인프런 커뮤니티 질문&답변
E타입 레이아웃
작성
·
213
1
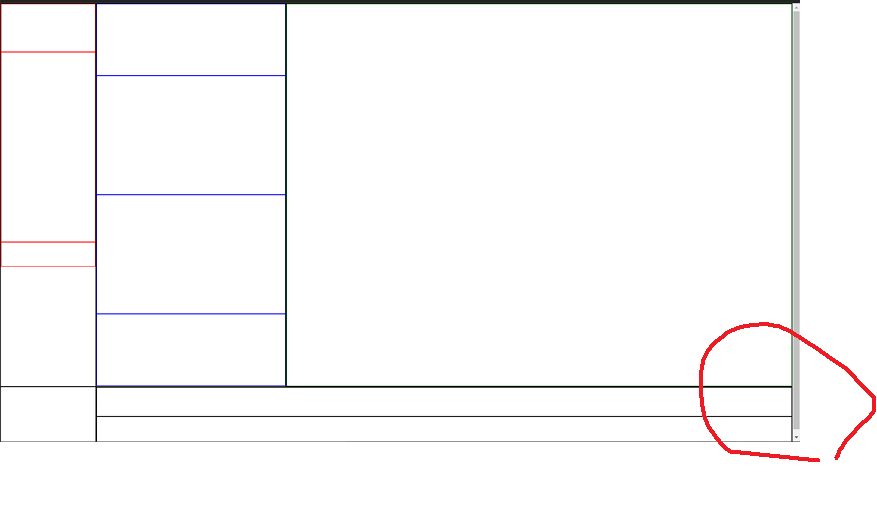
슬라이드 이미지를 똑같이 calc(100vh - 120px)로 바꿨는데 강의화면과는 다르게 나타나 질문 드립니다 ㅜ
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>E1</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="container"> <div class="main-content"> <div class="left"> <header> <div class="header-logo"></div> <div class="navi"></div> <div class="spot-menu"></div> </header> </div> <div class="center"> <div class="shortcut"></div> <div class="news"></div> <div class="gallery"></div> <div class="slide-banner"></div> </div> <div class="right"> <div class="slide-img"></div> </div> </div> <footer> <div class="footer-logo"></div> <div class="footer-content"> <div class="footer-link"></div> <div class="copyright"></div> </div> </footer> </div> </body> </html>
@charset "UTF-8";
body{
background-color: #fff;
color: #333333;
margin: 0;
}
a{
text-decoration: none;
color: #333333;
}
.contaniner{}
.main-content{
display: flex;
}
.main-content>div{
border: 1px solid black;
}
.left{
width: 200px;
}
.center{
width: 400px;
}
.right{
flex: 1;
}
header{}
header>div{
border: 1px solid red;
}
.header-logo{
height: 100px;
}
.navi{
height: 400px;
}
.spot-menu{
height: 50px;
}
.slide-img{
border: 1px solid green;
height: calc(100vh - 120px);
}
.shortcut{
border: 1px solid blue;
height: 150px;
}
.news{
border: 1px solid blue;
height: 250px;
}
.gallery{
border: 1px solid blue;
height: 250px;
}
.slide-banner{
border: 1px solid blue;
height: 150px;
}
footer{
display: flex;
}
footer>div{
border: 1px solid black;
height: 120px;
}
.footer-logo{
width: 200px;
}
.footer-content{
flex: 1;
}
.footer-content>div{
border: 1px solid black;
height: 60px;
}
.footer-link{}
.copyright{}
답변 1
0
잘 만드셨는데요. 혹시 우측에 생기는 스크롤바 때문에 그러신건가요?
혹시 이거라고 하시면 이건 보더 때문에 그런 겁니다. 나중에 보더를 지우게 되니까 보더만큼 아주 조금 늘어난 높이가 줄어들어서 스크롤바는 자동으로 없어지게 됩니다.


아 넵 !! 늦은 시간에 답변 감사합니다 !