인프런 커뮤니티 질문&답변
useCallback 사용할 때 제네릭
20.10.30 14:46 작성
·
436
0
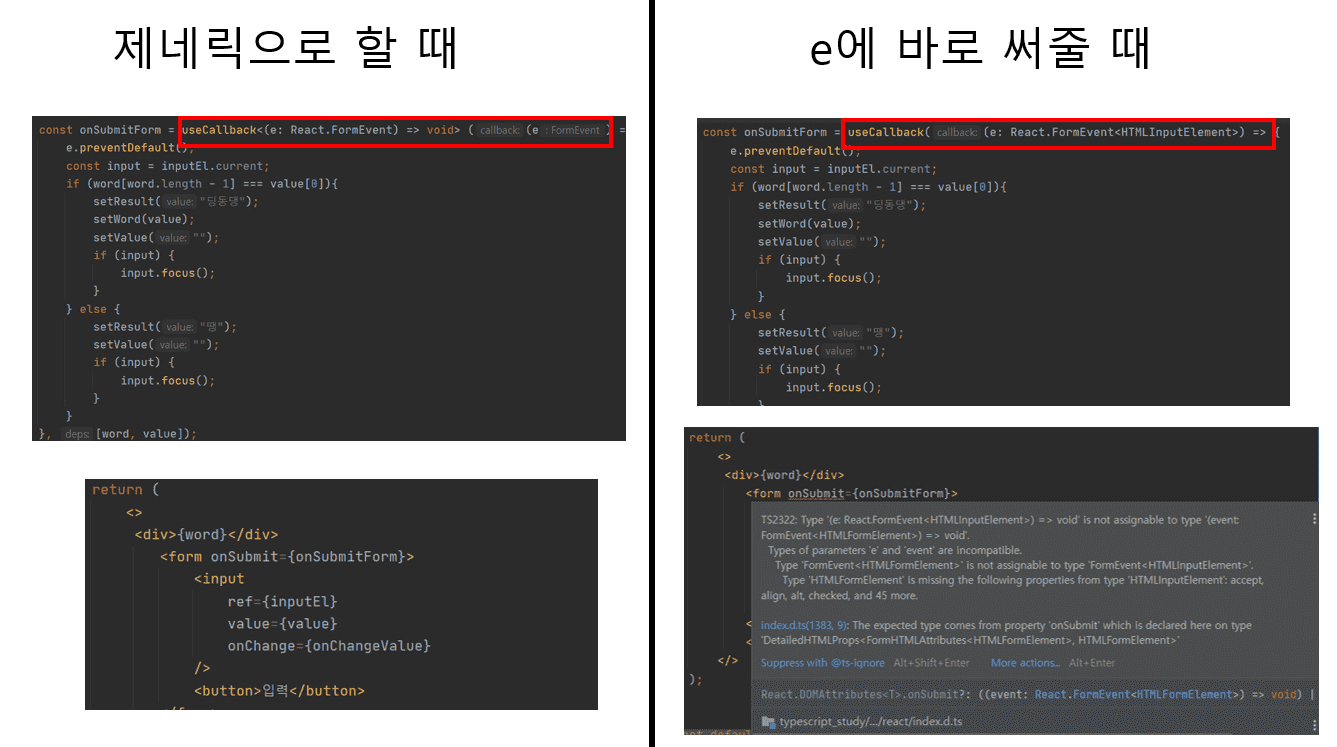
onSubmitForm 에서 useCallback 사용할 때 제네릭으로 할 때와 e에 바로 써줄 때랑 둘 중 하나 쓰면 된다고 하신거 같은데 e에 바로 써줄 때에 오류 뜨는데 왜 그런건가요?
onChange에서는 onSubmit과 다르게 두 경우 모두 오류 없습니다.
답변 4
1
제로초(조현영)
지식공유자
2020. 10. 30. 15:23
제너릭의 기본값이 Element로 들어있어서 안 쓰셔도 됩니다. 다만 Form 태그에만 속해있는 값을 e.currentTarget에서 가져올 때는 HTMLFormEvent로 정확히 적어주셔야 합니다.
1
제로초(조현영)
지식공유자
2020. 10. 30. 14:49
HTMLInputElement 대신 HTMLFormElement 쓰셔야합니다. input태그가 아니라 form 태그이니까요.
0
0
안진영
질문자
2020. 10. 30. 15:08
아아 감사합니다. 그렇네요... onchange 보고 쓰다가 잘못 쓴거 같아요.
혹시 React.FormEvent<HTMLFormElement>에서 뒤에 <HTMLFormElement> 제네릭 타입은 안써줘도 괜찮은건가요?
