인프런 커뮤니티 질문&답변
router undefined로 인한 쿼리요청 실패
해결된 질문
23.04.15 12:27 작성
·
551
·
수정됨
0
import NewBoard from "../../../../src/components/units/write/BoardWrite.container"
import { useQuery, gql } from "@apollo/client"
import { useRouter } from "next/router"
const FETCH_BOARD = gql`
query fetchBoard($boardId: ID!){
fetchBoard (boardId: $boardId)
_id
writer
title
contents
}
`
export default function editPage(props) {
const router = useRouter()
console.log("-------------------")
console.log(router.query.detail)
console.log("-------------------")
const {data} = useQuery(FETCH_BOARD, {
variables: {
boardId : Number(router.query.detail)
}
})
console.log("++++++++++++++++++")
console.log(data)
console.log("++++++++++++++++++")
console.log("###################################")
return(
<>
<NewBoard isEdit={true} queryData = {data?.data?.fetchBoard}/>
</>
)
}


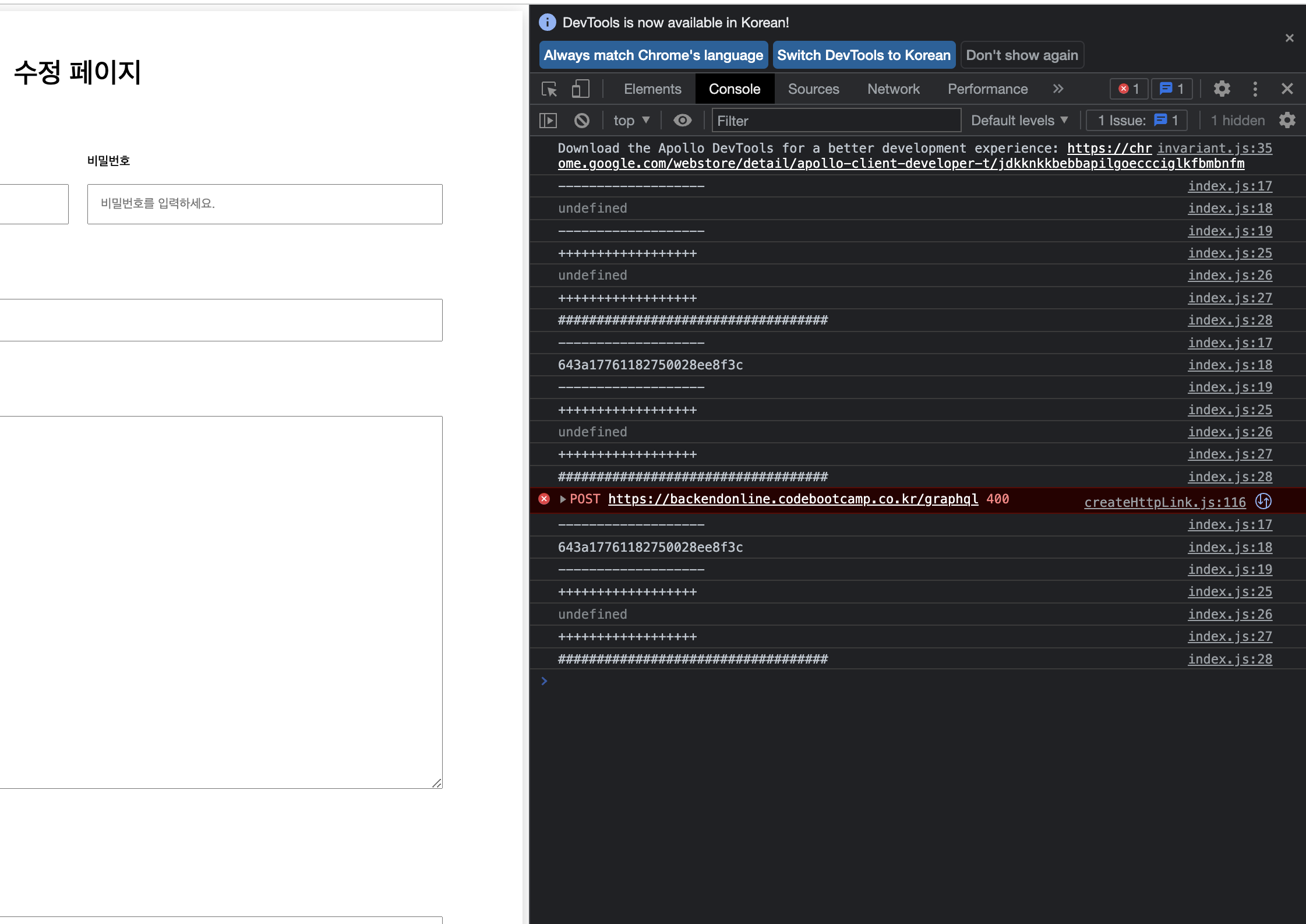
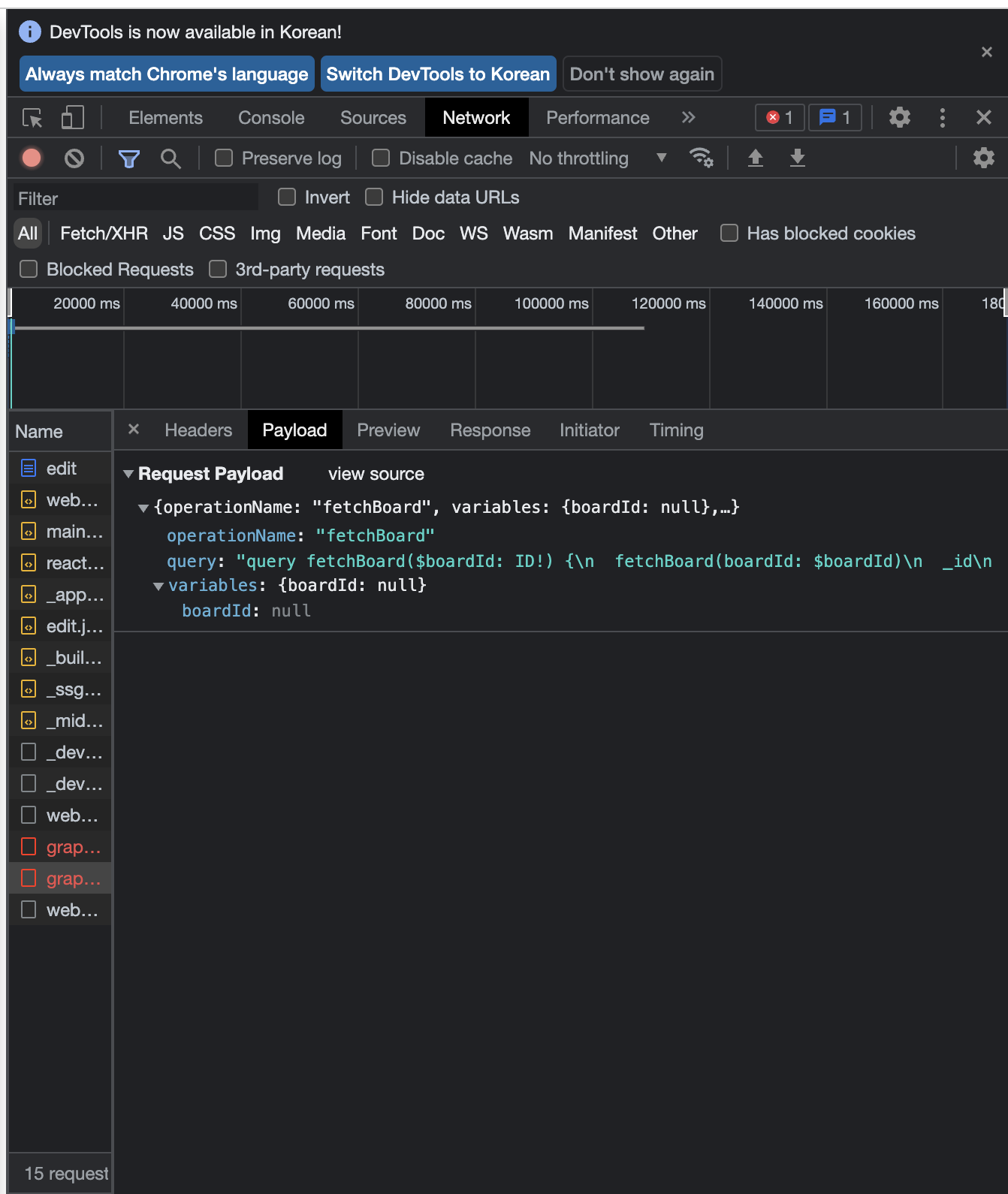
수정 페이지에서 라우터 안에 있는 보드 아이디로 쿼리 요청을 보내려 했는데 처음에는 router.query.detail이 undefined 상태로 있어서 그런지 오류가 나왔습니다 ㅜㅜ
어떤 부분이 잘못된 걸까요..
