인프런 커뮤니티 질문&답변
docker-compose up 오류
해결된 질문
작성
·
475
·
수정됨
1
선생님 안녕하세요 수업 잘듣고있습니다!
freebord 폴더로
docker-compose up 했는데 오류가 났어요
혼자해볼려했지만 잘안되서 올려요..

/boards/[boardId]/index.tsx
import { gql, useQuery } from "@apollo/client";
import { useRouter } from "next/router";
import {
IQuery,
IQueryFetchBoardArgs,
} from "../../../../src/commons/types/generated/types";
import BoardWrite from "../../../../src/components/units/board/write/BoardWrite.container";
const FETCH_BOARD = gql`
query fetchBoard($boardId: ID!) {
fetchBoard(boardId: $boardId) {
writer
title
contents
youtubeUrl
boardAddress {
zipcode
address
addressDetail
}
images
}
}
`;
export default function BoardsEditPage() {
const router = useRouter();
if (typeof router.query.boardId !== "string") {
alert("올바르지 않은 게시글 아이디입니다.");
void router.push("/");
return <></>;
}
const { data } = useQuery<Pick<IQuery, "fetchBoard">, IQueryFetchBoardArgs>(
FETCH_BOARD,
{ variables: { boardId: router.query.boardId } }
);
return <BoardWrite isEdit={true} data={data} />;
}
#0 95.00 Error occurred prerendering page "/boards/[boardId]". Read more: https://nextjs.org/docs/messages/prerender-error
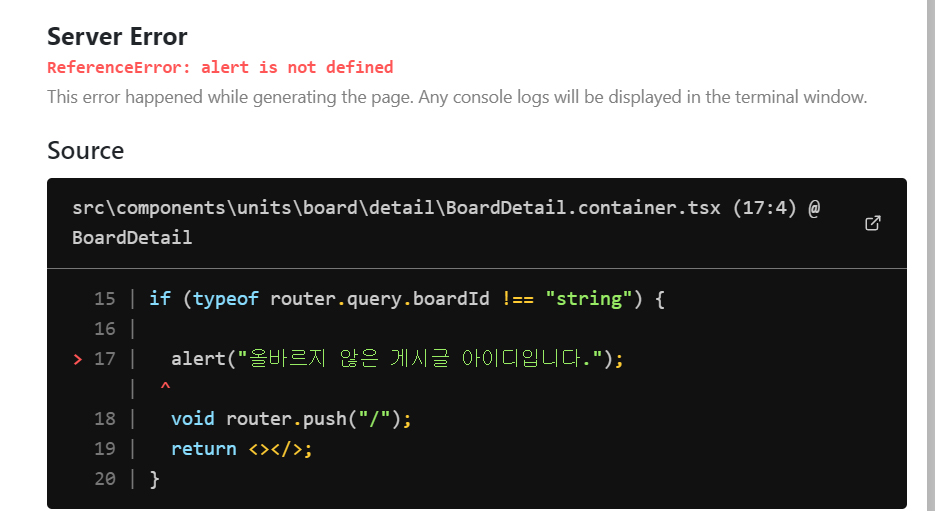
#0 95.00 ReferenceError: alert is not defined
#0 95.00 at BoardDetail (/freeBoard_/.next/server/pages/boards/[boardId].js:308:9)
#0 95.00 at d (/freeBoard_/node_modules/react-dom/cjs/react-dom-server.node.production.min.js:33:498)
#0 95.00 at bb (/freeBoard_/node_modules/react-dom/cjs/react-dom-server.node.production.min.js:36:16)
#0 95.00 at a.b.render (/freeBoard_/node_modules/react-dom/cjs/react-dom-server.node.production.min.js:42:43)
#0 95.00 at a.b.read (/freeBoard_/node_modules/react-dom/cjs/react-dom-server.node.production.min.js:41:83)
#0 95.00 at Object.exports.renderToString (/freeBoard_/node_modules/react-dom/cjs/react-dom-server.node.production.min.js:52:138)
#0 95.00 at Object.renderPage (/freeBoard_/node_modules/next/dist/server/render.js:751:45)
#0 95.00 at Object.defaultGetInitialProps (/freeBoard_/node_modules/next/dist/server/render.js:389:51)
#0 95.00 at Function.getInitialProps (/freeBoard_/.next/server/pages/_document.js:530:20)
#0 95.00 at Object.loadGetInitialProps (/freeBoard_/node_modules/next/dist/shared/lib/utils.js:69:29)
#0 95.00
#0 95.00 Error occurred prerendering page "/boards/[boardId]/edit". Read more: https://nextjs.org/docs/messages/prerender-error
#0 95.00 ReferenceError: alert is not defined
#0 95.00 at BoardsEditPage (/freeBoard_/.next/server/pages/boards/[boardId]/edit.js:48:9)
#0 95.00 at d (/freeBoard_/node_modules/react-dom/cjs/react-dom-server.node.production.min.js:33:498)
#0 95.00 at bb (/freeBoard_/node_modules/react-dom/cjs/react-dom-server.node.production.min.js:36:16)
#0 95.00 at a.b.render (/freeBoard_/node_modules/react-dom/cjs/react-dom-server.node.production.min.js:42:43)
#0 95.00 at a.b.read (/freeBoard_/node_modules/react-dom/cjs/react-dom-server.node.production.min.js:41:83)
#0 95.00 at Object.exports.renderToString (/freeBoard_/node_modules/react-dom/cjs/react-dom-server.node.production.min.js:52:138)
#0 95.00 at Object.renderPage (/freeBoard_/node_modules/next/dist/server/render.js:751:45)
#0 95.00 at Object.defaultGetInitialProps (/freeBoard_/node_modules/next/dist/server/render.js:389:51)
#0 95.00 at Function.getInitialProps (/freeBoard_/.next/server/pages/_document.js:530:20)
#0 95.00 at Object.loadGetInitialProps (/freeBoard_/node_modules/next/dist/shared/lib/utils.js:69:29)
#0 95.00 info - Generating static pages (2/8)
#0 95.04 info - Generating static pages (4/8)
#0 95.04 []
#0 95.05 info - Generating static pages (6/8)
#0 96.43 info - Generating static pages (8/8)
#0 96.43
#0 96.43 > Build error occurred
#0 96.43 Error: Export encountered errors on following paths:
#0 96.43 /boards/[boardId]
#0 96.43 /boards/[boardId]/edit
#0 96.43 at /freeBoard_/node_modules/next/dist/export/index.js:498:19
#0 96.43 at runMicrotasks (<anonymous>)
#0 96.43 at processTicksAndRejections (internal/process/task_queues.js:95:5)
#0 96.43 at async Span.traceAsyncFn (/freeBoard_/node_modules/next/dist/trace/trace.js:75:20)
#0 96.43 at async /freeBoard_/node_modules/next/dist/build/index.js:1024:17
#0 96.43 at async Span.traceAsyncFn (/freeBoard_/node_modules/next/dist/trace/trace.js:75:20)
#0 96.43 at async /freeBoard_/node_modules/next/dist/build/index.js:898:13
#0 96.43 at async Span.traceAsyncFn (/freeBoard_/node_modules/next/dist/trace/trace.js:75:20)
#0 96.43 at async Object.build [as default] (/freeBoard_/node_modules/next/dist/build/index.js:82:25)
#0 96.55 error Command failed with exit code 1.
#0 96.55 info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
------
failed to solve: executor failed running [/bin/sh -c yarn build]: exit code: 1답변 1
1
노원두
지식공유자
안녕하세요! hyt630844님!
해당 문제는 도커 문제이기보단, Next.js 프리렌더링과 관련된 내용으로 보여집니다!
alert() 부분을 console.log()로 변경해 보시는게 좋을 것 같아요!
해당 이슈를 이해하시기 위해 아래 링크의 14:20 부분을 수강해 주세요!
링크: 섹션45의 23-02-login-localstorage / login-localstorage-success
