인프런 커뮤니티 질문&답변
별점주기 첫번째에서 nextAll이 적용안됩니다.
작성
·
241
답변 2
1
gm021716
질문자
0
코딩웍스(Coding Works)
지식공유자
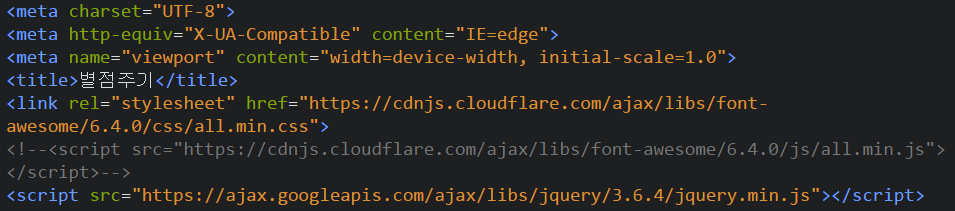
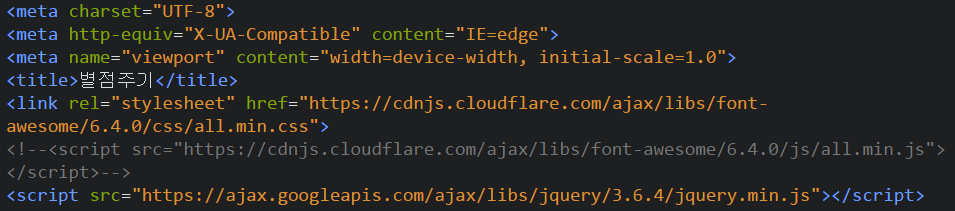
폰트어썸 링크에서 2가지가 링크되었는데 하나를 주석하니까 문제없네요.
제가 폰트어썸을 요즘 쓰질 않아서 왜 그런지 이유는 잘 모르겠네요. 아래처럼 하시면 됩니다.

작성
·
241
답변 2
1
0
폰트어썸 링크에서 2가지가 링크되었는데 하나를 주석하니까 문제없네요.
제가 폰트어썸을 요즘 쓰질 않아서 왜 그런지 이유는 잘 모르겠네요. 아래처럼 하시면 됩니다.