인프런 커뮤니티 질문&답변
D타입 메가메뉴 ul 밑에 div 유효성검사 오류
작성
·
599
1
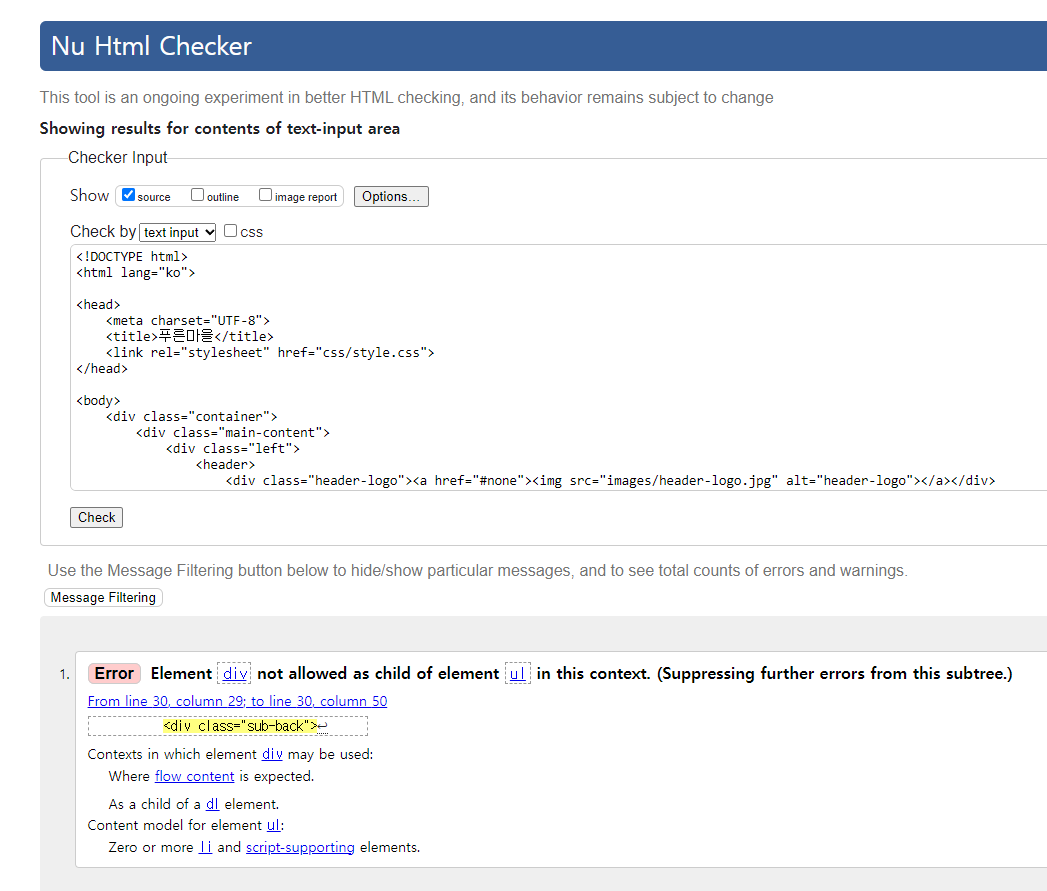
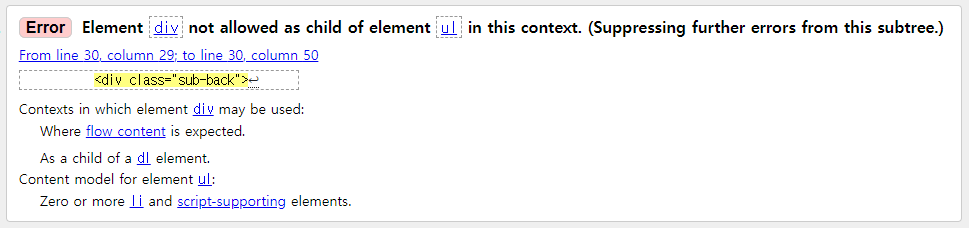
유효성 검사에서 오류가 나옵니다 왜그런걸까요?ㅠ
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>푸른마을</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="main-content">
<div class="left">
<header>
<div class="header-logo"><a href="#none"><img src="images/header-logo.jpg" alt="header-logo"></a></div>
<div class="navi">
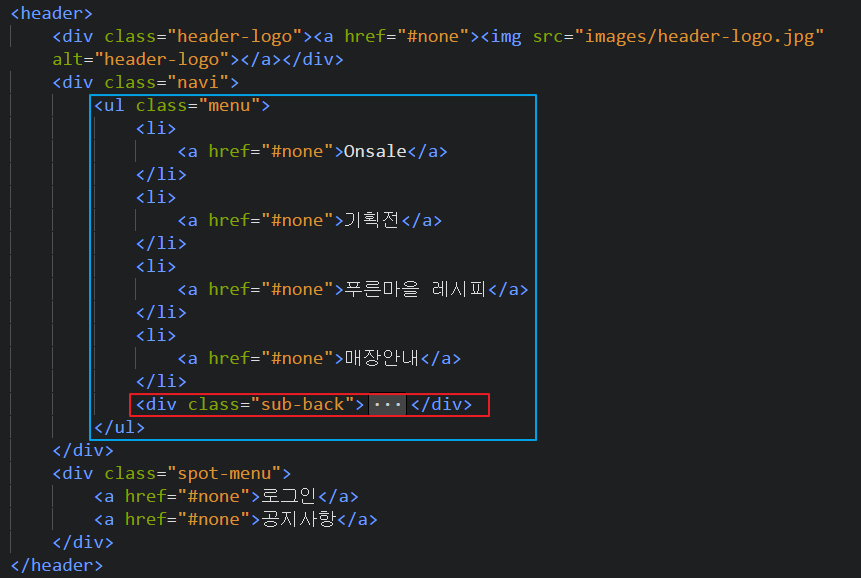
<ul class="menu">
<li>
<a href="#none">Onsale</a>
</li>
<li>
<a href="#none">기획전</a>
</li>
<li>
<a href="#none">푸른마을 레시피</a>
</li>
<li>
<a href="#none">매장안내</a>
</li>
<div class="sub-back">
<div class="sub-menu">
<a href="#none">할인행사</a>
<a href="#none">덤증정</a>
</div>
<div class="sub-menu">
<a href="#none">봄 먹거리</a>
<a href="#none">여름 먹거리</a>
<a href="#none">가을 먹거리</a>
<a href="#none">겨울 먹거리</a>
</div>
<div class="sub-menu">
<a href="#none">메인요리</a>
<a href="#none">밑반찬</a>
<a href="#none">간식</a>
<a href="#none">브런치</a>
</div>
<div class="sub-menu">
<a href="#none">신규매장</a>
<a href="#none">추천매장</a>
<a href="#none">공지사항</a>
</div>
</div>
</ul>
</div>
<div class="spot-menu">
<a href="#none">로그인</a>
<a href="#none">공지사항</a>
</div>
</header>
</div>
<div class="right">
<div class="slide">
<div class="slide-inner">
<div class="slide-items">
<a class="slide-item" href="#none"><img src="images/slide-01.jpg" alt="slide-01"></a>
<a class="slide-item" href="#none"><img src="images/slide-02.jpg" alt="slide-02"></a>
<a class="slide-item" href="#none"><img src="images/slide-03.jpg" alt="slide-03"></a>
</div>
</div>
<div class="slide-banner">
<a href="#none"><img src="images/slide-banner-01.jpg" alt="slide-banner-01"></a>
<a href="#none"><img src="images/slide-banner-02.jpg" alt="slide-banner-02"></a>
<a href="#none"><img src="images/slide-banner-03.jpg" alt="slide-banner-03"></a>
</div>
</div>
<div class="items">
<div class="shortcut">
<a href="#none"><img src="images/shortcut-01.jpg" alt="shortcut-01"></a>
<div>
<br>
<h3>얼리버드 선착순 할인 이벤트, 신규강의 최대 30% 할인</h3>
<p>12월은 사랑의 달~ 코딩웍스에서 여러분께 사랑을 뿌려요~
12월 개강반을 12월 06일까지 접수하는 분들께는 15%~ 20% 의 얼리버드 할인을 제공합니다. 더불어 소중한 리뷰를 꼼꼼히 남겨주시는 분들을 뽑아 더 큰 적립금을 추가지급해 드릴 예정이오니 리뷰도 놓치지 마시고 작성해주세요~^^
<br> <b>기간: 2022년 12월 18일~ 12월 25일</b> </p>
</div>
<a href="#none"><img src="images/shortcut-02.png" alt="shortcut-02"></a>
</div>
<div class="news-gallery">
<div class="btn">
<a class="active" href="#none">공지사항</a>
<a href="#none">갤러리</a>
</div>
<div class="tabs">
<div class="tab1">
<a class="open-modal" href="#none">스트리밍 서버 이전 작업으로 2시간 서비스 중지<b>2022.12.20</b></a>
<a href="#none">얼리버드 선착순 할인 이벤트 최대 50% 할인<b>2022.10.13</b></a>
<a href="#none">내 집 마련의 꿈을 꿈이 아닌 현실로 만드는 진짜 방법<b>2022.11.31</b></a>
<a href="#none">외국인과 영어로 네이티브처럼 대화하는 노하우! <b>2022.08.09</b></a>
<a href="#none">월 500만원 매출을 내는 블로그 운영하는 노하우<b>2022.07.07</b></a>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery-01"></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery-02"></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery-03"></a>
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery-01"></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery-02"></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery-03"></a>
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery-01"></a>
</div>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="footer-logo"><a href="#none"><img src="images/footer-logo.png" alt="footer-logo"></a></div>
<div class="footer-content">
<div class="footer-shortcut" >
<a href="#none">기업소개 제휴 및 입점 문의</a>
<a href="#none">이용약관</a>
<a href="#none">개인정보처리방침</a>
<a href="#none">이메일무단수집거부</a>
<a href="#none">사이트맵</a>
<a href="#none">인재채용</a>
</div>
<div>
상호 : (주)코딩웍스 | 대표자 : 홍길동 | 개인정보관리책임자 : 성춘향 부장
<br> 사업장주소 : 경기도 남양주시 별내동 1234 코딩웍스 빌딩 6층 (주)코딩웍스
</div>
</div>
</footer>
</div>
<div class="modal">
<div class="modal-content">
<h3>스트리밍 서버 이전으로 서비스 장애</h3>
<p>서버 이전 작업으로 고객님들께 불편을 드려서 대단히 죄송합니다. 정상 운영되도록 최선을 다하겠습니다. 감사합니다.</p>
<br><br><br><a class="close-modal" href="#none">X 닫기</a>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>@charset "utf-8";
body {
background-color: #fff;
color: #333;
margin: 0;
font-size: 15px;
position: relative;
}
a {
text-decoration: none;
color: inherit;
}
.container {}
.main-content {
display: flex;
}
.main-content>div {
}
.left {
width: 200px;
}
.right {
flex: 1;
}
/* header */
header {
position: relative;
z-index: 10;
}
header>div {
}
.header-logo {
height: 100px;
}
.navi {
height: 300px;
position: relative;
}
/* navi */
.menu{
list-style: none;
padding: 0;
margin: 10px;
}
.menu li{}
.menu li > a{
border: #000 1px solid;
display: block;
padding: 5px;
text-align: center;
transition: 0.5s;
}
.menu li:hover > a{
background-color: #333;
color: #fff;
}
.sub-back{
position: absolute;
top:0;
left: 180px;
background-color: #0b042ec0;
color: #fff;
width: calc(100vw - 180px);
height: 130px;
display: none;
}
.sub-menu{
padding-left: 20px;
padding-top: 10px;
display: flex;
align-items: center;
gap: 20px;
}
.sub-menu >a{
text-align: center;
display: block;
width: 120px;
}
.sub-menu >a:hover{
background-color: #fff;
color: #000;
}
.spot-menu {
height: 50px;
display: flex;
align-items: center;
justify-content: center;
}
.spot-menu>a::after {
content: '|';
padding: 7px;
}
.spot-menu>a:last-child::after {
content: none;
}
.spot-menu>a:hover {
color: blue;
text-decoration: underline;
}
/* slide */
.slide {
position: relative;
height: 400px;
/* overflow: hidden; */
}
.slide-inner {
position: absolute;
height: 400px;
font-size: 0;
object-fit: cover;
width: 100%;
top:0;
left:0;
height: 400px;
}
.slide-items {
height: 400px;
}
.slide-item{
position: absolute;
top:0;
left: 0;
}
.slide-banner {
width: 150px;
height: 300px;
position: absolute;
top: 0;
right: 0;
padding-right: 10px;
}
.slide-banner a img {
border-radius: 5px;
}
/* items */
.items {}
.items>div {
}
.shortcut {
height: 200px;
display: flex;
}
.shortcut a {}
.shortcut a img {
border-radius: 10px;
width: 180px;
margin: 10px;
}
.news-gallery {
height: 250px;
}
.btn {
margin: 0 20px;
margin-top: 20px;
}
.btn>a {
display: inline-block;
width: 100px;
border: #333 1px solid;
text-align: center;
padding: 5px;
border-radius: 5px 5px 0 0;
background-color: rgb(203, 228, 255);
color: #000;
margin-bottom: -2px;
border-bottom: none;
}
.btn >.active {
background-color: #fff;
}
.tab1 {
margin: 0 20px;
padding: 10px;
border: #333 1px solid;
height: 150px;
}
.tab1 a {
display: block;
padding: 5px;
border-bottom: #333 1px dashed;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab1 a b {
float: right;
font-weight: normal;
}
.tab2 {
margin: 0 20px;
border: #333 1px solid;
height: 150px;
background-color: #fff;
display: none;
padding: 0 50px;
padding-top: 20px;
}
.tab2 a {
padding-left: 10px;
}
.tab2 a img {
width: 150px;
}
/* footer */
footer {
display: flex;
}
footer>div {
height: 120px;
}
.footer-logo {
width: 200px;
}
.footer-content {
flex: 1;
}
.footer-content>div {
height: 60px;
padding-left: 20px;
box-sizing: border-box;
padding-top: 20px;
}
.footer-shortcut {
padding-top: 20px;
box-sizing: border-box;
}
.footer-shortcut>a::after {
content: '|';
padding: 7px;
}
.footer-shortcut>a:last-child::after {
content: none;
}
.footer-shortcut>a:hover {
color: blue;
text-decoration: underline;
}
/* modal */
.modal {
background-color: #33333328;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: none;
}
.modal-content {
width: 300px;
height: 300px;
background-color: #fff;
padding: 20px;
border-radius: 10px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.close-modal {
float: right;
border: 1px solid;
padding: 5px 15px;
}
/* tab */
$('.btn> a:first-child').click(function(){
$('.tab1').show()
$('.tab2').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
$('.btn> a:last-child').click(function(){
$('.tab2').show()
$('.tab1').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
/* modal */
$('.open-modal').click(function(){
$('.modal').fadeIn(500)
})
$('.close-modal').click(function(){
$('.modal').fadeOut(500)
})
/* slide 가로 또는 세로 슬라이드 제이쿼리 css 수정필요
setInterval(function(){
$('.slide-inner').animate({top:'-100%'},function(){
$('.slide-inner').css({top:0})
$('.slide-item:first-child').appendTo('.slide-items')
})
},3500) */
/* 크로스페이드 슬라이드 */
$('.slide-item:gt(0)').hide()
setInterval(function(){
$('.slide-item:first-child').fadeOut().next().fadeIn()
$('.slide-item:first-child').appendTo('.slide-items')
},3500)
/* navi */
$('.menu').mouseenter(function(){
$('.sub-back').fadeIn()
})
$('.menu').mouseleave(function(){
$('.sub-back').fadeOut()
})

답변 1
1
코딩웍스(Coding Works)
지식공유자

ul은 블록요소인 div를 품을 수 없다.. 라는 유효성 검사 메세지 입니다.
곧, ul이 .sub-back이라는 div를 품고 있다는 말입니다. 강의 내용에서 D타입 가로 메가 메뉴 html 구조를 제가 잘못 만들었습니다. 유효성 검사 오류를 없애기 위해 ul을 div로 바꾸면 li도 div로 바꿔줘야 하고 CSS & JS도 약간의 수정이 필요합니다.
그래서 D타입 가로 메가 메뉴를 더 쉽게 유효성 검사 오류없이 다시 만든 것을 업데이트하려고 하는데 2023년 1회차 실기시험 기간(2023.03.25~2023.04.13)이라 1회차 시험 준비하시는 분들에게 혼란을 주지 않기 위해서 아직 업데이트하지 않고 있습니다. 실기시험 기간이 끝나면 2023.04.14에 바로 업데이트 됩니다.
혹시 2023년 1회차 시험 준비하시면 유효성 검사 오류로 1~2점 감점이 될 수 있는 부분은 감안해주세요.
2023년 1회차 이후 실기 시험을 준비하시면 2023.04.14에 업데이트 되는 <새로운 D타입 가로 메가 메뉴> 제작 영상을 보시기 바랍니다.