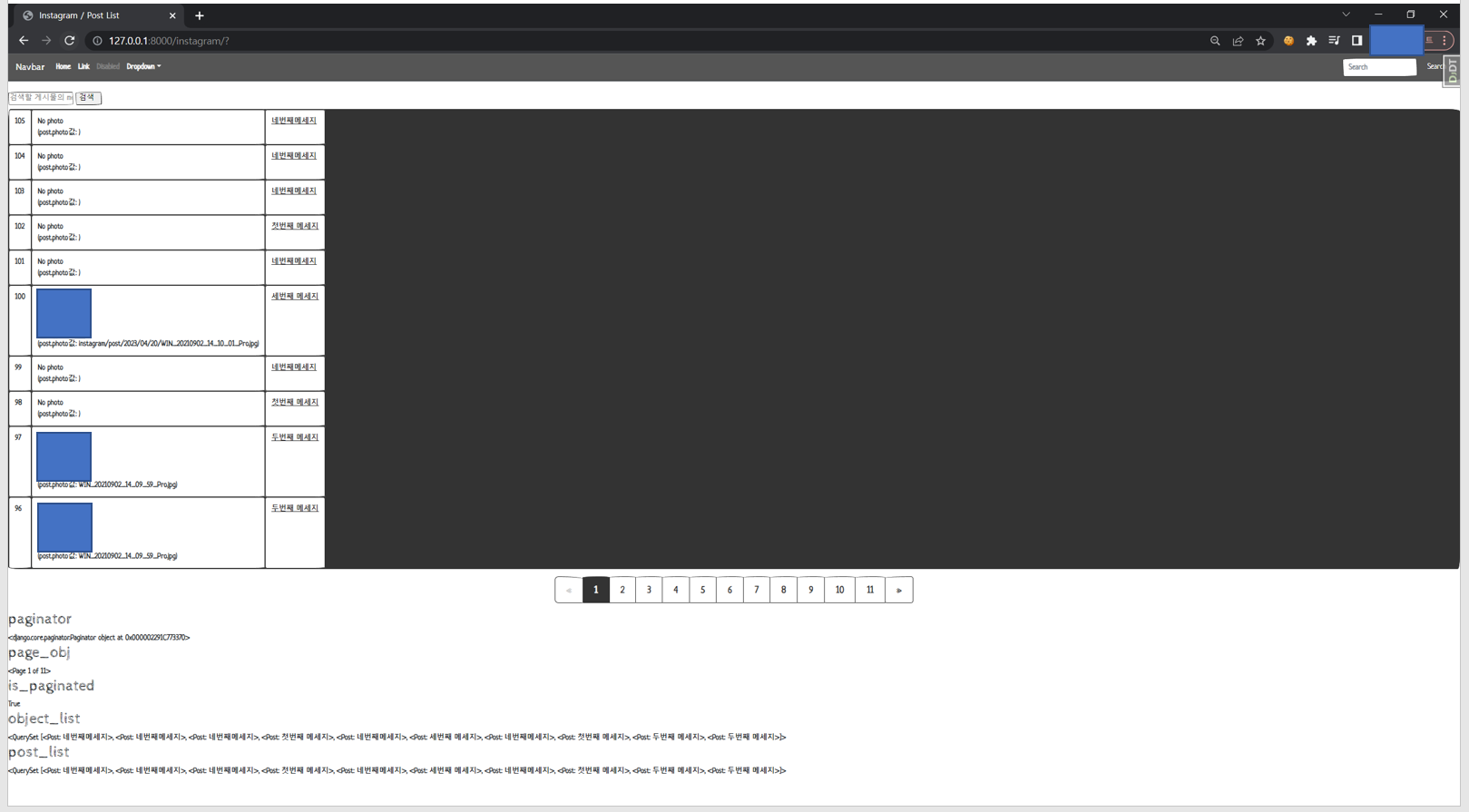
위 이미지 처럼 꽉찬 화면이 저만 안되는데(???) 이유를 모르겠습니다. (해당화면 스크롤은 질문캡쳐용으로 잠시 zoom out 한 상태입니다.)
서버재시작
브라우저 강제 새로고침
강사님과 동일한 테마(simplex) 도 안되고 있습니다.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootswatch@4.5.2/dist/sketchy/bootstrap.min.css" integrity="sha384-RxqHG2ilm4r6aFRpGmBbGTjsqwfqHOKy1ArsMhHusnRO47jcGqpIQqlQK/kmGy9R" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-2.2.4.js" integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.min.js" integrity="sha384-+sLIOodYLS7CIrQpBjl+C7nPvqq+FbNUBDunl/OZv93DB7Ln/533i8e/mZXLi/P+" crossorigin="anonymous"></script>
layout.html 전체코드
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{% block title %}{% endblock title %}</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootswatch@4.5.2/dist/sketchy/bootstrap.min.css" integrity="sha384-RxqHG2ilm4r6aFRpGmBbGTjsqwfqHOKy1ArsMhHusnRO47jcGqpIQqlQK/kmGy9R" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-2.2.4.js" integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.min.js" integrity="sha384-+sLIOodYLS7CIrQpBjl+C7nPvqq+FbNUBDunl/OZv93DB7Ln/533i8e/mZXLi/P+" crossorigin="anonymous"></script>
<style>
body{
padding-top: 5rem;
}
</style>
</head>
<body>
<!-- begin::header -->
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-secondary my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<!-- end::header -->
{% block content %}
{% endblock content %}
</body>
</html>
post_list.html 전체코드
{% extends "instagram/layout.html" %}
{% load bootstrap4 %}
{% block title %}
Instagram / Post List
{% endblock title %}
{% block content %}
<form action="" method="get">
<label>
<input type="text" name="q" value="{{ q }}" placeholder="검색할 게시물의 message를 입력하세요">
</label>
<input type="submit" value="검색 ">
</form>
{% if post_list %}
<table class="table table-bordered table-hover table-striped table-responsive">
<tbody>
{% for post in post_list %}
<tr>
<td>{{ post.pk }}</td>
<td>
{% if post.photo %}
<img src="{{ post.photo.url }}" width="100px" height="100px" alt="{{ post.photo }}">
<br>
(post.photo값: {{ post.photo }})
{% else %}
No photo
<br>
(post.photo값: {{ post.photo }})
{% endif %}
</td>
<td>
<!-- 장고 스타일(URL Reverse / get_absolute_url 메서드 이용) -->
<a href="{{ post.get_absolute_url }}">
{{ post.message }}
</a>
<!-- 장고 스타일(URL Reverse 이용) -->
{# <a href="{% url 'instagram:post_detail' post.pk %}">#}
{# {{ post.message }}#}
{# </a>#}
<!-- 기존 -->
{# <a href="/instagram/{{ post.pk }}/">#}
{# {{ post.message }}#}
{# </a>#}
</td>
</tr>
{% endfor %}
</tbody>
</table>
{% else %}
<p>검색 결과가 없습니다.</p>
{% endif %}
{% if is_paginated %}
{% bootstrap_pagination page_obj size="large" justify_content="center" %}
<h2>paginator</h2>
<div> {{ paginator }} </div>
<h2>page_obj</h2>
<div> {{ page_obj }} </div>
<h2>is_paginated</h2>
<div> {{ is_paginated }} </div>
<h2>object_list</h2>
<div> {{ object_list }} </div>
<h2>post_list</h2>
<div> {{ post_list }} </div>
{% endif %}
{% endblock content %}



bootstrap 각종 클래스들을 black box로만 보시면, 실력향상이 그리 도움이 되지 않습니다. 생각하신 그 class의 스타일이 생각하시는 스타일이 아닐 수도 있습니다. 생각하신 스타일 외에 추가적인 스타일이 지정되어있을 수도 있습니다. // 상상 만으로는 해결되지 않습니다.
한 가지 Tip으로 브라우저 개발자도구의 요소(Element) 탭에서 특정 DOM을 선택하신 후에, 그 DOM의 스타일을 실시간으로 확인하실 수 있고, 특정 스타일을 Toggle(끄거나 켜거나)하실 수도 있고, 스타일을 추가/변경하실 수도 있습니다. // 이렇게 CSS 스타일링을 디버깅하실 수 있고, 물론 브라우저를 새로고침하면 페이지 처음 상태로 다시 돌아갑니다.
위 방법으로 table-responsive 클래스에 어떤 스타일이 적용되어있는 지 확인해보시고, 각 스타일을 toggle해보시며 스타일 변화를 관찰해보세요.
화이팅입니다. :-)