인프런 커뮤니티 질문&답변
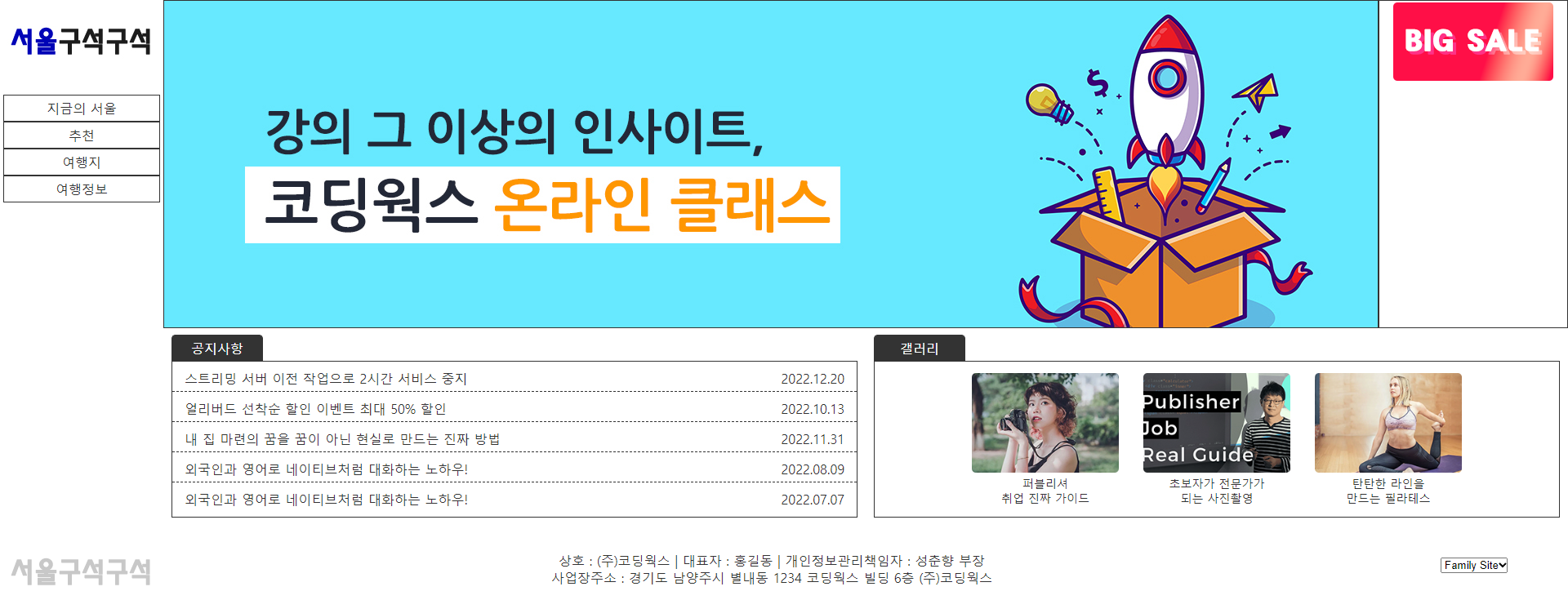
D2 슬라이드 배너 내용이 보이지 않습니다.
작성
·
415
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>서울구석구석</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="main-content">
<div class="left">
<header>
<div class="header-logo">
<a href="#none"><img src="images/header-logo.jpg" alt="header-logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">지금의 서울</a>
<div class="sub-menu">
<a href="#none">이벤트</a>
<a href="#none">축제&행사</a>
<a href="#none">전시</a>
</div>
</li>
<li>
<a href="#none">추천</a>
<div class="sub-menu">
<a href="#none">에디터추천</a>
<a href="#none">테마코스</a>
<a href="#none">도보해설관광</a>
<a href="#none">한류관광</a>
</div>
</li>
<li>
<a href="#none">여행지</a>
<div class="sub-menu">
<a href="#none">명소</a>
<a href="#none">엔터테인먼트</a>
<a href="#none">음식</a>
<a href="#none">게스트하우스</a>
</div>
</li>
<li>
<a href="#none">여행정보</a>
<div class="sub-menu">
<a href="#none">가이드북&지도</a>
<a href="#none">시티투어버스</a>
<a href="#none">날씨</a>
</div>
</li>
</ul>
</div>
</header>
</div>
<div class="right">
<div class="slide">
<div class="slide-inner">
<div class="slide-items">
<a class="slide-item" href="#none"><img src="images/slide-01.jpg" alt="slide-01"></a>
<a class="slide-item" href="#none"><img src="images/slide-02.jpg" alt="slide-02"></a>
<a class="slide-item" href="#none"><img src="images/slide-03.jpg" alt="slide-03"></a>
</div>
</div>
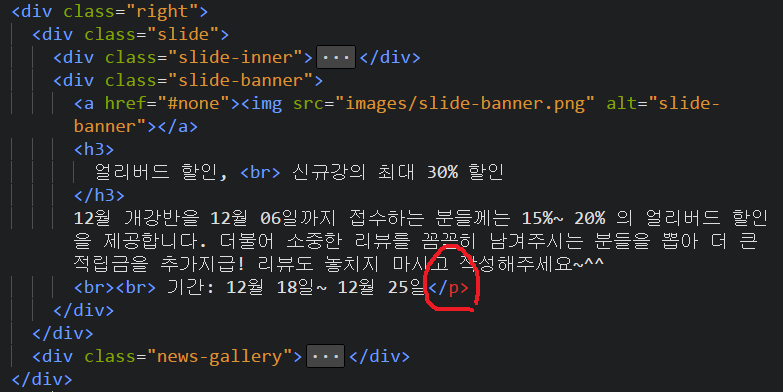
<div class="slide-banner">
<a href="#none"><img src="images/slide-banner.png" alt="slide-banner"></a>
<h3>
얼리버드 할인, <br> 신규강의 최대 30% 할인
</h3>
12월 개강반을 12월 06일까지 접수하는 분들께는 15%~ 20% 의 얼리버드 할인을 제공합니다. 더불어 소중한 리뷰를 꼼꼼히 남겨주시는 분들을 뽑아 더 큰 적립금을 추가지급! 리뷰도 놓치지 마시고 작성해주세요~^^
<br><br> 기간: 12월 18일~ 12월 25일</p>
</div>
</div>
<div class="news-gallery">
<div class="news">
<div class="btn">
<a href="#none">공지사항</a>
</div>
<div class="tab1">
<a class="open-modal" href="#none">스트리밍 서버 이전 작업으로 2시간 서비스 중지<b>2022.12.20</b></a>
<a href="#none">얼리버드 선착순 할인 이벤트 최대 50% 할인<b>2022.10.13</b></a>
<a href="#none">내 집 마련의 꿈을 꿈이 아닌 현실로 만드는 진짜 방법<b>2022.11.31</b></a>
<a href="#none">외국인과 영어로 네이티브처럼 대화하는 노하우! <b>2022.08.09</b></a>
<a href="#none">외국인과 영어로 네이티브처럼 대화하는 노하우! <b>2022.07.07</b></a>
</div>
</div>
<div class="gallery">
<div class="btn">
<a href="#none">갤러리</a>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery-01"><span>퍼블리셔 <br> 취업 진짜 가이드 </span></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery-02"><span>초보자가 전문가가 <br> 되는 사진촬영</span></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery-03"><span>탄탄한 라인을 <br> 만드는 필라테스</span></a>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="images/footer-logo.png" alt="footer-logo"></a>
</div>
<div class="copyright">
<p>상호 : (주)코딩웍스 | 대표자 : 홍길동 | 개인정보관리책임자 : 성춘향 부장
<br> 사업장주소 : 경기도 남양주시 별내동 1234 코딩웍스 빌딩 6층 (주)코딩웍스
</p>
</div>
<div class="family-site">
<select>
<option value="family-site-01">Family Site</option>
<option value="family-site-01">Family Site</option>
<option value="family-site-01">Family Site</option>
<option value="family-site-01">Family Site</option>
</select>
</div>
</footer>
<div class="modal">
<div class="modal-content">
<h3>스트리밍 서버 이전으로 서비스 장애</h3>
<p> 문자셋의 변경에 따라 기존의 DB, data, 웹사이트 솔루션 등의 커스트마이징 등에 상당한 어려움이 있었고, 이에 따른 일부 접속 오류가 있을 수 있었음에 양해를 구합니다. 특히 인터넷익스플로러 11로 접속하셨을 경우 일부 문제은행 목차가 출력되지 않았을 수도 있습니다.
서버 이전 작업으로 고객님들께 불편을 드려서 대단히 죄송합니다. 정상 운영되도록 최선을 다하겠습니다 <br> 감사합니다.</p>
<a class="close-modal" href="#none"> X 닫기</a>
</div>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
@charset "utf-8";
body{
background-color: #fff;
color: #333;
position: relative;
margin: 0;
}
a{
text-decoration: none;
color: inherit;
}
.container{
}
.main-content{
display: flex;
}
.main-content > div{
/* border: 1px solid; */
}
.left{
width: 200px;
}
.right{
flex:1;
}
/* header */
header{}
header > div{
}
.header-logo{
height: 100px;
}
.navi{
height: 400px;
}
.menu{
list-style: none;
padding: 0;
}
.menu li{
display: flex;
flex-direction: column;
align-items: center;
}
.menu li > a{
text-align: center;
display: block;
border: #333 1px solid;
width: 180px;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a{
background-color: #333;
color: #fff;
}
.sub-menu{
border: 1px solid #333;
background-color: #fff;
display: none;
}
.sub-menu a{
width: 180px;
display: block;
padding: 5px;
text-align: center;
}
.sub-menu a:hover{
background-color: #3333336c;
color: #fff;
}
/* slide */
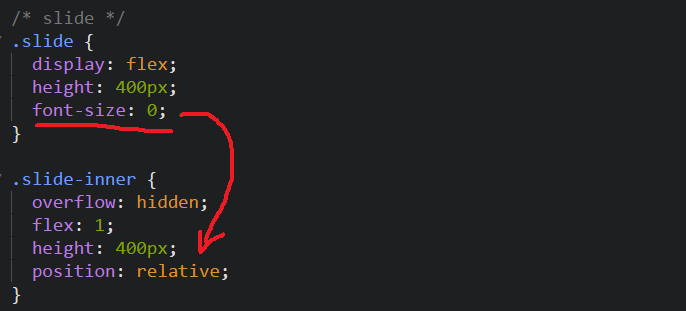
.slide{
display: flex;
font-size: 0;
height: 400px;
}
.slide-inner{
overflow: hidden;
flex: 1;
height: 400px;
position: relative;
}
.slide > div{
height: 400px;
border: #333 1px solid;
}
.slide-banner{
width: 230px;
text-align: center;
}
.slide-items{
flex:1;
width: 300%;
position: absolute;
height: inherit;
object-fit: cover;
}
.slide-items{
}
.news-gallery{
display: flex;
}
.news-gallery > div{
height: 250px;
}
.news{
flex: 1;
}
.gallery{
flex: 1;
}
.btn{}
.btn > a{
display: block;
border: #333 1px solid;
padding: 5px;
width: 100px;
text-align: center;
margin: 0 10px;
margin-top: 10px;
border-radius: 5px 5px 0 0;
background-color: #333;
border-bottom: none;
color: #fff;
}
.tab1 , .tab2{
margin: 0 10px;
border: #333 1px solid;
height: 190px;
}
.tab1 a{
display: block;
padding: 5px 15px;
border-bottom: #333 1px dashed;
padding-top: 10px;
}
.tab1 a:last-child{
border-bottom: none;
}
.tab1 a b {
float: right;
font-weight: normal;
}
.tab2{
display: flex;
justify-content: center;
align-items: center;
gap: 30px;
}
.tab2 a span{
display: block;
font-size: 14px;
text-align: center;
}
.tab2 a img{
width: 180px;
border-radius: 5px;
}
footer{
display: flex;
text-align: center;
}
footer > div{
height: 100px;
}
.footer-logo{
width: 200px;
}
.copyright{
flex: 1;
padding-top: 10px;
box-sizing: border-box;
}
.family-site{
width: 230px;
padding-top: 30px;
box-sizing: border-box;
}
.modal{
position: absolute;
background-color: #3333332c;
top:0;
left: 0;
width: 100%;
height: 100%;
display: none;
}
.madal > div{}
.modal-content{
text-align: center;
padding: 15px;
border-radius: 10px;
width: 350px;
height: 300px;
background-color: #fff;
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
}
.close-modal{
float: right;
display: block;
border: #333 1px solid;
padding: 5px 10px;
border-radius: 5px;
}
$('.menu li').mouseenter(function(){
$(this).children('.sub-menu').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$(this).children('.sub-menu').stop().slideUp()
})
$('.open-modal').click(function(){
$('.modal').fadeIn(500)
})
$('.close-modal').click(function(){
$('.modal').fadeOut(500)
})
setInterval(function(){
$('.slide-items').animate({left:'-100%'},function(){
$('.slide-items').css({left:0})
$('.slide-item:first-child').appendTo('.slide-items')
})
},3500)
object-fit 커버도 똑바로 준건지 궁금합니다
그외에 또 문제사항은 없을까요??
답변 1
1
코딩웍스(Coding Works)
지식공유자
font-size: 0를 .slide에 주니까 .slide-banner의 텍스트도 font-size: 0가 되서 보이지 않습니다.
아래처럼 font-size: 0를 슬라이드 이미지가 있는 .slide-inner로 옮겨주세요.

그리고 아래처럼 p태그 시작태그가 없어서 코드미스가 나고 있습니다. 이런 부분이 나중에 곤란하게 만드니까 주의하셔야 합니다.