인프런 커뮤니티 질문&답변
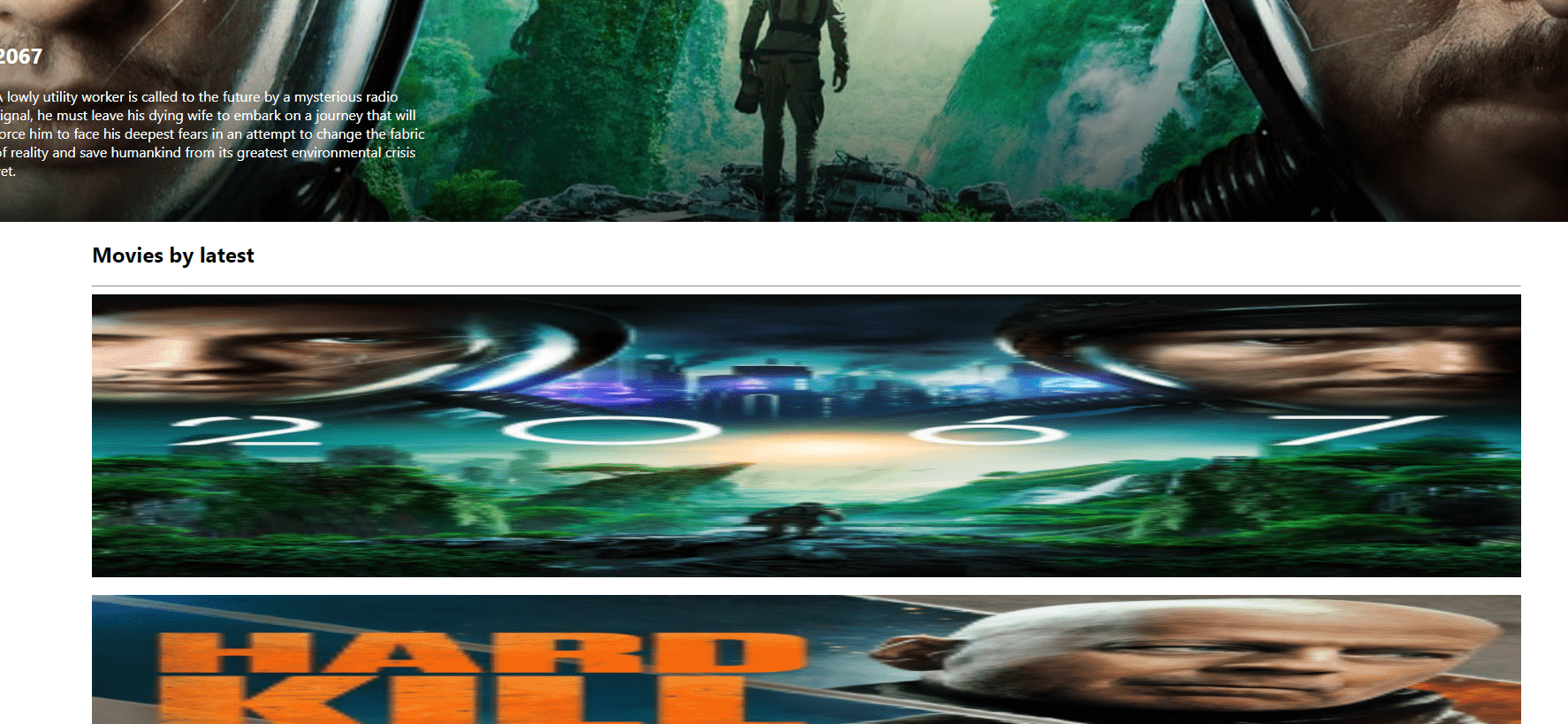
화면이 짜부가 됬습니다..
작성
·
282
0
그리드가 설정이 되야되는데 안먹히네요..
antd 문제인가해서 모듈도 지워봤는데 먹통입니다.
<Row gutter={[16,16]}>
{movies && movies.map((movie, index)=>(
<React.Fragment key={index}>
<GridCards
landingPage
image={movie.poster_path ?
`${IMAGE_BASE_URL}w500${movie.poster_path}`: null}
movieId={movie.id}
movieName={movie.original_title}
/>
</React.Fragment>
))}
</Row>
const GridCards = (props) => {
return (
<Col lg={6} md={8} xs={24}>
<div style={{position: 'relative'}}>
<a href={`/movie/${props.movieId}`}>
<img style={{width:'100%', height:'320px'}} src={props.image} alt={props.movieName}/>
</a>
</div>
</Col>
)
}