인프런 커뮤니티 질문&답변
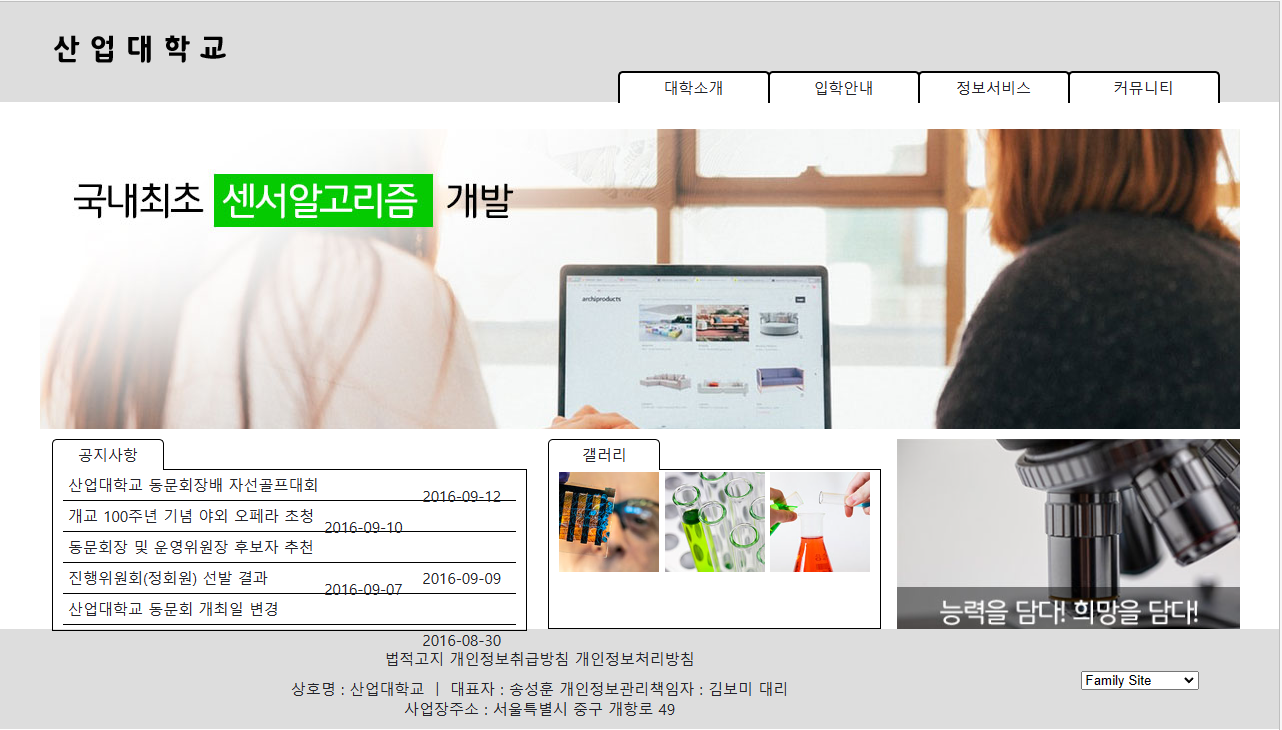
공지사항 날짜부분이 float:right 하면 뒤죽박죽 이상해집니다ㅠㅠ
해결된 질문
작성
·
334
답변 4
1
코딩웍스(Coding Works)
지식공유자
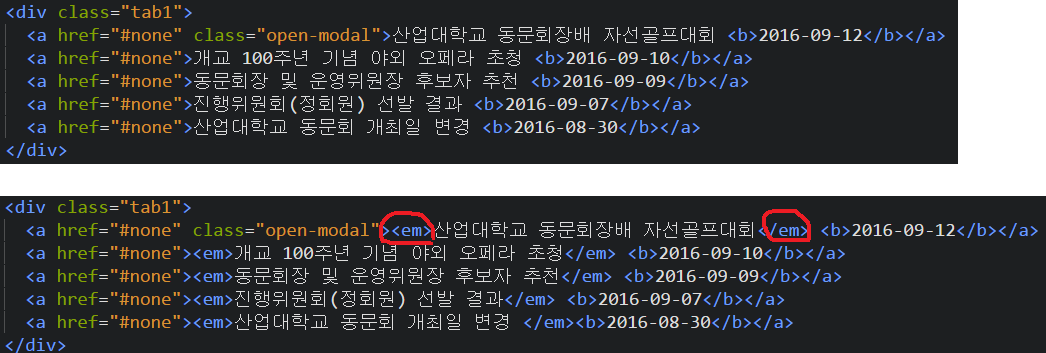
공지사항 부분에 html 구조에서 빠진 부분이 있습니다.

위에서 보는 것처럼 텍스트를 em으로 감싸고 em은 float: left 그리고 b는 float: right 이렇게 줍니다.
그럼 부모요소인 a가 높이값을 잃으니 overflow: hidden을 높이를 찾아줍니다.
아래 강의를 다시 보시면 자세히 나와 있습니다.

0
Park Ji Eun
질문자
/*slide*/
setInterval(function(){
$('.slide-items').animate({left:'-1200px'},function(){
$('.slide-items').css({left:0});
$('.slide-item:first-child').appendTo('.slide-items');
});
},3500)
/*navi*/
$('.menu li').mouseenter(function(){
$('.sub-menu').stop().slideDown()
$('.sub-back').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$('.sub-menu').stop().slideUp()
$('.sub-back').stop().slideUp()
})
/*modal*/
$('.open-modal').click(function(){
$('.modal').fadeIn()
})
$('.close-modal').click(function(){
$('.modal').fadeOut()
})0
Park Ji Eun
질문자
@charset 'utf-8';
body {
margin: 0;
background-color: #fff;
color: #222328;
font-size: 15px;
}
a {
text-decoration: none;
color: #222328;
}
.container {}
.header-inner {
background-color: #ddd;
width: 100%;
}
header {
width: 1200px;
height: 100px;
width: 1200px;
margin: auto;
position: relative;
z-index: 30;
}
header > div {
height: 100px;
}
.header-logo {
margin-top: 27px;
width: 200px;
float: left;
}
.header-logo > img {
margin-top: 30px;
}
.navi {
width: 600px;
float: right;
margin-right: 20px;
}
.content-inner {}
.content-inner > div {
display: flex;
margin: auto;
width: 1200px;
}
.slide {
width: 1200px;
height: 300px;
overflow: hidden;
}
.slide-items {
height: 300px;
display: flex;
width: 3600px;
font-size: 0;
}
.slide a {
}
.items {
width: 1200px;
margin: auto;
}
.items > div {
height: 200px;
float: left;
box-sizing: border-box;
}
.news {
width: 500px;
}
.gallery {
width: 350px;
}
.banner {
width: 350px;
overflow: hidden;
}
.footer-inner {
background-color: #ddd;
width: 100%;
}
footer {
width: 1200px;
margin: auto;
display: flex;
}
footer > div {
height: 100px;
box-sizing: border-box;
text-align: center;
}
.copyright {
}
.copyright > div {
width: 1000px;
height: 50px;
box-sizing: border-box;
}
.copyright div:nth-child(1) {
padding-top: 20px;
box-sizing: border-box;
}
.copyright div:nth-child(1) > a:hover {
text-decoration: underline;
}
.familysite {
width: 200px;
line-height: 100px;
}
.familysite a,b {
padding: 10px;
line-height: 1.5em;
}
/*modal*/
.modal {
background-color: rgba(0, 0, 0, 0.233);
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: none;
}
.modal-content {
background-color: #fff;
width: 400px;
height: 470px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 20px;
border-radius: 10px;
}
.modal-content h2 {
text-align: center;
background-color: black;
color: #fff;
padding: 5px;
border-radius: 5px;
}
.modal-content p {
line-height: 1.5em;
}
.close-modal {
border: 1px solid #ddd;
border-radius: 5px;
padding: 5px 10px;
float: right;
}
/*news & gallery*/
.tab-inner {
width: 95%;
margin: auto;
margin-top: 10px;
}
.btn {}
.btn a {
display: inline-block;
width: 100px;
text-align: center;
padding: 5px;
border: 1px solid black;
border-radius: 5px 5px 0 0;
border-bottom: none;
background-color: #fff;
margin-bottom: -1px;
}
.tab1 {
height: 160px;
border: 1px solid black;
padding: 0 10px;
}
.tab1 a {
border-bottom: 1px solid black;
padding: 5px;
display: block;
}
.tab1 a b {
float: right;
font-weight: normal;
}
.tab2 {
height: 160px;
border: 1px solid black;
text-align: center;
box-sizing: border-box;
}
.tab2 img {
margin-top: 2px;
width: 100px;
}
.banner img {
width: 98%;
margin: auto;
margin-top: 10px;
float: right;
}
/*navigation*/
.menu {
margin-top: 69px;
list-style: none;
padding: 0;
display: flex;
}
.menu li {
float: left;
width: 25%;
text-align: center;
box-sizing: border-box;
}
.menu li > a {
border: 2px solid black;
border-radius: 5px 5px 0 0;
margin-left: -2px;
display: block;
padding: 5px;
transition: 0.5s;
border-bottom: none;
background-color: #fff;
}
.menu li:hover > a {
background-color: black;
color: #fff;
}
.sub-menu {
border: 1px solid black;
background-color: black;
display: none;
}
.sub-menu > a {
padding: 5px;
display: block;
color: #fff;
transition: 0.5s;
}
.sub-menu > a:hover {
background-color: #fff;
color: #222328;
}
.sub-back {
position: absolute;
width: 1200px;
height: 200px;
background-color: black;
top: 100px;
left: 0;
z-index: -10;
display: none;
}0
Park Ji Eun
질문자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo">
<a href="#none"><img src="images/logo-header.png" alt="header-logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">대학소개</a>
<div class="sub-menu">
<a href="#none">총장인사말</a>
<a href="#none">학교소개</a>
<a href="#none">홍보관</a>
<a href="#none">캠퍼스안내</a>
</div>
</li>
<li>
<a href="#none">입학안내</a>
<div class="sub-menu">
<a href="#none">수시모집</a>
<a href="#none">정시모집</a>
<a href="#none">편입학</a>
<a href="#none">재외국민</a>
</div>
</li>
<li>
<a href="#none">정보서비스</a>
<div class="sub-menu">
<a href="#none">대학정보알림</a>
<a href="#none">정보공개</a>
<a href="#none">정보서비스안내</a>
</div>
</li>
<li>
<a href="#none">커뮤니티</a>
<div class="sub-menu">
<a href="#none">공지사항</a>
<a href="#none">참여게시판</a>
<a href="#none">자료실</a>
</div>
</li>
</ul>
<div class="sub-back"></div>
</div>
</header>
</div>
<div class="content-inner">
<div class="slide">
<div class="slide-items">
<a href="#none" class="slide-item"><img src="images/slide-01.jpg" alt="slide1"></a>
<a href="#none" class="slide-item"><img src="images/slide-02.jpg" alt="slide2"></a>
<a href="#none" class="slide-item"><img src="images/slide-03.jpg" alt="slide3"></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<a href="#none">공지사항</a>
</div>
<div class="tab1">
<a href="#none" class="open-modal">산업대학교 동문회장배 자선골프대회 <b>2016-09-12</b></a>
<a href="#none">개교 100주년 기념 야외 오페라 초청 <b>2016-09-10</b></a>
<a href="#none">동문회장 및 운영위원장 후보자 추천 <b>2016-09-09</b></a>
<a href="#none">진행위원회(정회원) 선발 결과 <b>2016-09-07</b></a>
<a href="#none">산업대학교 동문회 개최일 변경 <b>2016-08-30</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="tab-inner">
<div class="btn">
<a href="#none">갤러리</a>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.jpg" alt="ballery1"></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="ballery2"></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="ballery3"></a>
</div>
</div>
</div>
<div class="banner">
<a href="#none"><img src="images/banner.jpg" alt="banner"></a>
</div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="copyright"><div>
<a href="#none">법적고지</a>
<a href="#none">개인정보취급방침</a>
<a href="#none">개인정보처리방침</a>
</div>
<div>상호명 : 산업대학교 ㅣ 대표자 : 송성훈 개인정보관리책임자 : 김보미 대리<br>
사업장주소 : 서울특별시 중구 개항로 49</div>
</div>
<div class="familysite">
<select>
<option value="#none">Family Site</option>
<option value="#none">산업대학교</option>
<option value="#none">정보통신부</option>
<option value="#none">과학기술연구원</option>
</select>
</div>
</footer>
</div>
</div>
<div class="modal">
<div class="modal-content">
<h2>2020년도 장기인턴십 참가학생 모집</h2>
<p>산업대학교 2020년도 장기인턴십 참가학생 모집에 참가할 학생을 모집하오니 많은 관심있는 학생들의 지원 부탁드립니다.<br><br>
재학생 최종선발학생은 2020학년도 1학기 코업, 코업프로젝트 교과목을 반드시 수강해야 합니다. 졸업학점 6학점 인정되며 매칭기간으로 전화문의가 많아 통화가 어려우니 문의는 가급적 이메일로 부탁드립니다.<br><br>
참고사항으로 2020학년도 1학기 교과목 수강신청이 불가한 졸업자, 2020년 2월 졸업 예정자 및 수료자는 지원 불가합니다. 착오 없으시길 바랍니다.<br><br>
자세한 문의사항은 현장실습지원센터 홈페이지를 참고해주세요.</p>
<a href="#none" class="close-modal">X 닫기</a>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
 공지사항에서 날짜부분 float: right 하면 정렬이 이렇게 이상해집니다.
공지사항에서 날짜부분 float: right 하면 정렬이 이렇게 이상해집니다.
감사합니다~!