인프런 커뮤니티 질문&답변
강의 내용 질문입니다.
해결된 질문
작성
·
355
·
수정됨
2
강의에서는
type updateProduct = Partial<Product>에서 updateProduct의 모든 속성들이 아래 처럼 옵셔널이 된다고 말씀하셨는데
id?: number;현재는 타입스크립트 버전이 달라서 그런지
단순히 옵셔널이 되는게 아니라 undefined도 될 수 있다고 나옵니다.
id?: number | undefined;따라서 함수에서 만약 brand 속성을 가져온다면
//강의 내용
productItem.brand.length
//현재 버전
productItem.brand?.length이렇게 undefined가 아닐 때만 가져오도록 변경되어 있는데
조금 헷갈리는 개념은 Partial 유틸리티를 사용함으로 써 Product의 모든 속성을 옵셔널로 바꾼다 이지만 여기서 왜 undefined가 될 수 있는지 이해가 안됩니다.
모든 속성을 옵셔널로 가져오기 때문에 가져오는 속성은 undefined가 될 수 없는게 아닌가요?
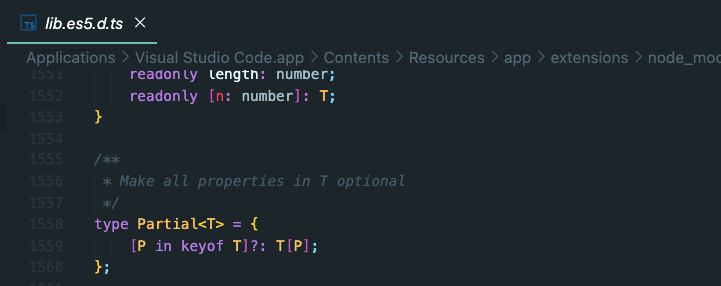
추가적으로, lib.es5.d.ts 파일에서는 강의 내용과 같지만

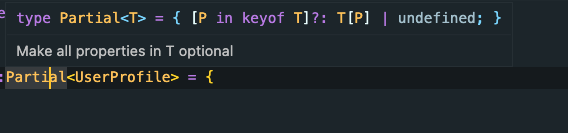
Partial에 마우스 커서를 올렸을 때 나오는 결과는 다릅니다.

답변 1
0
장기효(캡틴판교)
지식공유자
안녕하세요, 좋은 질문이네요 :) 입문 강의 내용을 착실히 들으셨군요 ㅎㅎ 질문하신 부분은 strict 옵션 때문에 그런 것 같아요. strict: false로 키시면 undefined 타입을 별도로 인식하지 않을 겁니다 :) 강의에서 안내드린 대로 TS 숙련도가 올라감에 따라서 점진적으로 strict 레벨을 상향해서 쓰시면 좋을 것 같아요.

답변 감사드립니다! tsconfig.json 파일에서 "strict": true, 로 변경해도 undefined가 나오는건 변하지 않고 있습니다. 다만 속성을 옵셔널로 가져오고 만약 가져오지 않을 경우 기본값을 undefined로 설정한다는 의미로 이해하고 넘어가겠습니다~