인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
서버에 코드를 올렸는데 mixed content에러 발생중입니다.
작성
·
2K
0
안녕하세요. 제로초님.
우선 학습관련 내용이 아닌 내용에 대해 질문드리게 되어 죄송합니다.
혹여 문제가 될 시 질문 글을 삭제하도록 하겠습니다.
몇 일 동안 해결하려 했으나 해결이 잘 되지 않아 이 곳을 통해 질문드리게 되었습니다.
fe작업물을 테스트 서버에 반영하였으나,
로그인을 시도할 때
아래와 같은 에러가 발생중입니다.
xhr.js:247 Mixed Content: The page at 'https://도메인주소/' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint 'http://백엔드api주소'. This request has been blocked; the content must be served over HTTPS.
구글링을 해본 결과 메타 태그를 index.html에 삽입하라고 하여 삽입을 해보았으나,
pending로 통신 자체가 불가능한 상황입니다.
http-proxy-middleware 라이브러리를 사용하여 setproxy.js파일도 세팅을 해보았으나 여전히 위와 같은 문제가 발생중입니다.
.env 파일을 생성하여 백엔드 api를 프록시로 설정을 하였고, 프론트엔드 host도 지정을 하였는데 위와 같은 문제가 발생 중입니다.
도무지 해결이 되지 않아 여기 질문드린 점 다시 한번 사과드리겠습니다.
혹여 문제가 되면 질문 글은 바로 삭제하도록 하겠습니다.
답변 2
0
0
.env 파일에는 아래와 같은 코드를 작성하였습니다.
REACT_APP_BACKEND = 'http://백엔드api주소'
WDS_SOCKET_PORT=0 -> 웹소켓 연결 에러도 발생하였으나, 이 코드를 작성하였더니 일단 에러는 해결되어서 추가하였습니다.
PORT=8081 -> 프론트엔드 포트
setupProxy.js 코드는 아래와 같이 작성을 하였습니다.
const { createProxyMiddleware } = require("http-proxy-middleware");
module.exports = function (app) {
app.use(
"/api",
createProxyMiddleware({
target: process.env.REACT_APP_BACKEND,
changeOrigin: true,
})
);
};
백엔드 주소가 http로 시작하는데요. 백엔드는 왜 https가 아닌가요?
-> 이 부분에 대한 말씀을 이해를 못했습니다.
백엔드는 모두 http로 작성을 하였고, nginx를 통해 리다이렉팅이 되는 중이라고 백엔드로부터 이야기를 들었습니다.
백엔드 주소가 https 로 시작해야 저 에러가 사라집니다.
이 백엔드 주소가 도메인 주소가 아닌, 백엔드 통신하는 Api를 말씀하시는게 맞나요?
그럼 백엔드로부터 api를 모두 http에서 https로 수정해달라고 요청하는게 맞나요?
질문이 이해가 안 되는데요. 혹시 도메인주소=프론트, 백엔드api주소=백엔드로 생각하시는게 맞나요?
주소라는 거 자체가 도메인이라서 헷갈립니다. 생각하시는 게 뭔가요?
도메인은 뭐라 생각하시고 백엔드api 주소는 뭐라생각하시는 건가요? 이 둘은 같은 겁니다.
api를 모두 바꾸는게 아니라 백엔드 서버 자체를 https로 바꾸면 됩니다.
도메인 주소는 단순 외부적으로 드러나는 주소라고 알고 있습니다.
예를들어 naver.com도 실제 ip주소는 3.00.00.00인 것 처럼요.
api주소는 프론트와 백엔드가 통신하는 주소로 알고 있습니다.
처음 제로초님께서 답변주신,
백엔드 주소가 http로 시작하는데요. 백엔드는 왜 https가 아닌가요?
이 질문을 이해를 제대로 못해서 제차 질문을 드렸습니다.
그럼 백엔드 서버 자체를 https로 바꿔라는 말씀은 프론트 쪽에서 해결할 수 없다는 말씀이 맞으신가요?
마이그레이션 진행중이라 기존 프론트에서는 잘 통신이 되어서 혹시 프론트에서 해결할 수 있는 방법은 없을까요?
스무고개 질문 하지마라고 하셨는데, 제 지식과 질문 전달 정보가 빈약하여 죄송합니다.
네 그러니까 api주소도 도메인주소인 겁니다.
이 백엔드 주소가 도메인 주소가 아닌, 백엔드 통신하는 Api를 말씀하시는게 맞나요?
라고 하시니까 둘이 같은건데? 라는 반응이 나오는거죠.
프론트를 http로 접속하든지, 백엔드를 https로 만들든지 하시면 됩니다.
백엔드 주소는 http://3.00.00.00 (= 도메인주소)이고
Api 주소는 http://170.00.00.00입니다.
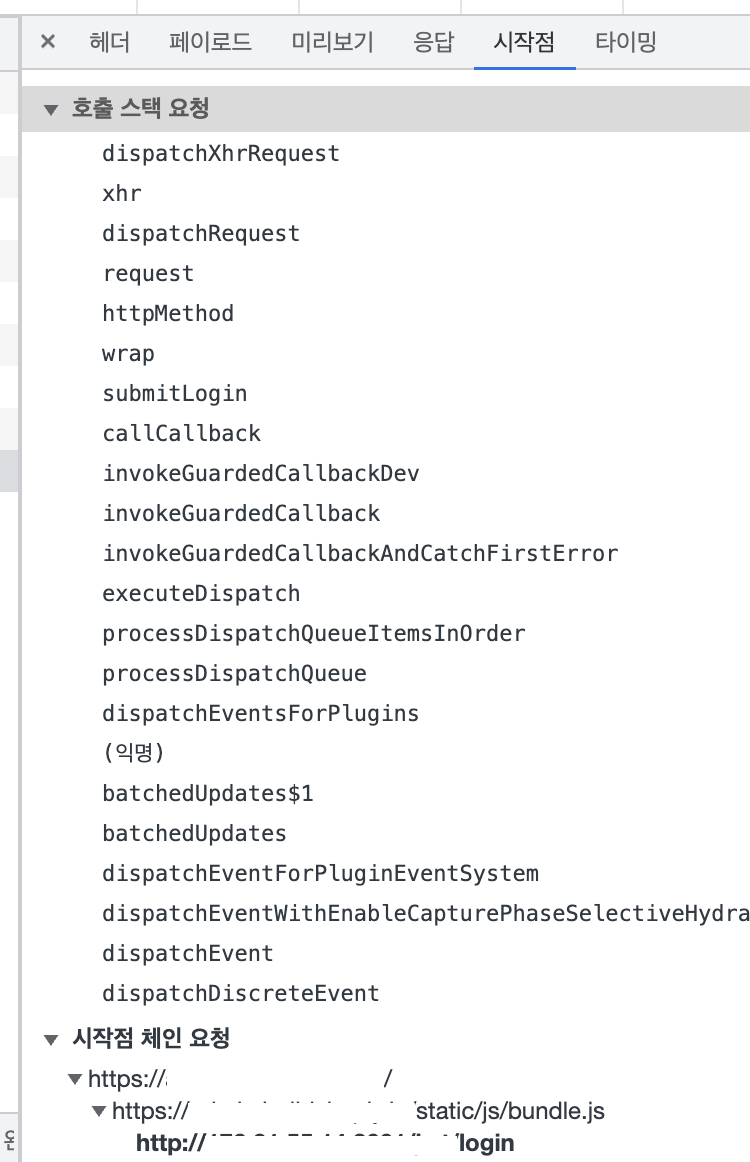
실제 네트워크 탭을 확인해 보면,

이와 같이 전달하는 중입니다.
프론트를 Http로 접속하라는 말씀이 무슨말인가요?

죄송합니다.
금방 막 제로초님 질문 올리는 영상을 보았습니다. 조금 더 보강해서 질문 다시 드리겠습니다.