인프런 커뮤니티 질문&답변
추가영상 Index.html 자세히 알아보기 강의에서
해결된 질문
작성
·
320
답변 2
1
김석훈
지식공유자
안녕하세요. 독자님.
Vuetify 3.x가 출시되면서, 2.x와 달라진 점이 꽤 많은 편입니다.
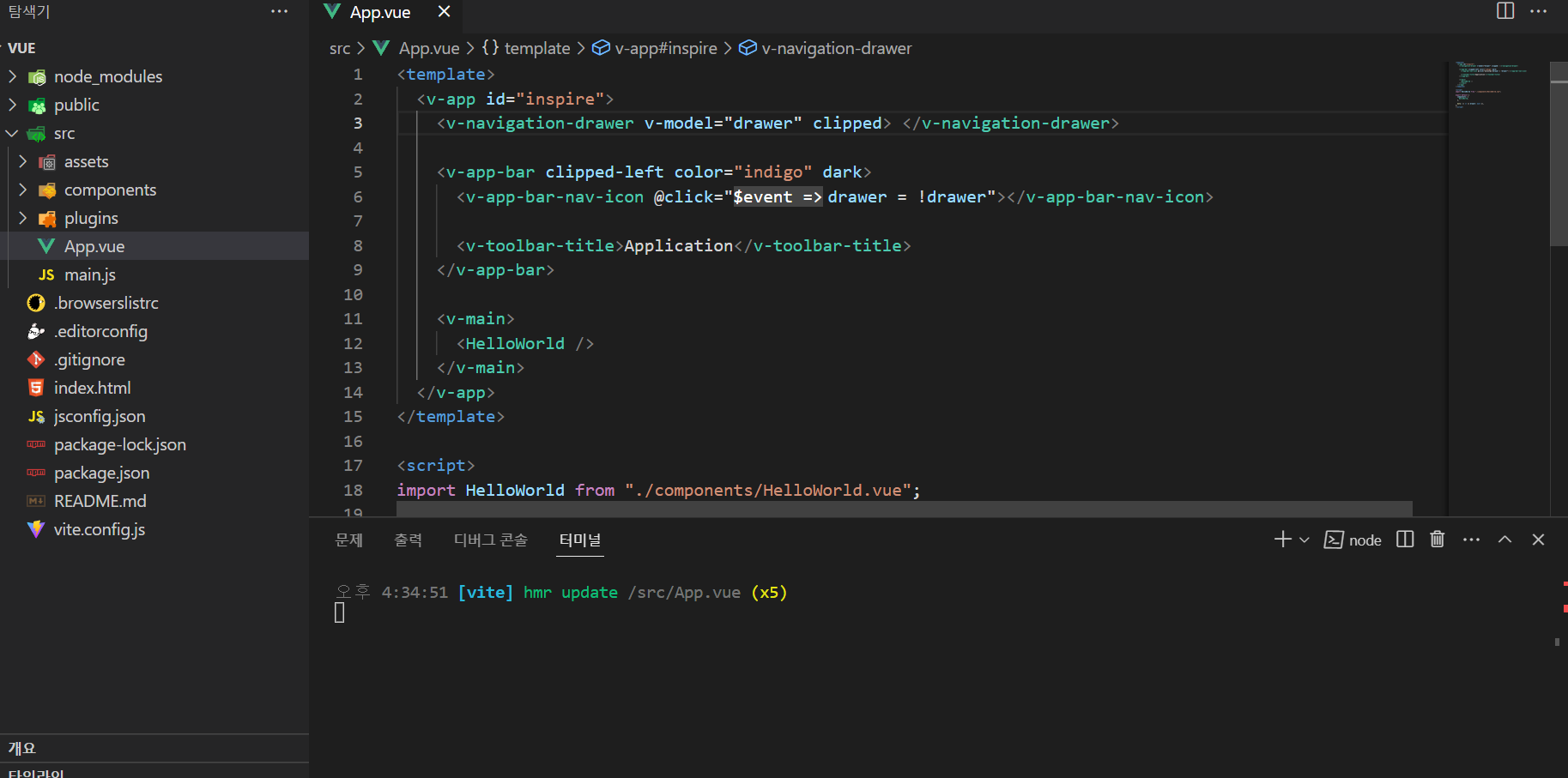
질문하신 내용도 그 중 하나인데요. 예전에 사용하던 clipped, app 속성 등이 제거되었습니다.
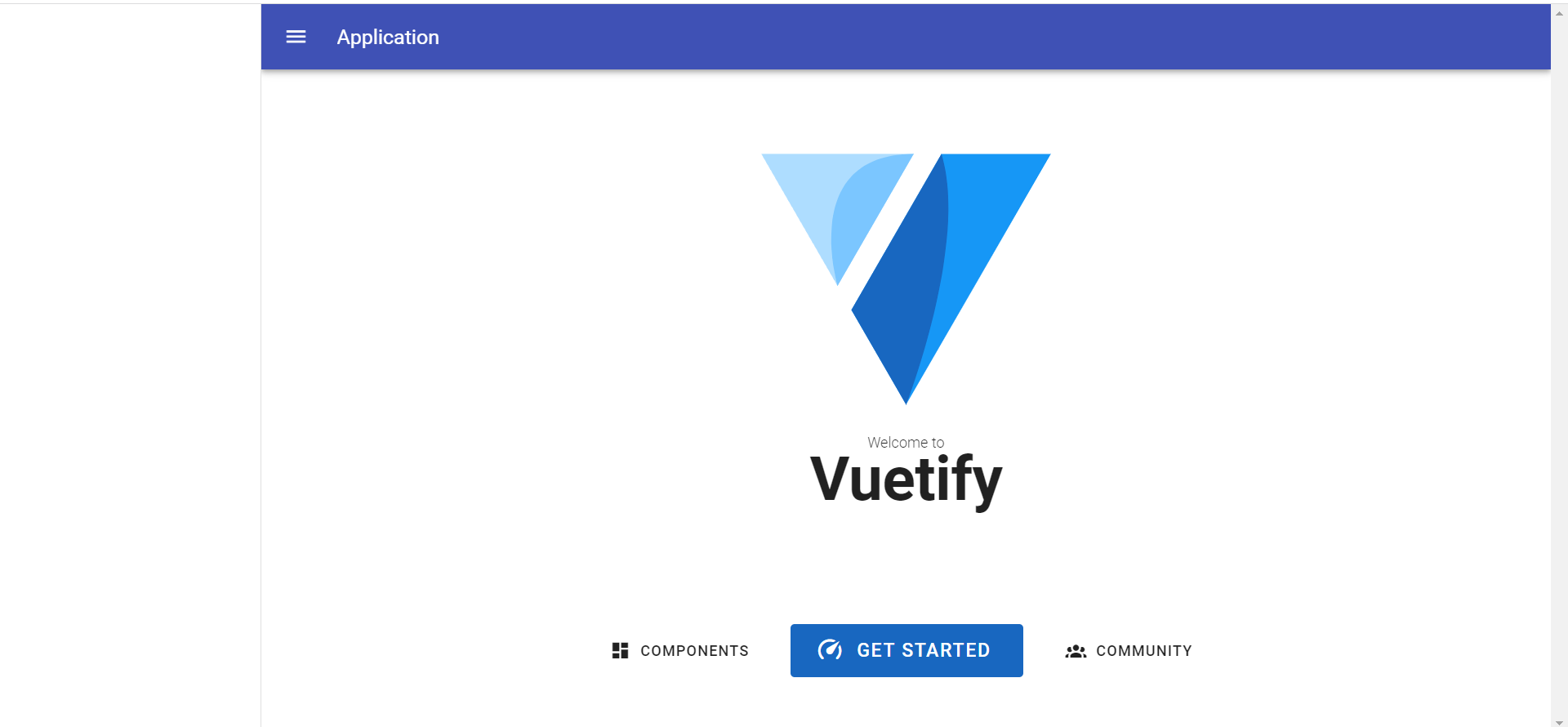
그래서 3.x 버전에서는, v-app-bar 와 v-navigation-drawer 의 모양은 소스의 위치로 결정됩니다.
좀더 편해진 면이 있습니다만, 공부하는 분은 혼동스러울 것입니다.
제공된 소스에, 3.x 버전 소스가 들어 있으니, 아래 파일을 참고 바랍니다.
~/src/components/MainMenu.vue
본 강의가 Vuetify 2.x 버전 기준이라, 이 버전에 맞춰 공부하는 것도 한 방법이지만,
3.x 버전에서 크게 달라졌기 때문에, 조금 힘들더라도 3.x 버전으로 공부하기를 저는 추천하고 있습니다.
이 경우 공식 도큐먼트를 참고하는 게 많이 도움이 됩니다.
감사합니다.


 강의에서 나와있는데로 <v-navigation-drawer> 옆에 clipped를 추가하고 <v-app-bar> 옆에 clipped-left를 추가했습니다.
강의에서 나와있는데로 <v-navigation-drawer> 옆에 clipped를 추가하고 <v-app-bar> 옆에 clipped-left를 추가했습니다.
넵 강사님 두 개 서로 위치를 바꿨더니 제대로 나오네요 감사합니다