인프런 커뮤니티 질문&답변
graphqlFetcher 관련 에러가 해결이 안됩니다. ㅠㅠ
해결된 질문
23.04.13 02:18 작성
·
570
1
 안녕하세요. 강의 잘 듣고 있습니다!
안녕하세요. 강의 잘 듣고 있습니다!
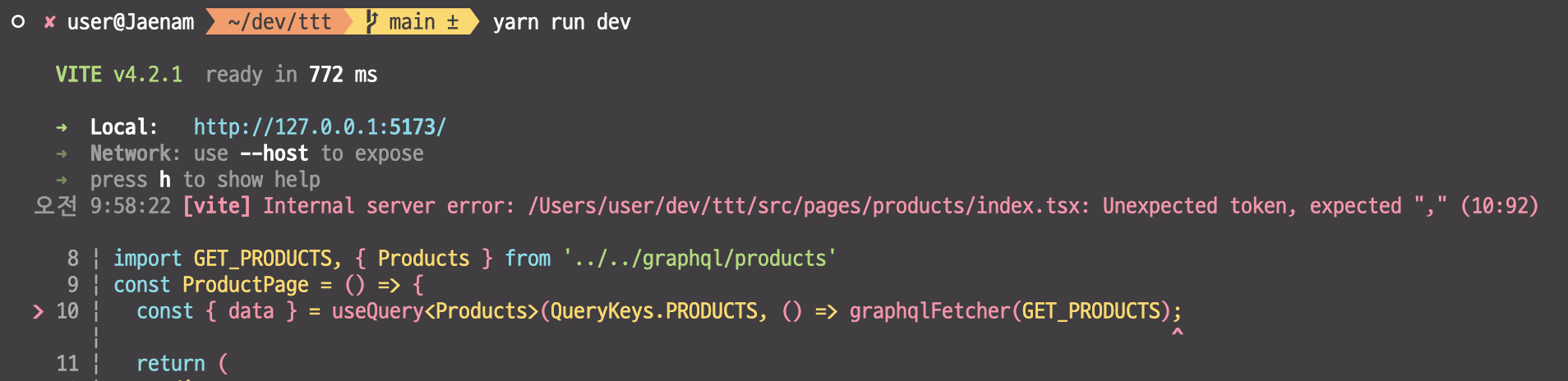
graphqlFetcher 함수를 사용하면 자꾸 아래와 같은 에러가 발생합니다.

 다른 분들이 질문하신 것도 확인하였고, 강의 코드도 꼼꼼히 점검하였는데 해결이 안됩니다. ㅠㅠ 틀린 부분이 있을까요?
다른 분들이 질문하신 것도 확인하였고, 강의 코드도 꼼꼼히 점검하였는데 해결이 안됩니다. ㅠㅠ 틀린 부분이 있을까요?
깃허브 링크 첨부드립니다! ㅠㅠ
답변 3
1
정재남
지식공유자
2023. 04. 13. 09:55
닫는 괄호 하나가 빠졌어요...
graphqlFetcher(GET_PRODUCTS)) // <- 맨마지막에 닫는 괄호가 두개!!이럴때 터미널을 살펴보시면 어느 부분이 문제인지 알려줍니다.

0
0
김유진
질문자
2023. 04. 13. 15:27
친절한 답변 감사드립니다!
말씀해주신 것처럼, 괄호부분을 수정하였는데도 오버라이딩 관련된 에러는 여전히 뜨는 것 같은데, 타입 관련하여 설정을 추가로 진행하거나 tsconfig에서 수정해야 할 부분이 있을까요? ㅠㅠ
 응답이 오는 것을 확인하여 보면, response body에 products json 데이터도 도착을 하지 않으나 페이지는 정상적으로 로딩되는 현상이 있습니다. ..😅
응답이 오는 것을 확인하여 보면, response body에 products json 데이터도 도착을 하지 않으나 페이지는 정상적으로 로딩되는 현상이 있습니다. ..😅

2023. 04. 13. 17:19
리액트쿼리 버전 변경에 따라 타입스크립트 정의 방식이 바뀌었나봐요.
다음과 같이 작성해주시면 될 것 같습니다.