인프런 커뮤니티 질문&답변
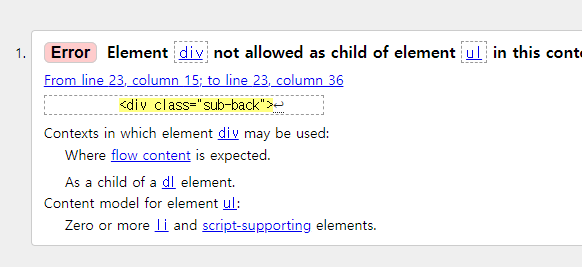
HTML 유효성 검사에서 오류가 나옵니다.
작성
·
395
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>푸른마을</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="main-content">
<div class="left">
<header>
<div class="header-logo">
<a href="#none"><img src="images/logo-header.png" alt="header logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li><a href="#none">OnSale</a></li>
<li><a href="#none">기획전</a></li>
<li><a href="#none">푸른마을 레시피</a></li>
<li><a href="#none">매장안내</a></li>
<div class="sub-back">
<div class="mega-menu">
<div class="sub-menu">
<a href="#none">할인행사</a>
<a href="#none">덤증정</a>
</div>
<div class="sub-menu">
<a href="#none">봄 먹거리</a>
<a href="#none">여름 먹거리</a>
<a href="#none">가을 먹거리</a>
<a href="#none">겨울 먹거리</a>
</div>
<div class="sub-menu">
<a href="#none">메인요리</a>
<a href="#none">밑반찬</a>
<a href="#none">간식</a>
<a href="#none">브런치</a>
</div>
<div class="sub-menu">
<a href="#none">신규매장</a>
<a href="#none">추천매장</a>
<a href="#none">공지사항</a>
</div>
</div>
</div>
</ul>
</div>
<div class="spot-menu">
<a href="#none">로그인</a>
<span>|</span>
<a href="#none">회원가입</a>
</div>
</header>
</div>
<div class="right">
<div class="slide">
<div class="slide-image">
<div class="slide-image-inner">
<a href="#none"><img src="images/slide-01.jpg" alt="slide1"></a>
<a href="#none"><img src="images/slide-02.jpg" alt="slide2"></a>
<a href="#none"><img src="images/slide-03.jpg" alt="slide3"></a>
</div>
</div>
<div class="banner">
<a href="#none"><img src="images/banner-01.jpg" alt="banner1"></a>
<a href="#none"><img src="images/banner-02.jpg" alt="banner2"></a>
<a href="#none"><img src="images/banner-03.jpg" alt="banner3"></a>
</div>
</div>
<div class="items">
<div class="shortcut">
<img class="shortcut-image" src="images/shortcut-01.jpg" alt="shortcut image">
<div class="shortcut-content">
<h2>얼리버드 선착순 할인 이벤트, 신규강의 최대 30% 할인</h2>
<p>
12월은 사랑의 달~ 코딩웍스에서 여러분께 사랑을 뿌려요~<br>
12월 개강반을 12월 06일까지 접수하는 분들께는 15%~ 20% 의 얼리버드 할인을 제공합니다.<br>
더불어 소중한 리뷰를 꼼꼼히 남겨주시는 분들을 뽑아 더 큰 적립금을 추가지급해 드릴 예정이오니 리뷰도 놓치지 마시고 작성해주세요~^^<br>
기간: 2022년 12월 18일~ 12월 25일
</p>
</div>
<a href="#none"><img src="images/shortcut-02.png" alt="shortcut link"></a>
</div>
<div class="news-gallery">
<div class="tab-inner">
<div class="btn">
<a class="active" href="#none">공지사항</a>
<a href="#none">갤러리</a>
</div>
<div class="tabs">
<div class="tab1">
<a class="open-modal" href="#none">스트리밍 서버 이전 작업으로 2시간 서비스 중지<b>2022.12.20</b></a>
<a href="#none">얼리버드 선착순 할인 이벤트 최대 50% 할인<b>2022.10.13</b></a>
<a href="#none">내 집 마련의 꿈을 꿈이 아닌 현실로 만드는 진짜 방법<b>2022.11.31</b></a>
<a href="#none">외국인과 영어로 네이티브처럼 대화하는 노하우<b>2022.08.09</b></a>
<a href="#none">월 500만원 매출을 내는 블로그 운영하는 노하우<b>2022.07.07</b></a>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery1"><span>체스키크룸로프성</span></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery2"><span>럭셔리 범선 선셋</span></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery3"><span>거제 바람의언덕</span></a>
<a href="#none"><img src="images/gallery-04.jpg" alt="gallery4"><span>연천 덴마크 가평</span></a>
<a href="#none"><img src="images/gallery-05.jpg" alt="gallery5"><span>담양 메타프로방스</span></a>
<a href="#none"><img src="images/gallery-06.jpg" alt="gallery6"><span>잘츠카머쿠트</span></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="images/logo-footer.png" alt="footer logo"></a>
</div>
<div class="footer-content">
<div class="footer-link">
<a href="#none">회사소개</a>
<a href="#none">찾아오시는길</a>
<a href="#none">개인정보처리방침</a>
<a href="#none">이용약관</a>
<a href="#none">고객지원</a>
<a href="#none">제휴문의</a>
</div>
<div class="copyright">
상호 : (주)코딩웍스 | 대표자 : 홍길동 | 개인정보관리책임자 : 성춘향 부장
사업장주소 : 경기도 남양주시 별내동 1234 코딩웍스 빌딩 6층 (주)코딩웍스
</div>
</div>
</footer>
</div>
<div class="modal">
<div class="modal-content">
<h2>스트리밍 서버 이전으로 서비스 장애</h2>
<p>
스트리밍 서버 이전 작업으로 2시간 서비스 중지됩니다.<br> 주요 작업 내용은 아래와 같습니다.<br>
<br>
1. 서버 이전에 따른 DNS 이전으로 기존 호스팅 서비스 대체<br>
2. 문자셋을 utf-8로 변경 후 모바일 등에 대처하기 위해 미리 조치<br>
3. 스트리밍 서버 CDN과 연동 후 멀티미디어 이러닝 서비스가 제공<br>
<br>
위 내용을 보시면 제법 큰 작업이었음을 알 수 있습니다.<br> 특히 문자셋의 변경에 따라 기존의 DB, data, 웹사이트 솔루션 등의 커스트마이징 등에 상당한 어려움이 있었고, 이에 따른 일부 접속 오류가 있을 수 있었음에 양해를 구합니다.<br>
서버 이전 작업으로 고객님들께 불편을 드려서 대단히 죄송합니다.<br> 정상 운영되도록 최선을 다하겠습니다. 감사합니다.
</p>
<a class="close-modal" href="#none">닫기</a>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
@charset "UTF-8";
body {
margin: 0;
background-color: #fff;
color: #333;
font-size: 15px;
}
a {
color: #333;
text-decoration: none;
}
.container {}
.main-content {
display: flex;
}
.main-content > div {
/* border: 1px solid black; */
/* height: 800px; */
}
.left {
width: 200px;
}
.right {
flex: 1;
}
header {
position: relative;
z-index: 10;
}
header > div {
/* border: 1px solid red; */
}
.header-logo {
height: 100px;
display: flex;
align-items: center;
}
.navi {
height: 200px;
}
/* Navigation */
.menu {
list-style: none;
padding: 0;
width: 90%;
margin: auto;
margin-top: 10px;
position: relative;
}
.menu li {
text-align: center;
background-color: #fff;
}
.menu li > a {
border: 1px solid #000;
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a {
background-color: #000;
color: #fff;
}
.sub-back {
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
top: 0;
left: 100%;
width: calc(100vw - 208px);
z-index: 1000;
display: none;
}
.mega-menu {}
.sub-menu {
height: 32px;
display: flex;
align-items: center;
gap: 15px;
margin-left: 15px;
}
.sub-menu a {
padding: 5px;
transition: 0.5s;
color: #fff;
}
.sub-menu a:hover {
background-color: #000;
}
.spot-menu {
height: 50px;
text-align: center;
}
.spot-menu a {
color: blue;
}
.spot-menu a:hover {
text-decoration: underline;
}
.slide {
position: relative;
}
.slide > div {
/* border: 1px solid blue; */
}
.slide-image {
height: 400px;
}
.slide-image-inner {
font-size: 0;
height: inherit;
overflow: hidden;
position: relative;
}
.slide-image-inner a {
height: inherit;
position: absolute;
top: 0;
left: 0;
animation: slide 10s linear infinite;
visibility: hidden;
}
.slide-image-inner a:nth-child(1) {
animation-delay: 0s;
}
.slide-image-inner a:nth-child(2) {
animation-delay: 3.5s;
}
.slide-image-inner a:nth-child(3) {
animation-delay: 7s;
}
.slide-image-inner a img {
height: inherit;
width: 100%;
object-fit: cover;
}
@keyframes slide {
0% {
opacity: 0;
}
5% {
opacity: 1;
visibility: visible;
}
35% {
opacity: 1;
}
40% {
opacity: 0;
visibility: hidden;
}
100% {
opacity: 0;
}
}
.banner {
width: 150px;
height: 300px;
position: absolute;
top: 0;
right: 10px;
}
.banner a img {
width: 150px;
border-radius: 10px;
margin: 5px 0;
}
.items {}
.items > div {
/* border: 1px solid green; */
}
.shortcut {
height: 200px;
display: flex;
align-items: center;
justify-content: space-around;
}
.shortcut .shortcut-image {
height: 150px;
border-radius: 30px;
}
.news-gallery {
height: 250px;
}
/* News & Gallery */
.tab-inner {
width: 95%;
margin: auto;
margin-top: 25px;
}
.btn {}
.btn a {
border: 1px solid #000;
display: inline-block;
width: 100px;
text-align: center;
padding: 5px;
border-radius: 5px 5px 0 0;
border-bottom: none;
margin-right: -6px;
margin-bottom: -1px;
background-color: #ccc;
}
.btn a.active {
background-color: #fff;
}
.tabs {}
.tab1 {
/* display: none; */
border: 1px solid #000;
height: 170px;
box-sizing: border-box;
padding: 10px 15px;
}
.tab1 a {
display: block;
padding: 5px;
border-bottom: 1px solid #000;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab1 a b {
float: right;
font-weight: normal;
padding-right: 50px;
}
.tab2 {
border: 1px solid #000;
height: 170px;
text-align: center;
box-sizing: border-box;
padding-top: 10px;
display: none;
}
.tab2 a {
display: inline-block;
text-align: center;
}
.tab2 a img {
height: 130px;
border-radius: 10px;
margin: 0 55px;
}
.tab2 a span {
display: block;
}
footer {
display: flex;
height: 120px;
align-items: center;
}
footer > div {
/* border: 1px solid red; */
}
.footer-logo {
width: 200px;
}
.footer-content {
flex: 1;
}
.footer-content div {
/* border: 1px solid red; */
/* height: 60px; */
padding: 10px 15px;
}
.footer-link {}
.copyright {}
.footer-link a {
color: blue;
}
.footer-link a::after {
content: "|";
margin-left: 5px;
}
.footer-link a:last-child::after {
display: none;
}
.footer-link a:hover {
text-decoration: underline;
}
.modal {
background-color: #00000060;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
display: none;
}
.modal-content {
background-color: #fff;
width: 500px;
padding: 20px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.close-modal {
float: right;
border: 1px solid #000;
padding: 5px 10px;
}
.modal-content h2 {
text-align: center;
}
$('.menu').mouseenter(function(){
$('.sub-back').stop().fadeIn()
})
$('.menu').mouseleave(function(){
$('.sub-back').stop().fadeOut()
})
$('.btn a:first-child').click(function(){
$('.tab1').show()
$('.tab2').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
$('.btn a:last-child').click(function(){
$('.tab2').show()
$('.tab1').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
$('.open-modal').click(function(){
$('.modal').fadeIn()
})
$('.close-modal').click(function(){
$('.modal').fadeOut()
})
답변 1
1
코딩웍스(Coding Works)
지식공유자

위에처럼 나오는 이유는 ul이 .sub-back 를 포함하고 있기 때문에 그렇습니다.
ul은 div와 같은 블록요소를 포함하면 웹표준 오류가 납니다.
위와 같은 html 구조가 문제가 있어서 이런 부분을 완벽하게 해결하기 위해서 우측 메가 메뉴 제작 영상을 며칠전에 업데이트 했습니다. 현재 구조는 그전 영상의 구조입니다. 아래 영상을 보시면 .sub-back을 사용하지 않고 좀더 쉽게 만드는 방식입니다.