인프런 커뮤니티 질문&답변
지뢰찾기 - 우클릭으로 깃발 꼽기 질문드려요
작성
·
479
0
var dataset = [];
var tbody = document.querySelector('#table tbody')
document.querySelector('#exec').addEventListener('click', function() {
var hor = parseInt(document.querySelector('#hor').value)
var ver = parseInt(document.querySelector('#ver').value)
var mine = parseInt(document.querySelector('#mine').value)
//console.log(hor, ver, mine)
//지뢰위치 뽑기
var candidates = Array(hor * ver)
.fill()
.map(function (factor, index) { // 1대1로 짝지어주는 것
return index;
});
//console.log(candidates)
var shuffle = [];
while (candidates.length > 80) {
var xv = candidates.splice(Math.floor(Math.random() * candidates.length), 1)[0]
//console.log(xv)
shuffle.push(xv)
}
console.log(shuffle) // shuffle에 지뢰의 위치가 있다 (랜덤하게 20개)
for (var i = 0; i < ver; i += 1) {
var arr = [];
var tr = document.createElement('tr')
dataset.push(arr)
for (var j = 0; j < hor; j+= 1) {
arr.push(1)
var td = document.createElement('td')
td.addEventListener('contextmenu', function (e) {
e.preventDefault()
console.log('우측클릭')
e.currentTarget.parentNode <-----------이 부분
})
tr.appendChild(td)
}
tbody.appendChild(tr)
}
//지뢰 심기
for (var k = 0; k < shuffle.length; k++) { // 60
var y = Math.floor(shuffle[k] / 10)
var x = shuffle[k] % 10
console.log(y, x)
tbody.children[y].children[x].textContent = 'X'; // 화면
//tbody는 화면 태그고 .children 하면 tr, 또 .children하면 td
dataset[y][x] = 'X' // 따로 관리하는 2차원 배열
}
console.log(dataset)
})
<지뢰찾기.html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table {
border-collapse: collapse;
}
td {
border : 1px solid black;
text-align: center;
line-height: 20px;
width : 20px;
height : 20px;
}
</style>
</head>
<body>
<input id="hor" type="number" placeholder="가로" value="10">
<input id="ver" type="number" placeholder="세로" value="10">
<input id="mine" type="number" placeholder="지뢰" value="20">
<button id="exec">실행</button>
<table id="table">
<thead>
<tr>
<td><span id="timer">0</span></td>
</tr>
</thead>
<tbody></tbody>
</table>
<script src="지뢰찾기.js"></script>
</body>
</html>
지뢰찾기.js 파일에서 e.currentTarget.parentNode 와 e.currentTarget.parentNode.parentNode 가 안먹는거 같습니다...
답변 4
1
0
0
hwajun15
질문자
for (var j = 0; j < hor; j+= 1) { //가로
arr.push(1)
var td = document.createElement('td')
td.addEventListener('contextmenu', function(e) {
e.preventDefault()
var ttr = e.currentTarget.parentNode//부모 tr
var tbt = e.currentTarget.parentNode.parentNode//부모tbody
var block = Array.prototype.indexOf.call(ttr.children, e.currentTarget)
var line = Array.prototype.indexOf.call(tbt.children, tr)
console.log(block, line)
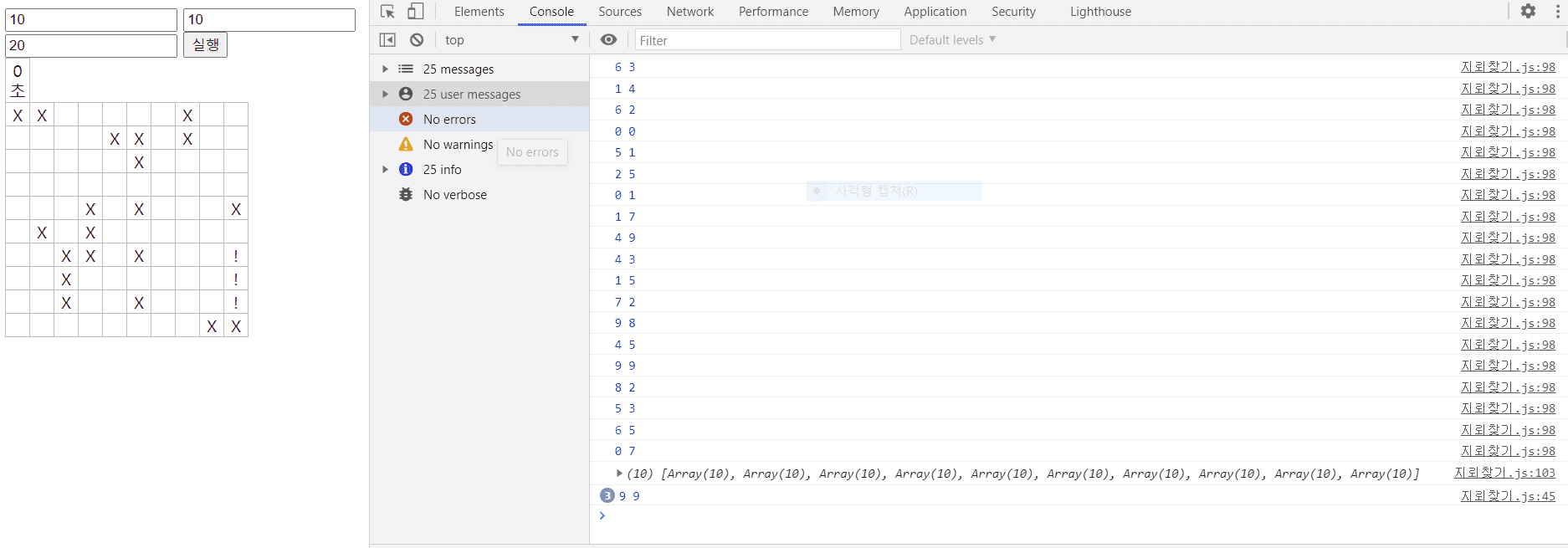
이 부분에서 console.log(block, line)을 찍으면 아래 느낌표 3개를 저렇게 찍었습니다.
근데 console 부분에서 3개가 행이 다른데 동일하게 9 9 가 나옵니다 ㅠㅠ
0