인프런 커뮤니티 질문&답변
useCallback 사용할 때 제네릭
작성
·
442
0
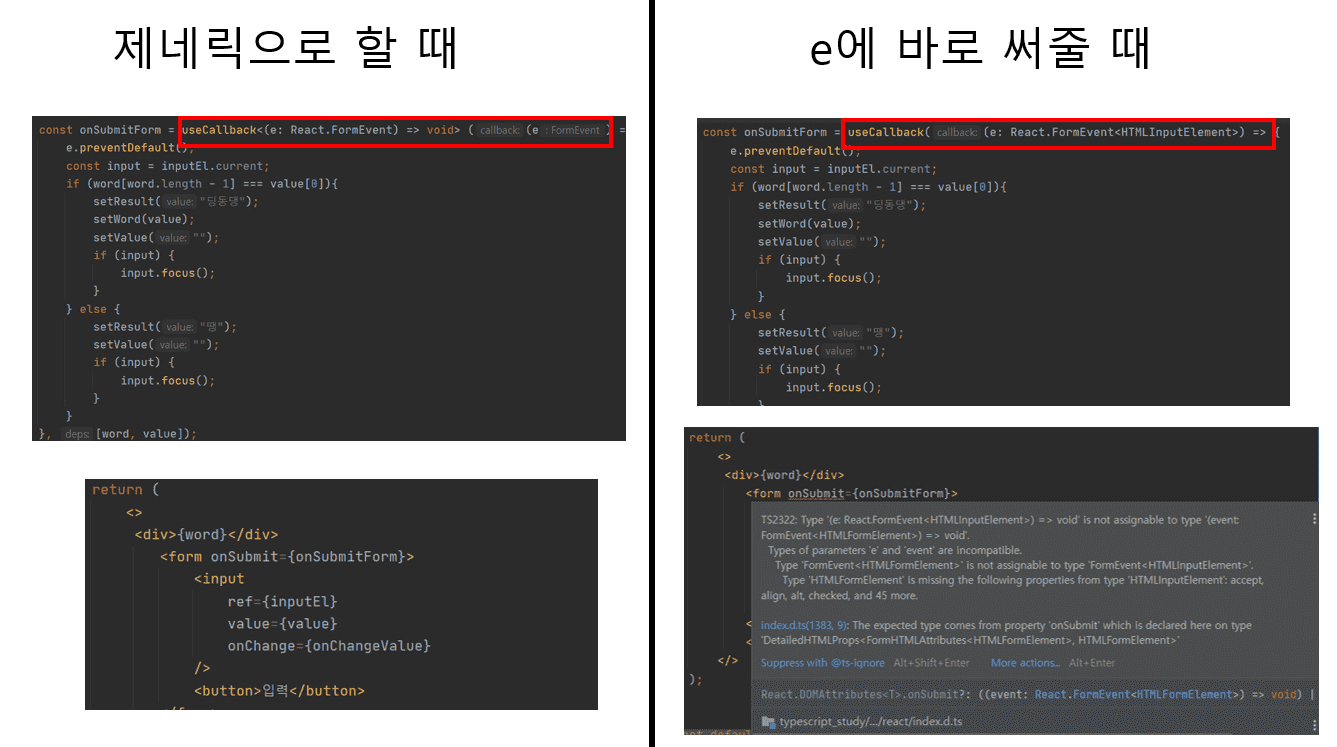
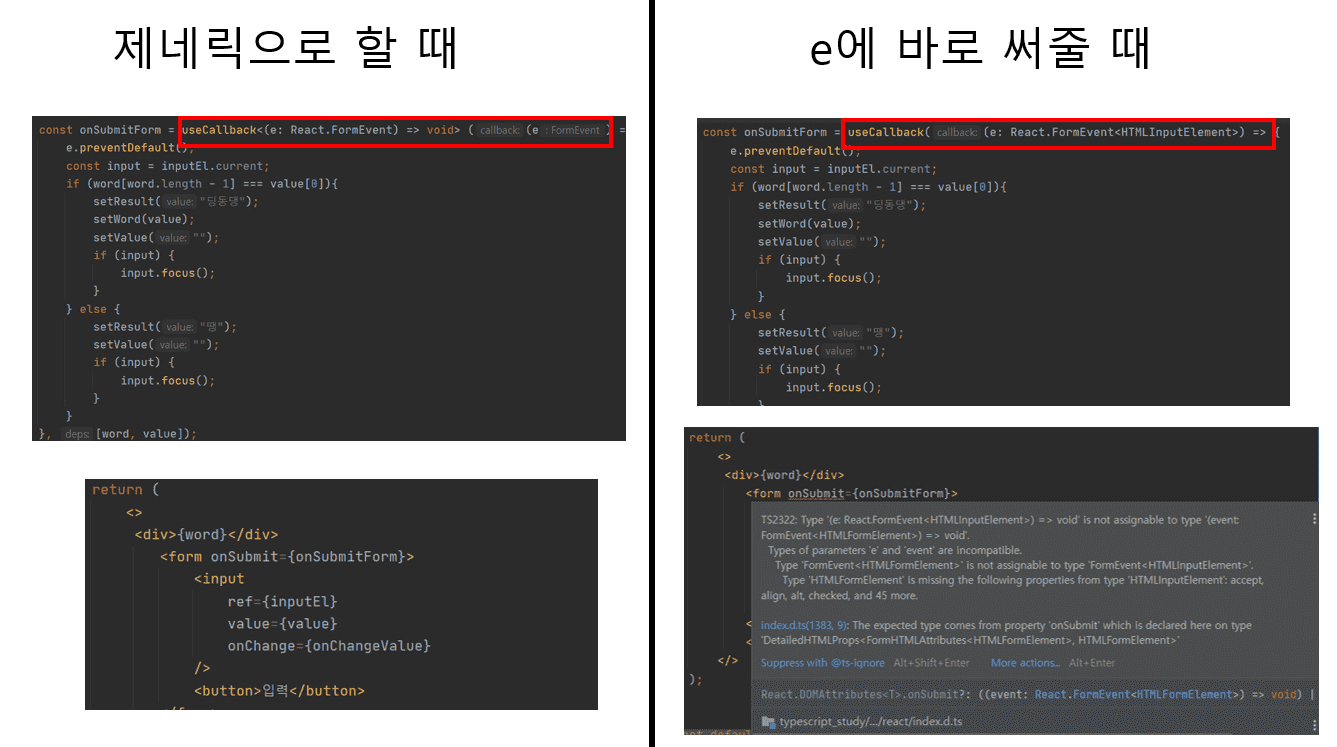
onSubmitForm 에서 useCallback 사용할 때 제네릭으로 할 때와 e에 바로 써줄 때랑 둘 중 하나 쓰면 된다고 하신거 같은데 e에 바로 써줄 때에 오류 뜨는데 왜 그런건가요?
onChange에서는 onSubmit과 다르게 두 경우 모두 오류 없습니다.
작성
·
442
0
onSubmitForm 에서 useCallback 사용할 때 제네릭으로 할 때와 e에 바로 써줄 때랑 둘 중 하나 쓰면 된다고 하신거 같은데 e에 바로 써줄 때에 오류 뜨는데 왜 그런건가요?
onChange에서는 onSubmit과 다르게 두 경우 모두 오류 없습니다.