

인프런 커뮤니티 질문&답변
vscode에 prettier 사용할 때 뜨는 eslintrc 추가(질문은 아닙니다)
작성
·
620
0
(질문은 아닙니다)
vscode에 prettier 사용할 때 뜨는 eslintrc 추가해봣습니다.
"jsx-a11y/label-has-associated-control": "off",
"jsx-a11y/anchor-is-valid": "off",
"no-console": "off",
"no-underscore-dangle": "off",
"react/forbid-prop-types": "off",
"react/jsx-filename-extension": "off",
"react/jsx-one-expression-per-line": "off",
"react/jsx-wrap-multilines": "off",
"react/no-array-index-key": "off",
"object-curly-newline": "off",
"linebreak-style": "off",
"arrow-body-style": "off",
"comma-dangle": "off",
"consistent-return": "off",
"operator-linebreak": "off"
답변 4
0
제로초님 eslint-config-prettier랑 eslint-plugin-prettier 설치하고 .prettierrc 파일 만들어서 수정했는데 이렇게 수정하는게 맞는건가요??
그리고 추가적으로 궁금한게 eslint-config-prettier랑 eslint-plugin-prettier 설치하거나 .prettierrc 작성없이 임기현님이 남겨주신 댓글처럼 해결해도 문제 없을까요?
0
groovejumat님 댓글을 늦게 확인해서 죄송합니다.
늦었을지는 모르겠지만 혹시 몰라서 댓글 남길게요.

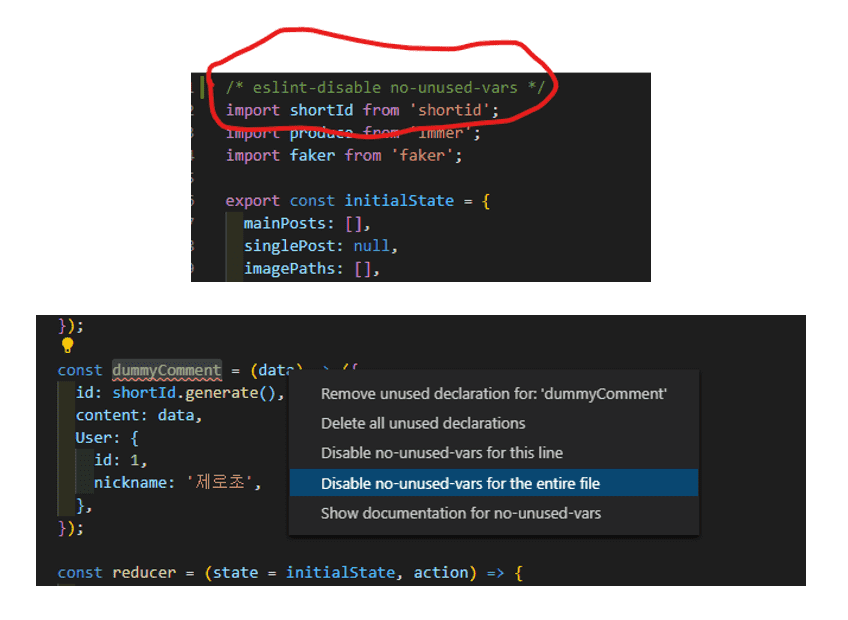
빨간줄이 뜨는 부분에 마우스 올리고 disable no-unused-vars for the entire file 누르면
해당 파일 최상단에 주석이 생기는데 이거 잘라내기 해서 eslintrc rules에 넣고 off로 설정해주시면 됩니다.
0
eslint를 vscode상에서 적용시에, 코드 전줄이 붉은색으로 변합니다. 어떻게 해야하나요? eslint-config-prettier랑 eslint-plugin-prettier는 설치하였는데, 해결은 되어지지 않는 것 같습니다.
0
