

인프런 커뮤니티 질문&답변
정상 작동은 하는데 웹팩 프록시 설정이 없어도 OPTIONS요청이 없어요.
해결된 질문
작성
·
329
답변 3
0
roider2316
질문자
여러 번 시도해보니 네트워크 창을 로그인 페이지에서부터 키고 회원가입페이지로 넘어가서 회원가입하면 OPTIONS요청을 했다고 정상적으로 표시되고, 회원가입으로 넘어가고 난 뒤에 네트워크창을 키고 회원가입하면 OPTIONS요청이 안보이고 POST요청의 Request Headers에 저 경고 문구가 나오게 되네요.

저기 Learn more 사이트https://developer.chrome.com/docs/devtools/network/reference/?utm_source=devtools#provisional-headers 보고 캐싱 비활성화 해봤는데 똑같이 작동하네요. 그냥 브라우저 상 문제인가요?
0
0
제로초(조현영)
지식공유자
request header도 좀 봐야할 것 같은데요. request header에 따라
cors simple request로 처리되었을 수도 있습니다. 그 경우에는 options 요청이 가지 않습니다.
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS#simple_requests
preflighted request인 경우에만 options 요청이 갑니다.




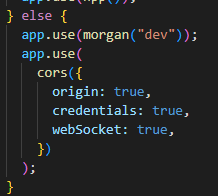
 app.js
app.js
일단 개발자도구를 켠 순간부터 네트워크 활동이 기록됩니다. 처음부터 켜놓고 활동하면서 기록되는 것들이 진짜입니다.