인프런 커뮤니티 질문&답변
import store 에러
작성
·
544
·
수정됨
0

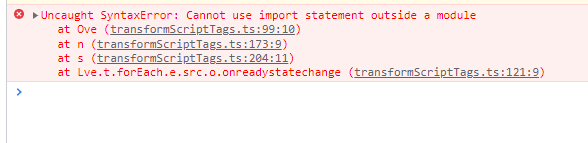
VM196:1 Uncaught SyntaxError: Cannot use import statement outside a module
at Ove (transformScriptTags.ts:99:10)
at n (transformScriptTags.ts:173:9)
at s (transformScriptTags.ts:204:11)
at Lve.t.forEach.e.src.o.onreadystatechange (transformScriptTags.ts:121:9)
"
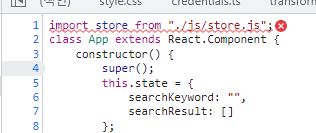
안녕하세요. store.js import 시 이런 에러가 나는데 이유 알 수 있을까요??
답변 1
0
김정환
지식공유자
이것만으로는 원인 찾기가 어렵네요.
사용하시는 브라우져 환경(이름, 버번)과 문제가 생긴 코드를 깃헙으로 공유해 주실수 있을까요? 원인 파악하는데 도움이 될것 같습니다.
큰 연관은 없을것 같지만 혹시 ./js/store.js 파일이 있을까요? 수업에 있는 코드에서는 S가 대문자입니다. ./js/Store.js
김정환
지식공유자
html 코드중에 data-tyhpe="module"에 오타가 있네요. data-type으로 수정하니깐 잘 동작합니다.
https://github.com/ib1105/React_PureJavaScript/blob/main/2-react/index.html#L28


https://github.com/ib1105/React_PureJavaScript.git
깃 주소입니다.
에러나는 곳은 2-react > js > main.js 의 import 부분입니다.
인터넷에 찾아보니 package.json 파일을 만들어 "type": "module" 를 추가하라고 해서, 추가했는데 계속 오류가 나네요 ㅠㅠ
브라우져환경 : 크롬
확인부탁드립니다. 감사합니다.!!