인프런 커뮤니티 질문&답변
한 페이지에서 벗어나지지 않습니다 ㅠ
작성
·
369
·
수정됨
0
그대로 따라 했는데, 이 페이지에서 벗어나 지지 않습니다. 어떻게 해야 벗어나 질까요?;
코드 하단에 있습니다.

import 'package:flutter/material.dart';
import 'package:geolocator/geolocator.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override State<HomeScreen> createState() => HomeScreenState(); }
class HomeScreenState extends State<HomeScreen> {
static final LatLng companyLatLng = LatLng( 37.4493182,
126.6601906,
); //위도 경도 지정하기
static final CameraPosition initialPosition = CameraPosition(
target: companyLatLng,
zoom: 15, );
static final Circle circle = Circle(
circleId: CircleId('circle'),
);
@override Widget build(BuildContext context) { return Scaffold(
appBar: renderAppBar(),
body: FutureBuilder(
future: checkPermission(),
builder: (BuildContext context, AsyncSnapshot snapshot){
if(snapshot.connectionState == ConnectionState.waiting){
return Center( child: CircularProgressIndicator(),
);
}
if(snapshot.data == '위치 권한이 허가되었습니다.'){ return Column(
children: [
_CustomGoogleMap(
initialPosition: initialPosition,
),
_ChoolcheckButton(),
],
);
}
return Center(
child: Text(snapshot.data),
);
},
),
);
}
Future<String> checkPermission() async {
final isLocationEnabled = await Geolocator.isLocationServiceEnabled();
if (!isLocationEnabled) {
return '위치 서비스를 활성화 해주세요.';
}
LocationPermission checkPermission = await Geolocator.checkPermission();
if (checkPermission == LocationPermission.denied) { checkPermission = await Geolocator.requestPermission();
if (checkPermission == LocationPermission.denied) { return '위치 권한을 허가해주세요.';
}
}
if (checkPermission == LocationPermission.deniedForever) {
return '앱의 위치 권한을 세팅에서 허가해주세요.';
}
return '앱의 위치 권한이 허가되었습니다.';
}
AppBar renderAppBar() {
return AppBar(
title: Center(
child: Text( '오늘도 출근',
style: TextStyle(
color: Colors.blue,
fontWeight: FontWeight.w700,
),
),
),
backgroundColor: Colors.white,
);
}
}
class _CustomGoogleMap extends StatelessWidget { final CameraPosition initialPosition;
const _CustomGoogleMap({
required this.initialPosition,
Key? key }) : super(key: key);
@override
Widget build(BuildContext context) {
return Expanded(
flex: 2,
child: GoogleMap(
mapType: MapType.normal,
initialCameraPosition: initialPosition, myLocationEnabled: true,
myLocationButtonEnabled: false,
),
);
}
}
class ChoolcheckButton extends StatelessWidget { const ChoolcheckButton({Key? key}) : super(key: key);
@override Widget build(BuildContext context) { return Expanded( child: Text(
'출근',
),
);
}
}
답변 3
0
제공해주신 코드를 실행해봤는데 단순한 실수를 하셔서 힌트만 드리도록 하겠습니다. if문을 확인해보시고 정확한 값을 비교하고 있는지 자세히 한글자씩 봐보세요!
감사합니다.
다행히도 달라지는게 당연합니다. 두 String은 완전 다른 값이니까요. 모든 프로그래밍 언어에서 “위치 권한이 허가 되었습니다”와 “앱의 위치 권한이 허가 되었습니다”는 다른 값으로 인식 됩니다. 점 하나가 달라도, 띄어쓰기 하나가 달라도 그렇습니다. 그렇지 않는다면 전세계 모든 서버가 무너질 것입니다. 제 다트언어 강의를 기억해보시면 string 오타의 가능성을 줄이기위해 enum 같은걸 사용하기도 합니다.
0

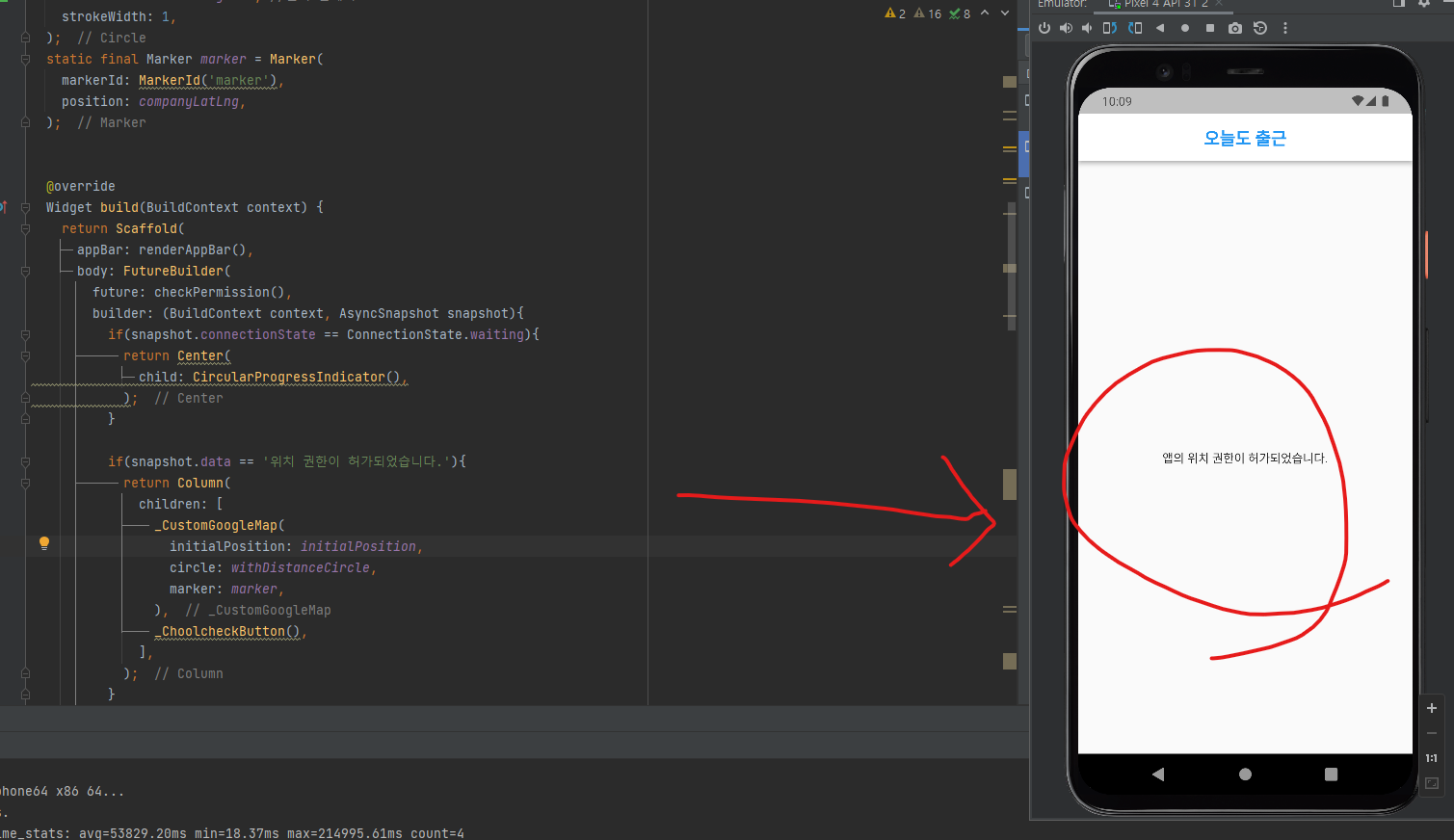
 위의 화면으로 수업을 듣고 있는데, 제 화면은 아래의 화면이고 여기서 변경되지 않습니다.
위의 화면으로 수업을 듣고 있는데, 제 화면은 아래의 화면이고 여기서 변경되지 않습니다. 
선생님, 말씀대로 오타 수정하고도 결국 화면의 차이를 만드는 줄을 발견했는데요,
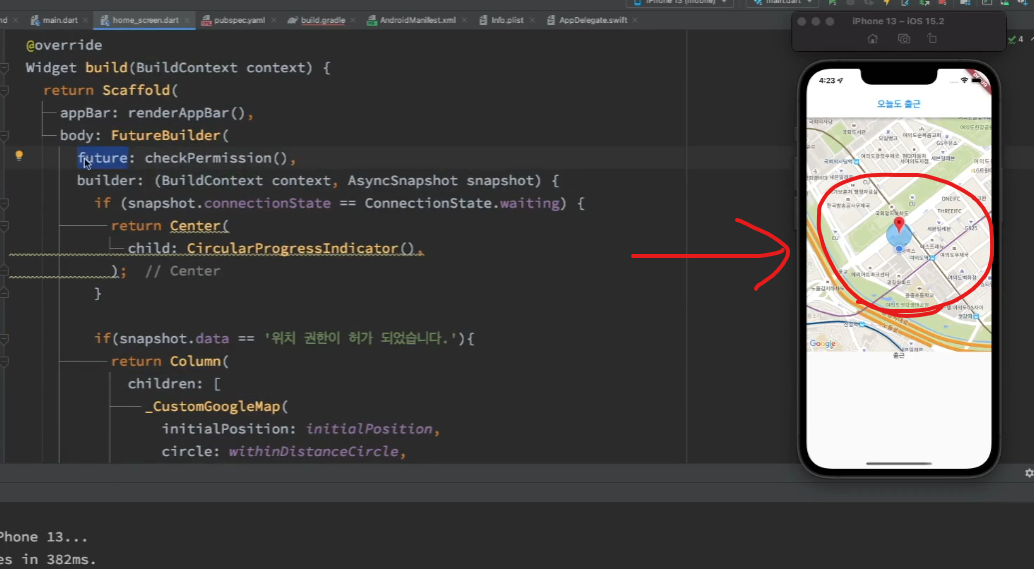
<정상 맵으로 보여주는 코드>
<비정상 화면으로 보여주는 코드>
따라서 "앱의" 라는 문구가 들어가는지에 따라 화면이 달라졌습니다. 이럴 수가 있는걸까요??