인프런 커뮤니티 질문&답변
투두리스트 배경화면 적용 404 오류
해결된 질문
작성
·
464
0
 강의부분에
강의부분에
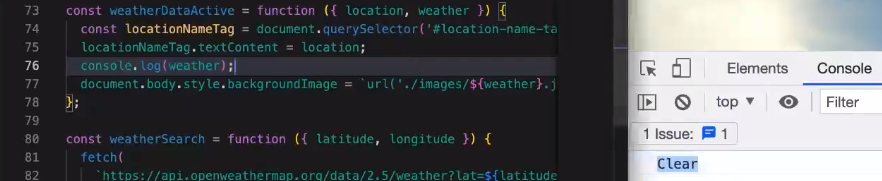
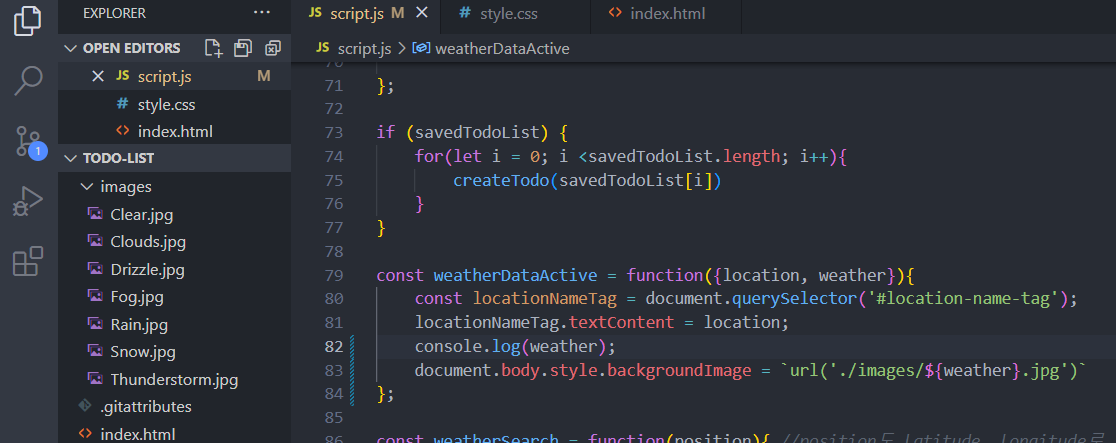
const weatherDataActive = function({location, weather}){
const locationNameTag = document.querySelector('#location-name-tag');
locationNameTag.textContent = location;
console.log(weather);
document.body.style.backgroundImage = `url('./images/${weather}.jpg')`
};이 부분을 제가 똑같이 따라했는데요
 노션에 있는 사진 자료 그대로 다운받았고
노션에 있는 사진 자료 그대로 다운받았고
선생님이 말씀하신 경로에 똑같이 담았는데

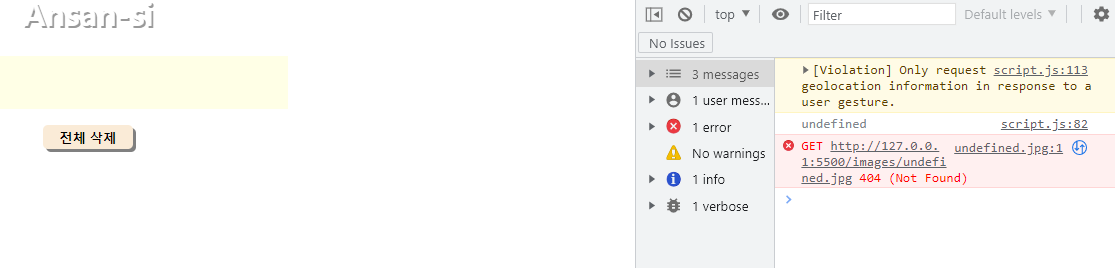
document.body.style.backgroundImage = `url('./images/${weather}.jpg')`이걸 치니까 직전에 선생님이랑 같이 적용했던 css 백그라운드 이미지(햇빛)도 안나오고 404오류가 떠요ㅠㅠ왜일까요?
답변 1
0
노원두
지식공유자
안녕하세요! 치카치카님!
해당 내용은 weather 값을 받아오지 못하여서 발생한 에러인 것 같습니다!

작성해 주신 에러 부분을 보시면 http://127.0.0.1:5500/images/undefined.jpg 라고 되어있는 부분을 확인하실 수 있으세요!
해당 부분에서 undefined 라는 부분이 weather 변수가 들어가는 자리예요!
weather 변수를 제대로 받아오지 못하므로 해당 자리에 undefined가 들어가서 주소가 /images/undefined.jpg 라고 만들어졌네요!
undefined.jpg 라는 이미지는 존재하지 않기 때문에, 그려줄 수 없어요!
따라서, 원인을 찾기 위해서는 weather 변수가 왜 전달되지 못하고 있는지를 찾아보셔야 할 것 같아요!
