인프런 커뮤니티 질문&답변
빌드 아이디 바꾼 후 적용 안됨
해결된 질문
작성
·
697
·
수정됨
0
안녕하세요. 강의 진행 중 빌드 아이디가 적용이 안되어 문의 드립니다. 우선 next.config.js파일에
generateBuildId: () => "codecamp_deploy",라는 명령을 통하여 빌드 아이디를 일치시키고 빌드하였습니다. 그런데 ec2에서는 빌드아이디가 계속 이전 것으로 유지됩니다. 원인이 무엇일까요? 아래는 제가 진행한 과정입니다.

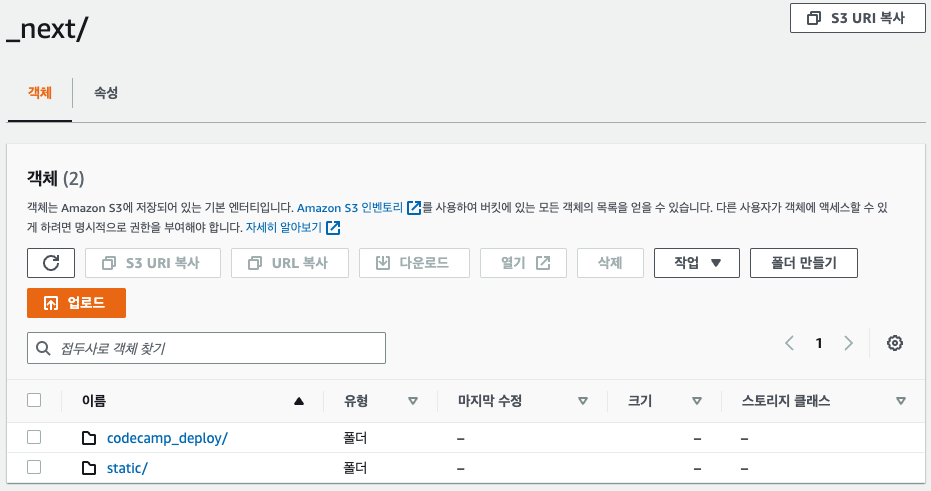
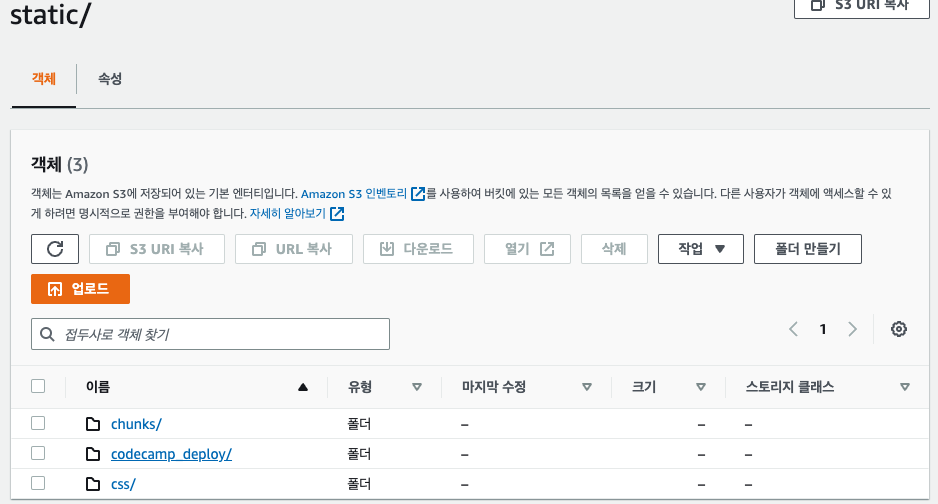
1. 빌드 후 aws S3에 다시 올림, 퍼블릭 설정완료 

2. git push 완료
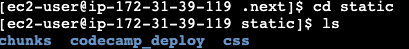
ec2에서 git pull 완료
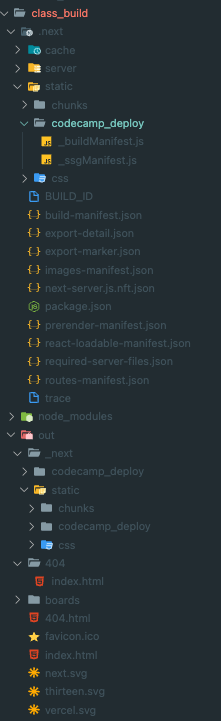
 4-1 .next 변경사항 확인
4-1 .next 변경사항 확인결과는 안됨

혹시 제가 놓친 부분이 있을까요?
답변 2
0
안녕하세요. 문제가 계속 반복되어 계속 다시 시도중인데, 문제가 되는 부분을 다시 여쭤봅니다ㅠ
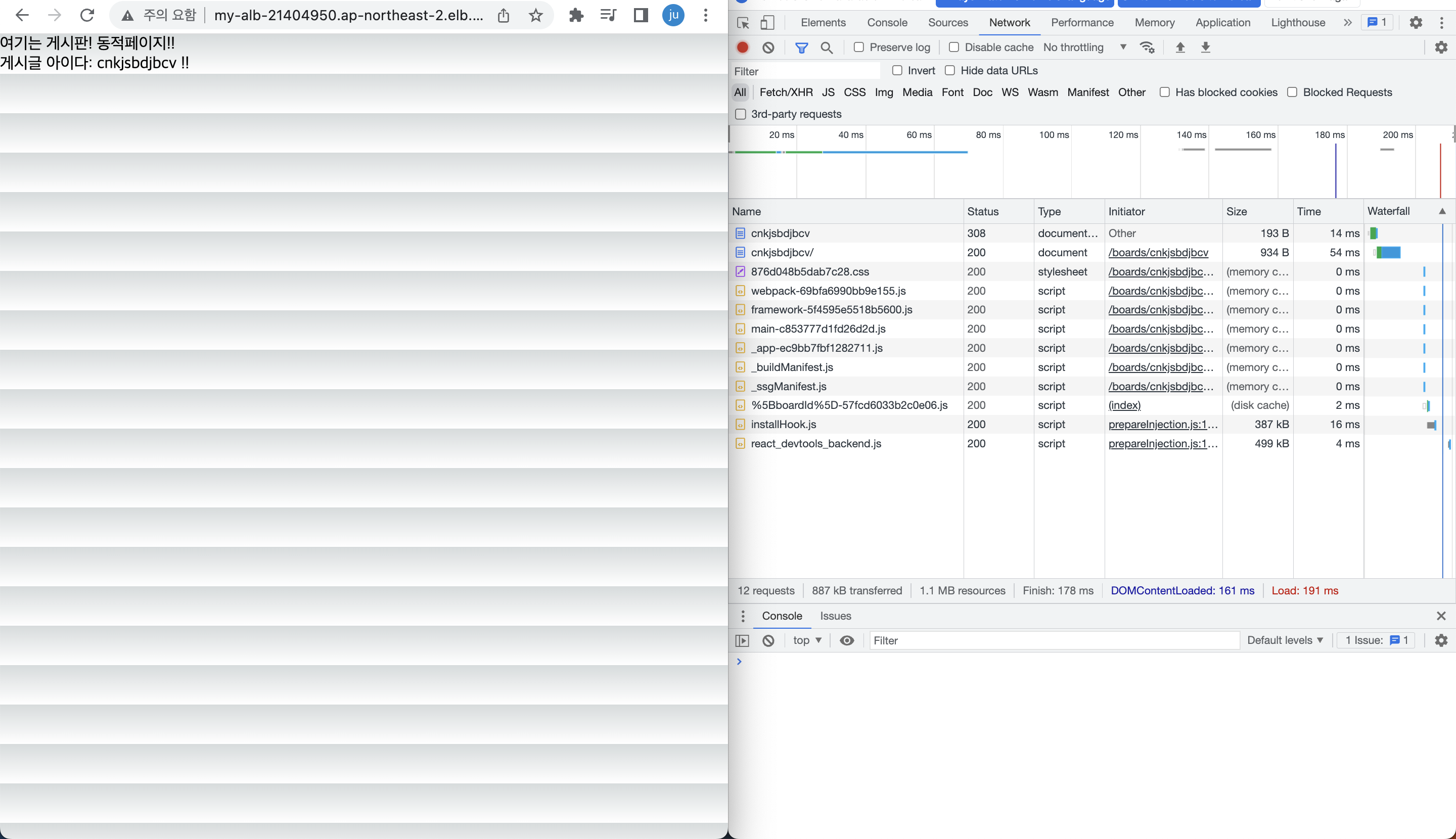
우선 로드밸런서에서는 아래의 동적페이지가 잘 작동되는것으로 확인됩니다.

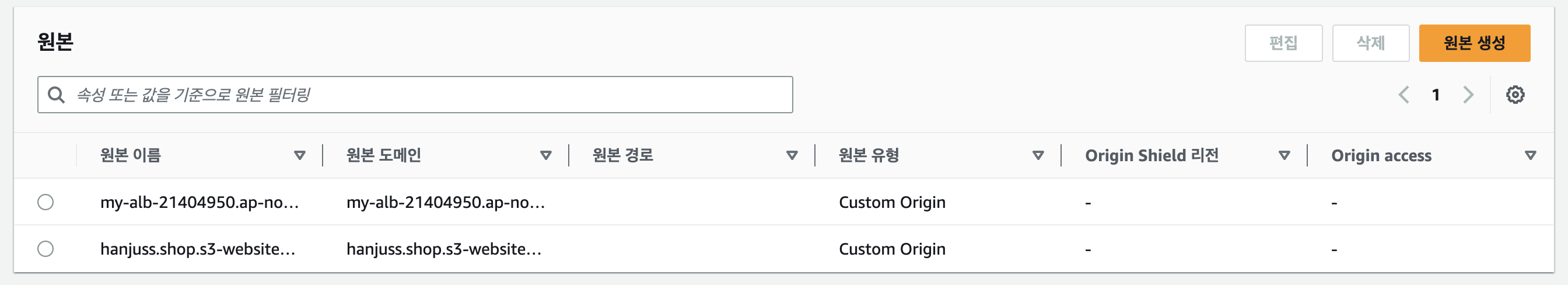
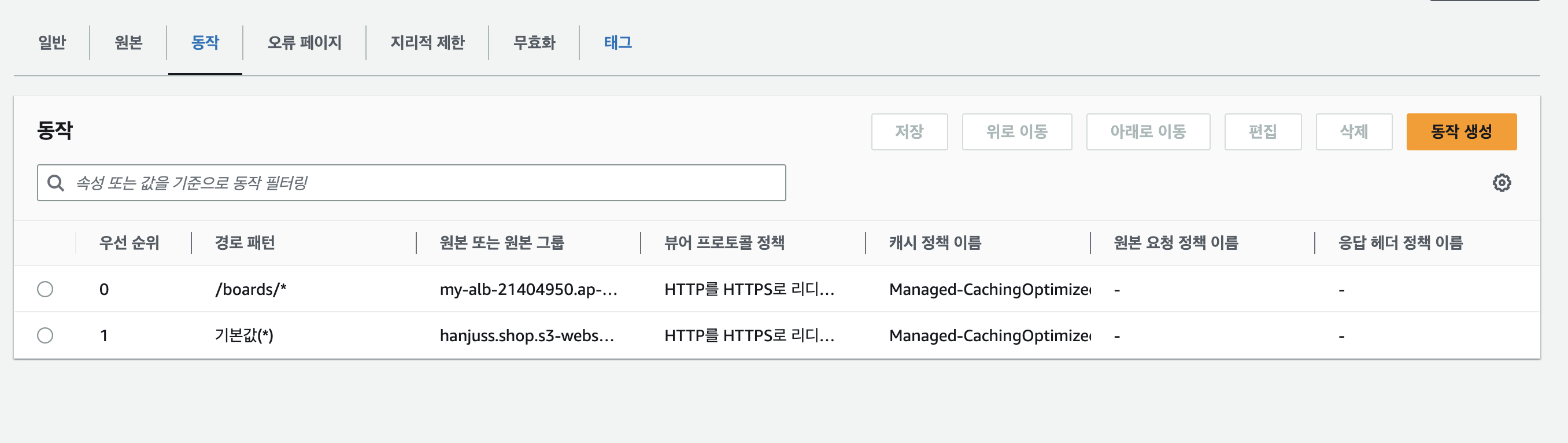
cloudFrond에서 연결도 잘 해줬구요.


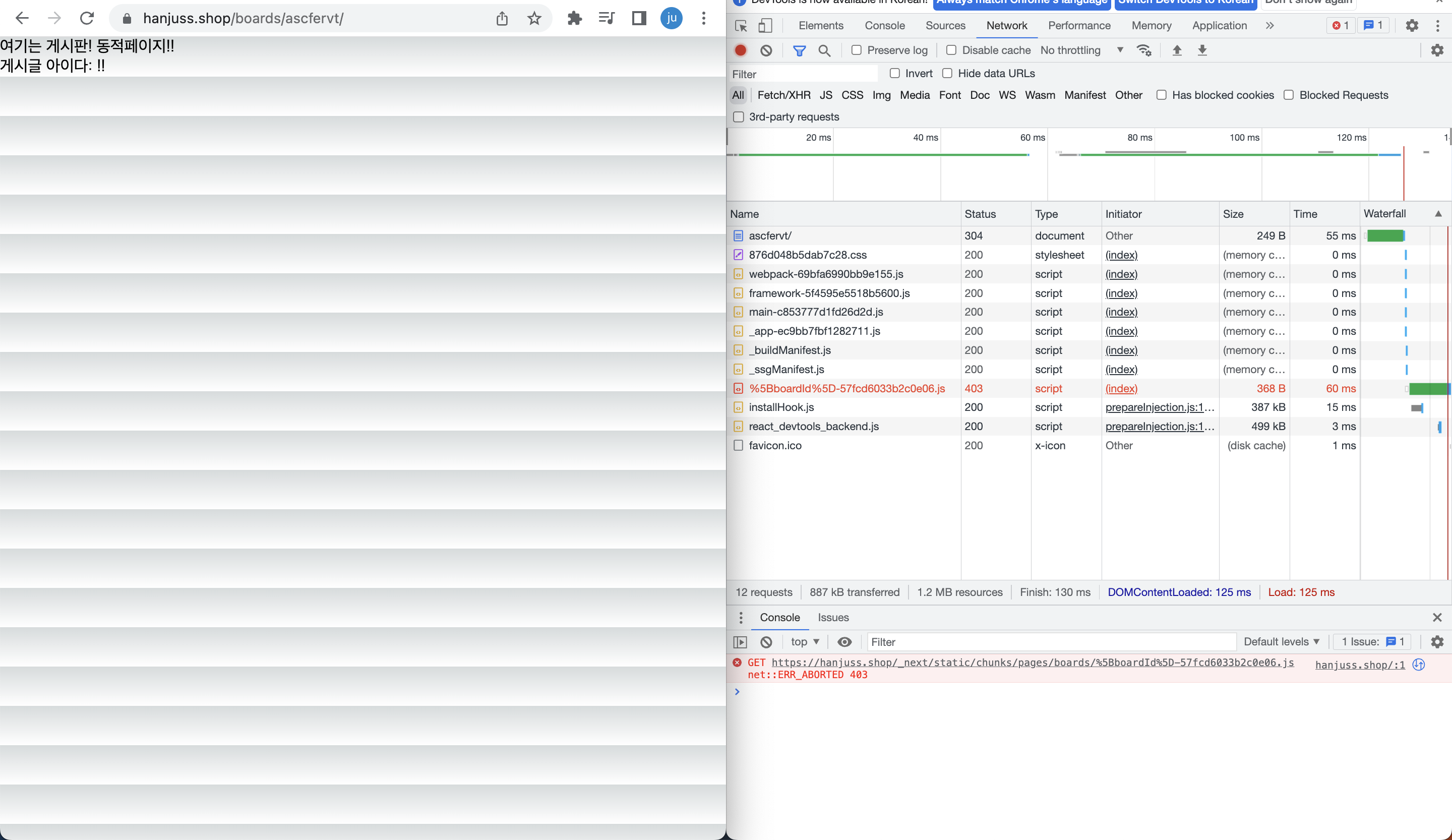
그런데...제 도메인에서 부터 시작되는 부분은 자꾸 오류가 납니다.
아래처럼요ㅠ

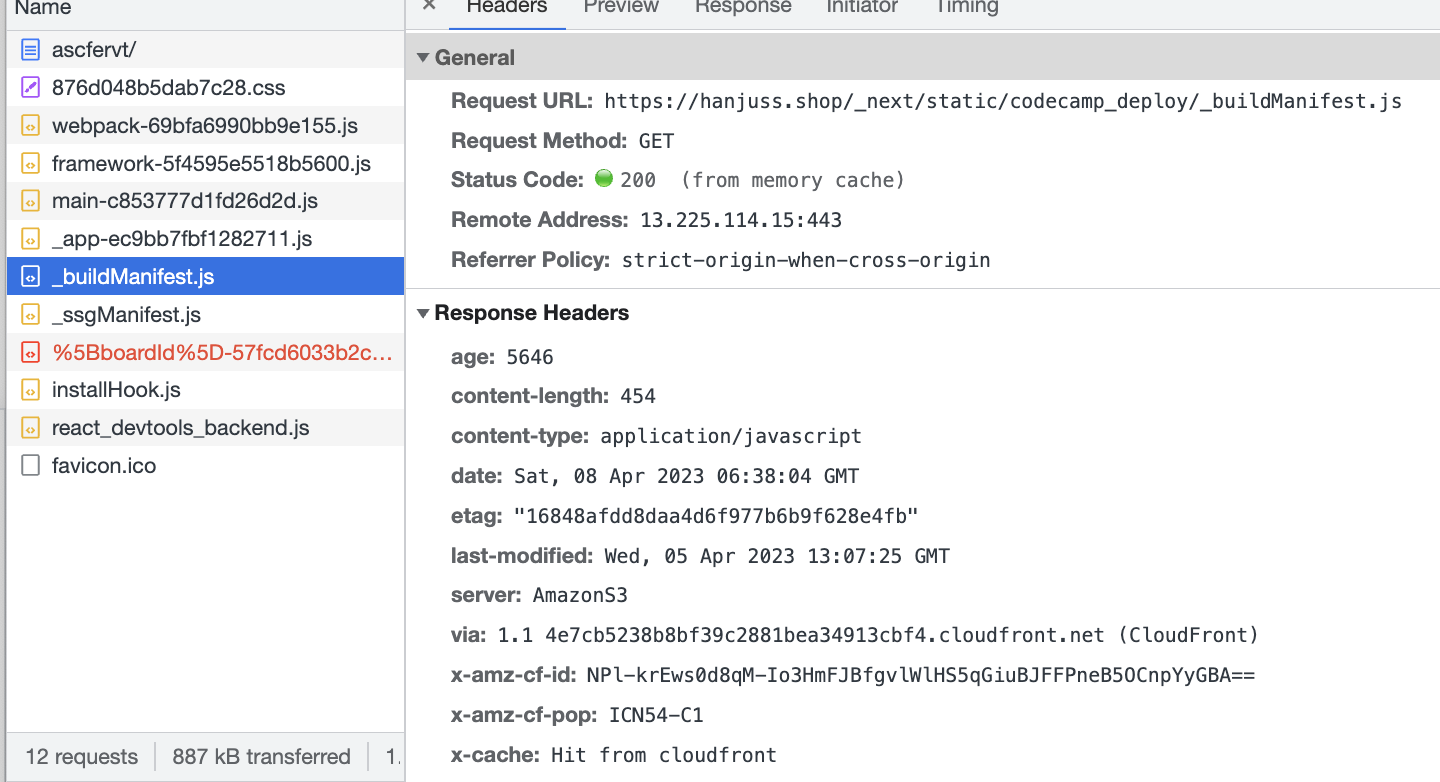
아래 _buildManifest.js 네트워크창을 확인해보면 보드아이디도 잘 먹혀있는걸 확인할 수 있습니다.

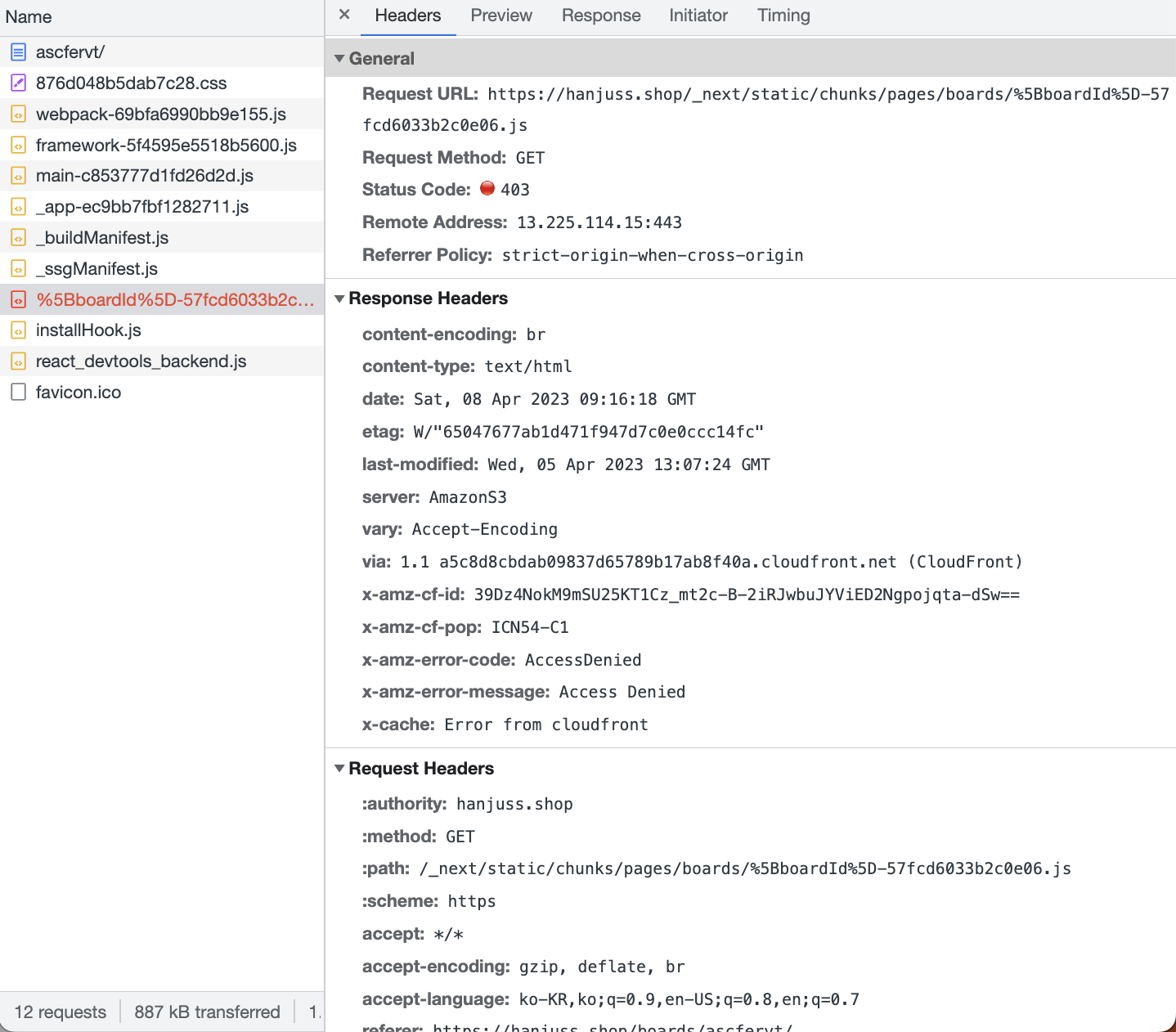
그런데 오류가 난 빨간부분에서는 뭔가 이상합니다.
 x-cache 부분을 보면 클라우드 프론트에 에러가 났다고 하는데 이유를 당최 모르겠습니다.
x-cache 부분을 보면 클라우드 프론트에 에러가 났다고 하는데 이유를 당최 모르겠습니다.
0
안녕하세요!
우선 aws와 폴더의 동적파일 네이밍이 일치하지 않아 발생되는 이슈일것으로 추측됩니다.
따라서 단계를 다시 밟아보도록 하겠습니다.
1. S3에 담겨있는 폴더를 모두 삭제해주시고, 빌드된 out 폴더를 다시 넣어 올려주세요.
내부의 폴더 모두 긁어 그대로 올려주셔야 합니다.
또한 상단의 버튼 actions(작업)에서 [ make publick using acl ] 를 설정해주셔야 합니다.
2. EC2에 연결해주세요
cloud front 에 들어가 EC2 connect 를 눌러 EC2가 돌아가도록 해주세요.
3. vscode에서 git push 를 해주세요.
4. EC2에 반영이 되도록 git pull 을 받아주세요
비밀 번호는 깃허브 토큰입니다.
우선 강의를 다시 들으며 천천히 복기해보시는걸 추천 드립니다.
배포 부분은 코드가 아니기 때문에 어디서 어떻게 에러가 난 것 인지 확인하는게 어렵습니다.
따라서 강의를 놓치지 않는 것이 좋습니다!
감사합니다. ☺️

죄송한데 답글을 여기안하고 그냥 댓글에 썼는데 다시 답변 부탁드립니다ㅠ