

인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
firebase filterling 관련 질문
해결된 질문
작성
·
476
0
안녕하세요 재남쌤~~ 어렵지만 헤매고 구글링 하면서 어찌저찌 따라하고 있는데 , 무한 스크롤링 + firebase 관련 애러가 발생해, 질문이 있어서 게시글 남깁니다.
DB 데이터 수를 Limit 보다 줄이고 실행했을 때, data에 다음 게시물이 아닌, 처음 게시물부터 push로 추가되는 문제가 발생했습니다 ㅠㅠ 제가 중간에 이것저것 기능을 넣었는데 ( 삭제된 게시물만 보여주기, 모두 보여주기 등등 ) 여기서 오류가 난 것이라 생각했는데, jsonDB로 실행했을 때는 문제가 없어서, firebase에서 cursor 로 받아오는 고유값 다음 게시물을 잡아내지 못해 발생된 오류 같습니다 ㅠㅠ firebase 공홈 문서를 봐도 잘 이해가 가지않아 글 남깁니다.
공홈 Ref : https://firebase.google.com/docs/firestore/query-data/query-cursors?hl=ko#web-version-9_1
지금 작성된 코드를 보면,
const queryOptions: any[] = [orderBy("createdAt", "desc")];
if (cursor) queryOptions.push(startAfter(cursor));이 형태로 작성되어 있는데, 공홈에 따르면 orderBy의 필드인 createdAt이 가진 값에서, startAfter 값부터 시작되는 것 같은데, 저희가 cursor로 가진 값은 문서 ID인데, 이 값을 기준으로 startAter를 잡는 방법이 있을까요?
답변 3
0
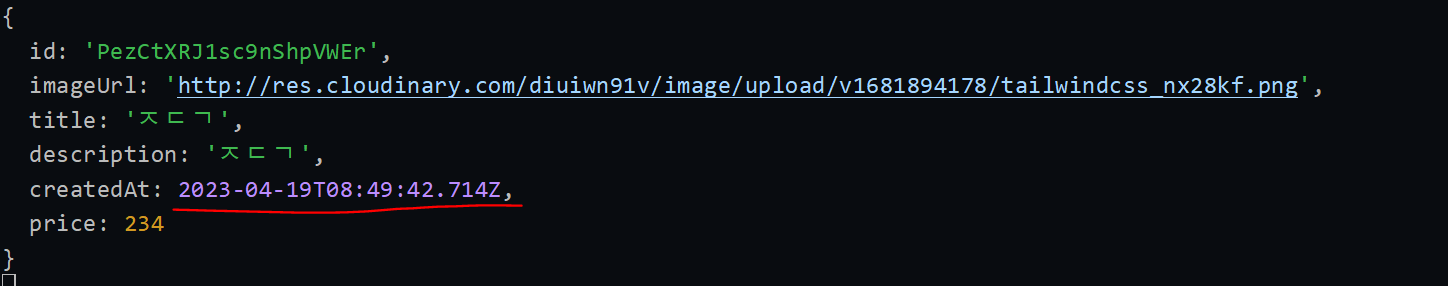
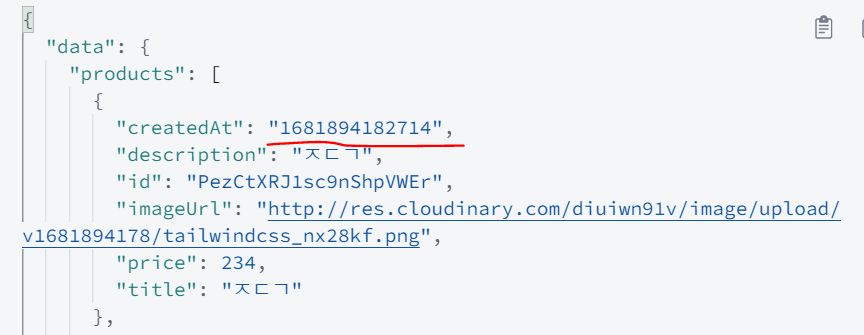
그리고 createAt을 date로 변환해서 client 에 넘겨줬는데, 터미널엔 ISO로 찍히는데 데이터는 timestamp string으로 들어 오는데, 이 부분 혹시.. 왜 그러는지 아실까요...?> ㅜㅜ 구글링해도 잘 안나오네요 ㅜㅜ
0
Query: {
products: async (parent, { cursor = "", showDeleted = false }, info) => {
//Admin에서는 다 보여주고, 일반 페이지에서는 createdAt이 있는 것들만 보여주기.
//context 에 담긴 DB 필요할때마다 불러오기.
const products = collection(db, "products"); //products collection
const queryOptions: any[] = [orderBy("createdAt", "desc")]; //filterOptions
if (cursor) queryOptions.push(startAfter(cursor));
/**
* cursor 기본값 ="" (초기 진입했을 때) => 조건에 들어오지 않음
* cursor 로 마지막 아이템 ID가 들어왔을 때 => 조건에 들어옴.
* @look queryOptions= [orderBy("createdAt", "desc"),startAfter(cursor)]
* @see 질문
* @question 들어오는 값은 해당 아이템의 ID 인데, 기준은 createdAt이 되는것 아닌가요?
* */
if (!showDeleted) queryOptions.unshift(where("createdAt", "!=", null));
// showDeleted = false 일 떄, 삭제된것 제외하고 보여줌 (이 조건이 젤 처음 적용 됨)
const q = query(products, ...queryOptions, limit(PAGE_SIZE));
const snapshot = await getDocs(q);
const data: DocumentData[] = [];
snapshot.forEach((doc) => {
// ID가 없기떄문에 강제로 ID 넣어줌.
data.push({
id: doc.id,
...doc.data(),
createdAt: doc.data().createdAt
? doc.data().createdAt.toDate()
: undefined,
});
});
return data;
},0



애초에 Date 타입 객체는 브라우저 전용이라 그대로 서버에 전송할 수가 없고, 서버는 보통 저런 형태로 저장합니다.