인프런 커뮤니티 질문&답변
Preflight Request 네트워크 탭에 노출되지 않음
작성
·
1.1K
0
엣지랑 크롬으로 테스트해봤는데 Preflight 헤더가 보이지 않습니다. 검색해보니 OPTIONS 요청은 네트워크 탭에 보이지 않게 되었다고 하는 글들이 많은데 어떻게 보이게 하는지 알고 싶습니다.
https://stackoverflow.com/questions/57410051/chrome-not-showing-options-requests-in-network-tab
이 flag 옵션도 현재는 보이지 않네요.
답변 2
0
최주호
지식공유자
테스트 해보니까!!
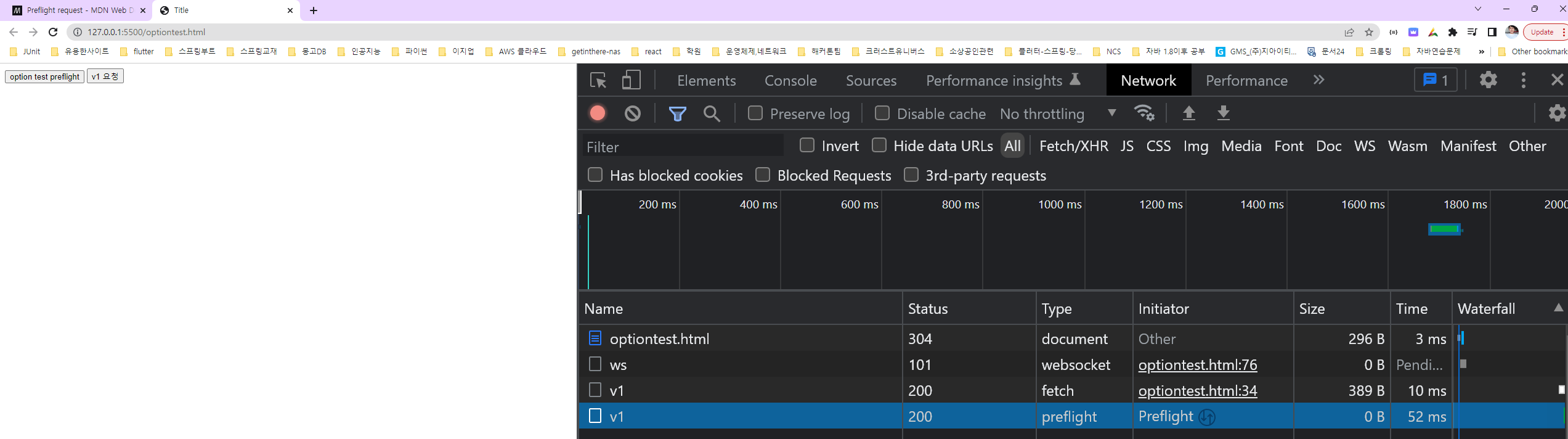
최초의 한번만 preflight가 네트워크 탭에 노출되네요.
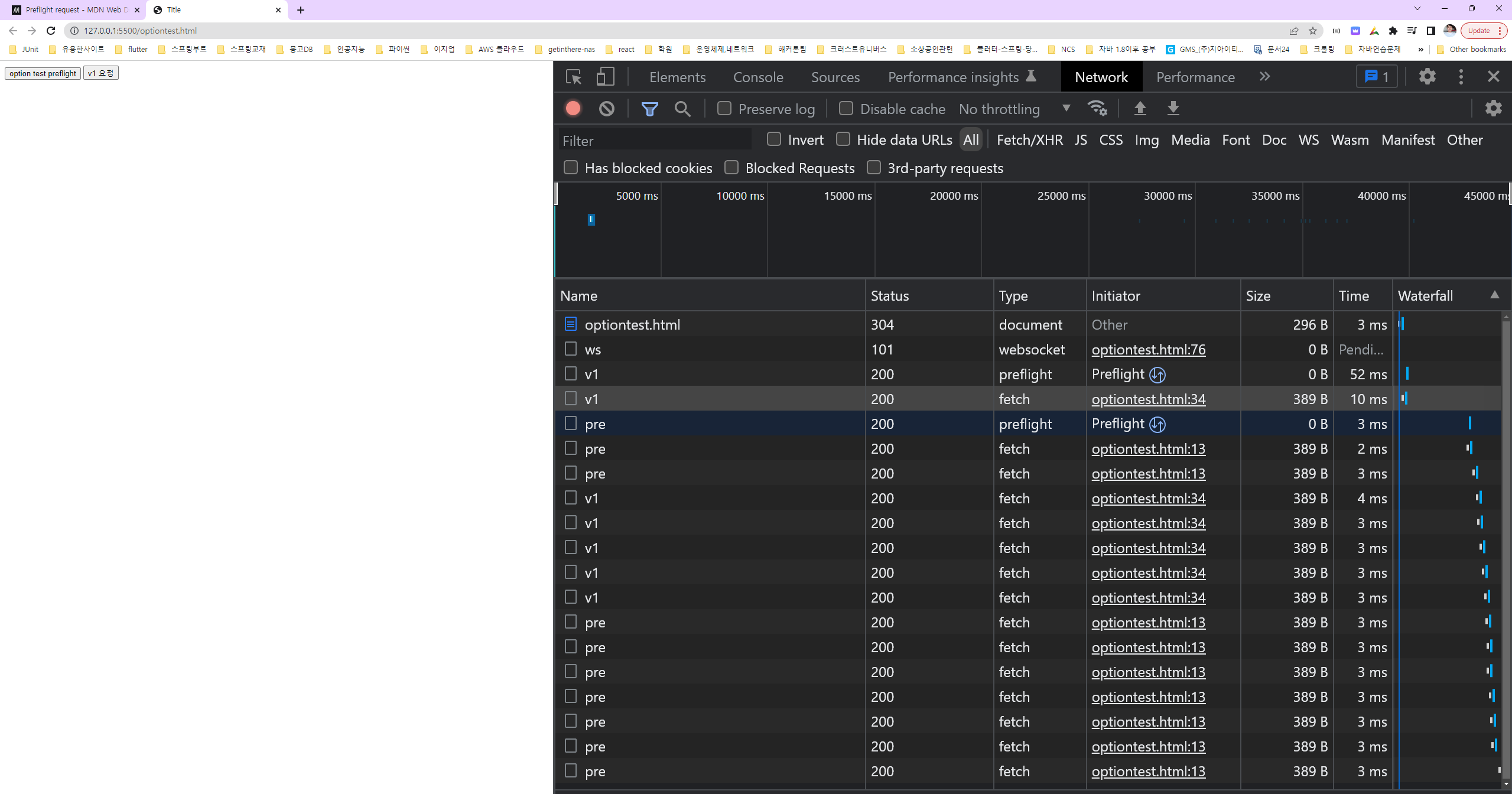
한번 노출후에는 요청후 브라우저의 네트워크탭이 깜빡이면서 요청이 전환되서 확인이 불가능하네요.
아래 코드로 테스트 해보았습니다.
https://github.com/codingspecialist/Preflight-Header-NetworkTab.git
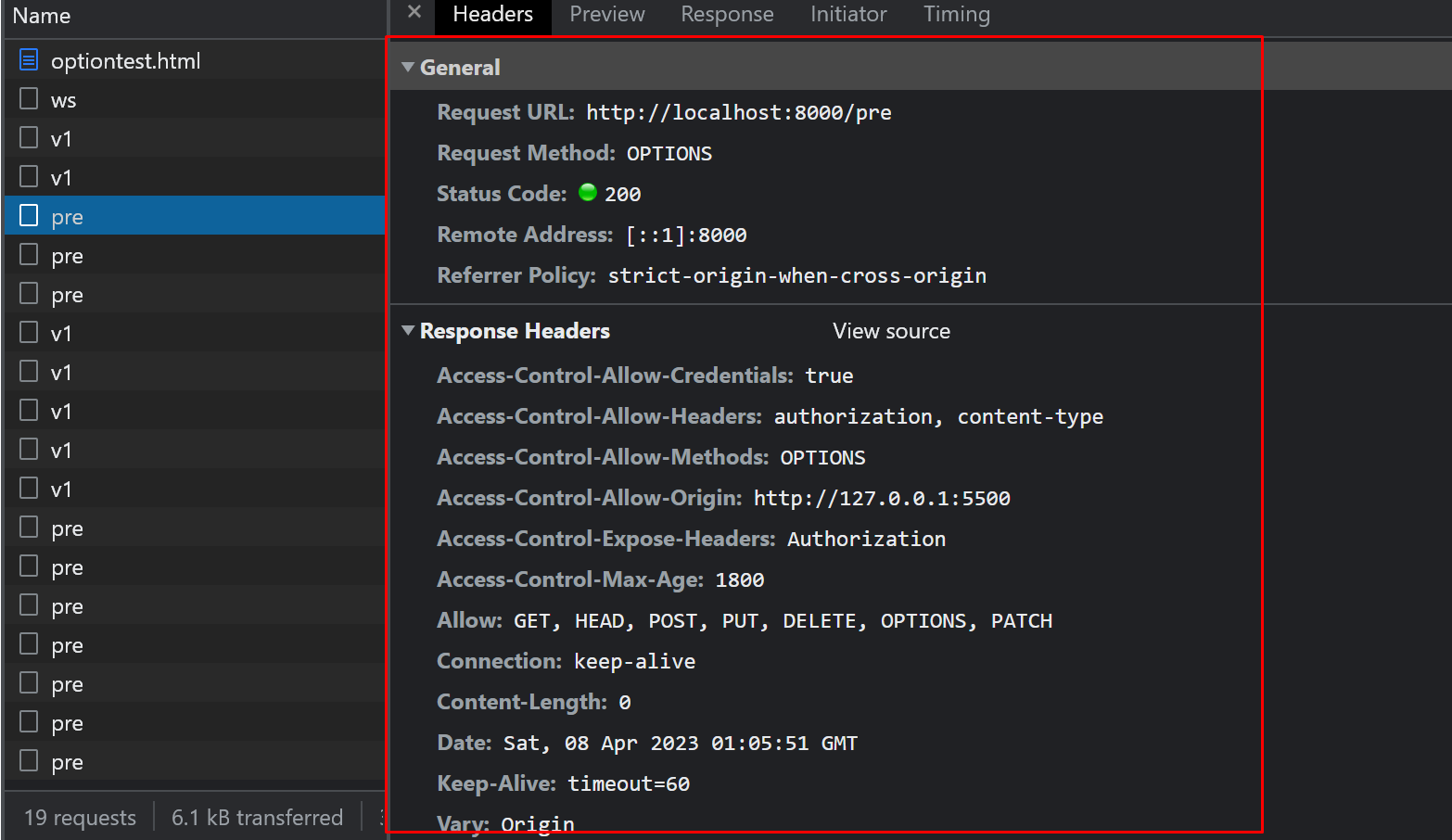
테스트 결과는 아래 그림 확인해보세요.



제가 이해한 것이 맞나요? 질문 내용?
아래는 Preflight 관련 문서입니다.
https://developer.mozilla.org/en-US/docs/Glossary/Preflight_request
0

Preflight 요청은 네트워크 탭에 노출되지 않습니다.
본 요청은 네트워크 탭에 노출되며 Authorization 헤더는 노출됩니다.