인프런 커뮤니티 질문&답변
슬라이드 넘어가는 효과가 안들어가요
작성
·
671
1
선생님께서 만드신 슬라이드처럼 부드럽게 넘어가지 않고 이미지가 그냥 툭툭 끊기면서 바뀝니다.ㅠㅠ
설마 이러면 실격사유인가요?
.right {
flex: 1;
}
.slide {
width: calc(100vw - 600px);
height: 850px;
border: 1px solid orange;
}
.slide-image {
width: inherit;
height: 850px;
font-size: 0;
/* overflow: hidden; */
}
.slide-items {
height: 850px;
}
.slide-item {
height: 850px;
}
.slide-item a {
display: block;
height: 850px;
}
.slide-item img {
width: 100%;
height: 850px;
object-fit: cover;
}
setInterval(function(){
$('.slide-items').animate({top:'-100%'}, function(){
$('.slide-items').css({top:0})
$('.slide-item:first-child').appendTo('.slide-items')
})
},3500)
답변 4
0
코딩웍스(Coding Works)
지식공유자
원래 이렇게 빠르게 답변하기 어려운데 내일 시험이라고 하시니까 빨리 답 변드리는거에요.
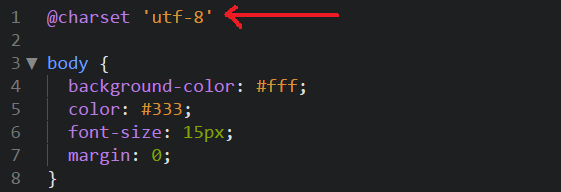
@charset 'utf-8' 다음에 세미콜론 빼먹으면 안됩니다. 이것 때문에 알 수 없는 오류가 생깁니다.

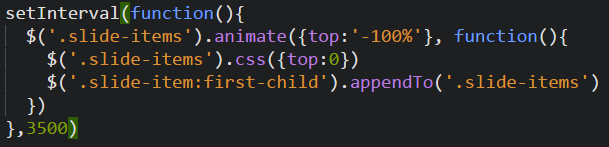
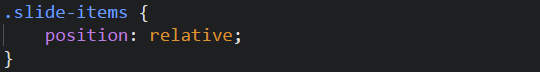
제이쿼리 animate에 top이라는 좌표 속성을 사용했으니까 css에 포지션 속성이 있어야 합니다. 포지션 속성이 없으니까 animate의 top 좌표 속성이 작동을 하지 못하는 것 입니다.


0
Park Ji Eun
질문자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="main-content">
<div class="left">
<header>
<div class="header-logo">
<a href="#none"><img src="images/header-logo.png" alt="header-logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">MENU1</a>
<div class="sub-menu">
<a href="#none"> sub-menu1</a>
<a href="#none"> sub-menu2</a>
<a href="#none"> sub-menu3</a>
<a href="#none"> sub-menu4</a>
</div>
</li>
<li>
<a href="#none">MENU2</a>
<div class="sub-menu">
<a href="#none"> sub-menu1</a>
<a href="#none"> sub-menu2</a>
<a href="#none"> sub-menu3</a>
<a href="#none"> sub-menu4</a>
</div>
</li>
<li>
<a href="#none">MENU3</a>
<div class="sub-menu">
<a href="#none"> sub-menu1</a>
<a href="#none"> sub-menu2</a>
<a href="#none"> sub-menu3</a>
<a href="#none"> sub-menu4</a>
</div>
</li>
<li>
<a href="#none">MENU4</a>
<div class="sub-menu">
<a href="#none"> sub-menu1</a>
<a href="#none"> sub-menu2</a>
<a href="#none"> sub-menu3</a>
<a href="#none"> sub-menu4</a>
</div>
</li>
</ul>
</div>
<div class="spot-menu">
<a href="#none">SPOTMENU1</a>
<span>|</span>
<a href="#none">SPOTMENU1</a>
</div>
</header>
</div>
<div class="center">
<div class="shortcut">
<a href="#none" class="shortcut-image"><img src="images/shortcut-01.png" alt="shortcut-image"></a>
<div>
<h3>얼리버드 선착순 할인 이벤트,<br> 신규강의 최대 30% 할인</h3>
<p>
12월은 사랑의 달~ 코딩웍스에서 여러분께 사랑을 뿌려요~<br>
12월 개강반을 12월 06일까지 접수하는 분들께는 15%~ 20% 의 얼리버드 할인을 제공합니다. <br>
<b>기간: 2022년 12월 18일~ 12월 25일</b>
</p>
</div>
<a href="#none" class="shortcut-icon"><img src="images/shortcut-02.png" alt="shortcut-icon"></a>
</div>
<div class="news">
<div class="tab-inner">
<div class="btn">
<a href="#none">공지사항</a>
</div>
<div class="tab1">
<a href="#none"><em>스트리밍 서버 이전 작업으로 2시간 서비스 중지 </em><b>2022.12.20</b></a>
<a href="#none"><em>스트리밍 서버 이전 작업으로 2시간 서비스 중지 </em><b>2022.12.20</b></a>
<a href="#none"><em>스트리밍 서버 이전 작업으로 2시간 서비스 중지 </em><b>2022.12.20</b></a>
<a href="#none"><em>스트리밍 서버 이전 작업으로 2시간 서비스 중지 </em><b>2022.12.20</b></a>
<a href="#none"><em>스트리밍 서버 이전 작업으로 2시간 서비스 중지 </em><b>2022.12.20</b></a>
<a href="#none"><em>스트리밍 서버 이전 작업으로 2시간 서비스 중지 </em><b>2022.12.20</b></a>
<a href="#none"><em>스트리밍 서버 이전 작업으로 2시간 서비스 중지 </em><b>2022.12.20</b></a>
<a href="#none"><em>스트리밍 서버 이전 작업으로 2시간 서비스 중지 </em><b>2022.12.20</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="tab-inner">
<div class="btn">
<a href="#none">갤러리</a>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-02.png" alt="gallery-01">
<span>퍼블리셔 취업 진짜 가이드</span>
</a>
<a href="#none"><img src="images/gallery-03.png" alt="gallery-02">
<span>퍼블리셔 취업 진짜 가이드</span>
</a>
</div>
</div>
</div>
</div>
<div class="right">
<div class="slide">
<div class="slide-image">
<div class="slide-items">
<a href="#none" class="slide-item"><img src="images/slide-e-01.jpg" alt="slide-e-01"></a>
<a href="#none" class="slide-item"><img src="images/slide-e-02.jpg" alt="slide-e-02"></a>
<a href="#none" class="slide-item"><img src="images/slide-e-03.jpg" alt="slide-e-03"></a>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="images/footer-logo.png" alt="footer-logo"></a>
</div>
<div class="copyright">
상호 : (주)코딩웍스 | 대표자 : 홍길동 | 개인정보관리책임자 : 성춘향 부장<br>
사업장주소 : 경기도 남양주시 별내동 1234 코딩웍스 빌딩 6층 (주)코딩웍스
</div>
<div class="sns">
<a href="#none"><img src="images/sns-01.png" alt="twitter"></a>
<a href="#none"><img src="images/sns-02.png" alt="facebook"></a>
<a href="#none"><img src="images/sns-03.png" alt="kakaostory"></a>
</div>
</footer>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
0
Park Ji Eun
질문자
@charset 'utf-8'
body {
background-color: #fff;
color: #333;
font-size: 15px;
margin: 0;
}
a {
color: #333;
text-decoration: none;
}
.container {}
.main-content {
width: 100%;
display: flex;
}
.main-content > div {
border: 1px solid red;
}
.left {
width: 200px;
}
header {}
header > div {
border: 1px solid blue;
}
.header-logo {
height: 100px;
}
.header-logo img {
padding-top: 10px;
}
.navi {
height: 400px;
}
.menu {
padding: 0;
}
.menu li {
position: relative;
}
.menu li > a {
border: 1px solid black;
padding: 5px;
display: block;
transition: 0.5s;
position: relative;
}
.menu li:hover > a {
background-color: rgba(0, 0, 0, 0.205);
}
.sub-menu {
display: none;
position: absolute;
top: 0;
left: 100%;
width: 150px;
border: 1px solid black;
text-align: center;
}
.sub-menu a {
display: block;
padding: 5px;
transition: 0.5s;
background-color: rgba(0, 0, 0, 0.479);
color: #fff;
}
.sub-menu a:hover {
background-color: rgba(0, 0, 0, 0.719);
}
.spot-menu {
height: 50px;
text-align: center;
font-size: 12px;
padding-top: 30px;
}
.spot-menu a:hover {
text-decoration: underline;
}
.center {
width: 400px;
}
.center > div {
border: 1px solid blue;
}
.shortcut {
height: 150px;
display: flex;
gap: 10px;
justify-content: center;
align-items: center;
}
.shortcut-image img {
width: 70px;
}
.shortcut > div {}
.shortcut h3 {
font-size: 14px;
}
.shortcut p {
font-size: 12px;
}
.shortcut-icon img {
width: 80%;
}
.news {
height: 350px;
}
.tab-inner {
padding: 10px;
}
.btn {}
.btn a {
display: inline-block;
border: 1px solid black;
padding: 5px 10px;
border-radius: 5px 5px 0 0;
border-bottom: none;
background-color: #fff;
margin-bottom: -2px;
}
.tab1, .tab2 {
border-top: 1px solid black;
padding-top: 20px;
}
.tab1 a {
padding: 5px;
margin: 0 10px;
border-bottom: 1px solid black;
display: block;
overflow: hidden;
}
.tab1 a em {
width: 70%;
float: left;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.tab1 a b {
width: 30%;
float: right;
text-align: right;
}
.gallery {
height: 350px;
}
.tab2 {
padding: 10px;
display: flex;
}
.tab2 a {
padding-top: 30px;
text-align: center;
}
.tab2 a img {
width: 90%;
}
.tab2 a span {
padding-top: 10px;
font-size: 12px;
display: block;
}
.right {
flex: 1;
}
.slide {
width: calc(100vw - 600px);
height: 850px;
border: 1px solid orange;
}
.slide-image {
width: inherit;
height: 850px;
font-size: 0;
/* overflow: hidden; */
}
.slide-items {
}
.slide-item {
}
.slide-item a {
display: block;
}
.slide-item img {
width: 100%;
height: 850px;
object-fit: cover;
}
footer {
width: 100%;
height: 100px;
display: flex;
}
footer > div {
border: 1px solid green;
}
.footer-logo {
padding-top: 10px;
width: 200px;
}
.copyright {
padding: 30px;
line-height: 1.5em;
flex: 1;
font-size: 12px;
}
.sns {
width: 200px;
display: flex;
justify-content:space-evenly;
align-items: center;
padding: 20px;
}
.sns a {
text-align: center;
}
.sns a img {
width: 50px;
}0

아하, 포지션 속성 주니까 바로 싹 해결되네요!!!
바쁘실텐데 늦은 시간에도 이렇게 피드백 주셔서 정말정말 x 99999 감사드립니다!! ㅠㅠㅠㅠ ..... 감동의 눈물...ㅠㅠㅠㅠㅠㅠ
낼 시험도 열심히 잘 치고 오겠습니다!