

인프런 커뮤니티 질문&답변
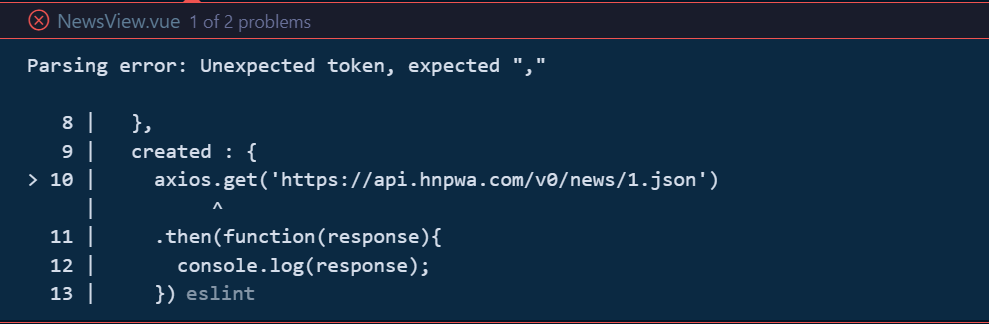
axios.get(...) 에서 에러가 나는데 검색해도 마땅히 못 찾겠어요
작성
·
638
·
수정됨
2
"dependencies": {
"axios": "^1.3.5",
"core-js": "^3.8.3",
"vue": "^3.2.13",
"vue-router": "^4.0.3",
"vuex": "^4.0.0"
},
===================================================
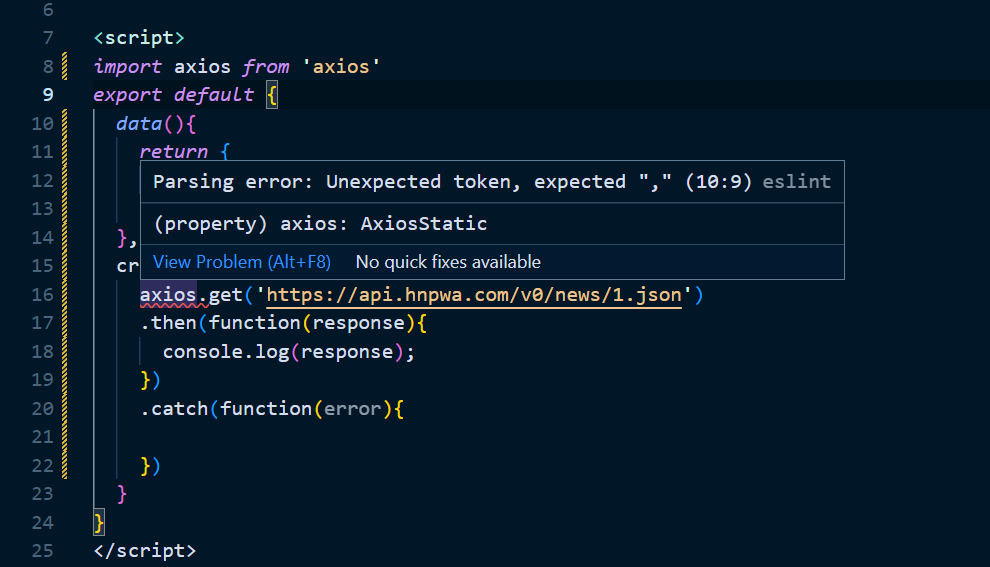
import axios from 'axios'
export default {
data(){
return {
users :[],
}
},
created : {
axios.get('https://api.hnpwa.com/v0/news/1.json')
.then(function(response){
console.log(response);
})
.catch(function(error){
})
}
}



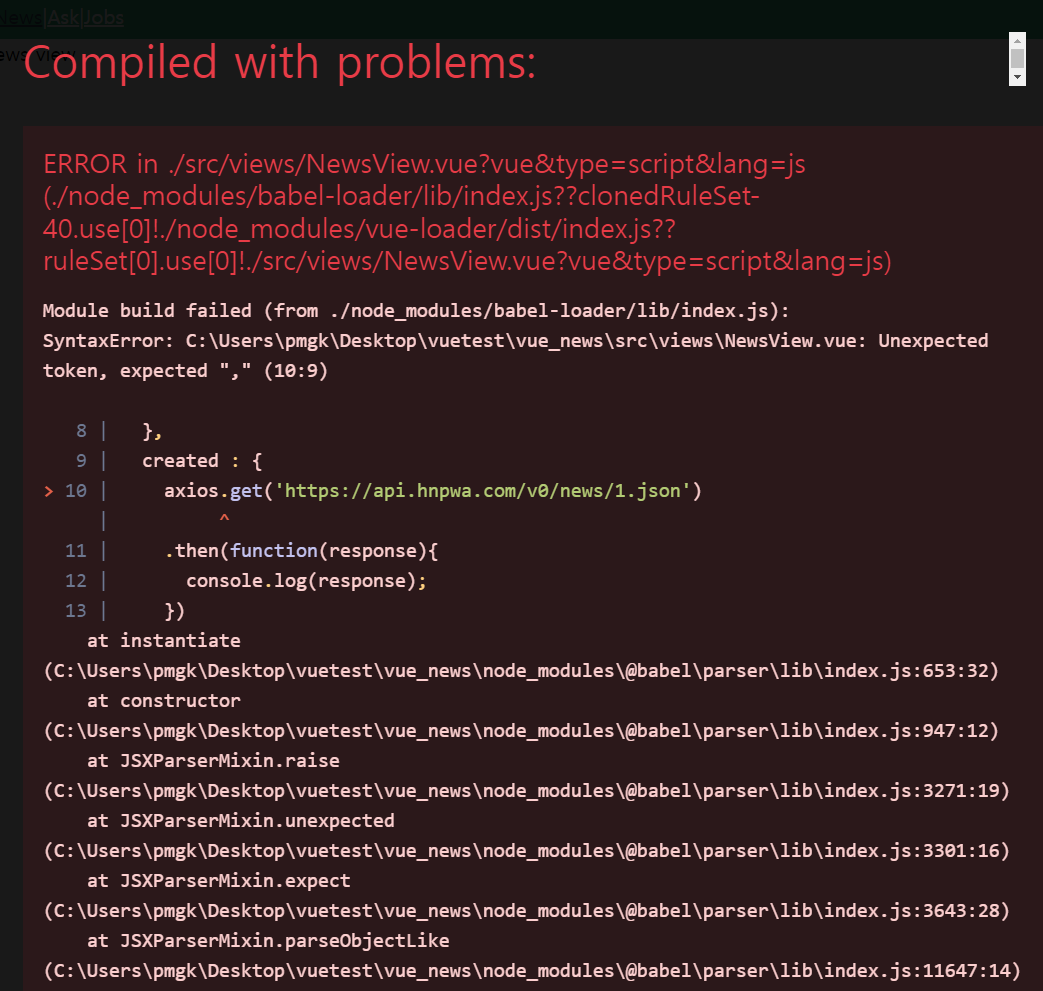
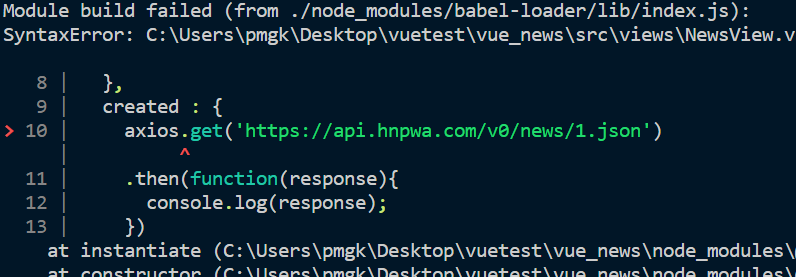
Module build failed (from ./node_modules/babel-loader/lib/index.js):
SyntaxError: C:\Users\pmgk\Desktop\vuetest\vue_news\src\views\NewsView.vue: Unexpected token, expected "," (10:9)
//////////////////////////////////////////////////
https://minemanemo.tistory.com/99
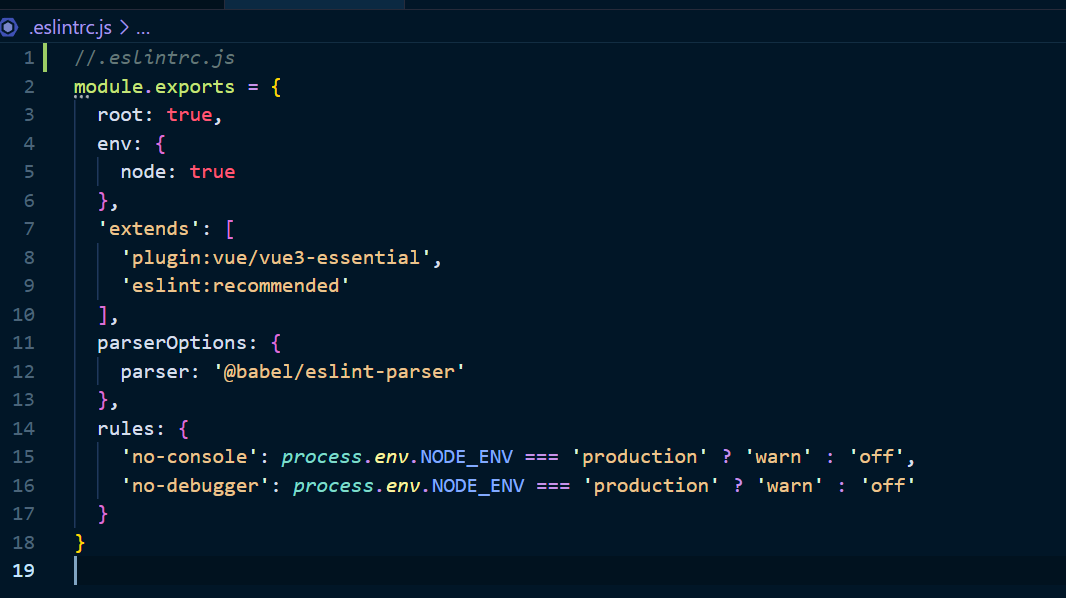
위 링크를 통해 babel-eslint 패키지를 설치하고 진행하면
 에러 문구만 조금 달라지고 변함은 없네요 ㅠ.
에러 문구만 조금 달라지고 변함은 없네요 ㅠ.
검색해 도 마땅히 나오지 않아 해결을 못 하고 있습니다. 조언 부탁드립니다..

감사합니다 ㅠㅠ 제 실수엿네요.