인프런 커뮤니티 질문&답변
강의 잘 따라가고 있는지 체크 부탁합니다.
작성
·
195
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>영상박물관</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="main-content">
<div class="left">
<header>
<div class="header-logo">
<a href="#none"><img src="images/header-logo.png" alt="header logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">박물관 소개</a>
<div class="sub-menu">
<a href="#none">인사말</a>
<a href="#none">박물관연혁</a>
<a href="#none">박물관 조직도</a>
<a href="#none">오시는 길</a>
</div>
</li>
<li>
<a href="#none">전시</a>
<div class="sub-menu">
<a href="#none">전시 리스트</a>
<a href="#none">전시일정</a>
<a href="#none">특별전</a>
<a href="#none">지역작가</a>
</div>
</li>
<li>
<a href="#none">체험행사</a>
<div class="sub-menu">
<a href="#none">문화행사</a>
<a href="#none">진로체험</a>
<a href="#none">명사특강</a>
</div>
</li>
<li>
<a href="#none">커뮤니티</a>
<div class="sub-menu">
<a href="#none">사용자메뉴얼</a>
<a href="#none">박물관 약도</a>
<a href="#none">게시판</a>
</div>
</li>
</ul>
</div>
<div class="spot-menu">
<a href="#none">로그인</a>
<span>|</span>
<a href="#none">회원가입</a>
</div>
</header>
</div>
<div class="center">
<div class="items">
<div class="shortcut">
<img class="shortcut-image" src="images/shortcut-01.png" alt="shortcut image">
<div class="shortcut-content">
<h2>얼리버드 선착순 할인 이벤트</h2>
<p>
12월 개강반을 접수하는 분들께는 15%의 얼리버드 할인을 제공합니다.<br>
<b>기간: 2022년 12월 18일~ 12월 25일</b>
</p>
</div>
<a href="#none"><img src="images/shortcut-02.png" alt="shortcut link"></a>
</div>
<div class="news">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab1">
<a class="open-modal" href="#none"><em>스트리밍 서버 이전 작업으로 2시간 서비스 중지</em><b>2022.12.20</b></a>
<a href="#none"><em>얼리버드 선착순 할인 이벤트 최대 50% 할인</em><b>2022.10.13</b></a>
<a href="#none"><em>내 집 마련의 꿈을 꿈이 아닌 현실로 만드는 진짜 방법</em><b>2022.11.31</b></a>
<a href="#none"><em>외국인과 영어로 네이티브처럼 대화하는 노하우</em><b>2022.08.09</b></a>
<a href="#none"><em>월 500만원 매출을 내는 블로그 운영하는 노하우</em><b>2022.07.07</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="tab-inner">
<div class="btn">
<span>갤러리</span>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.png" alt="gallery1"><span>퍼블리셔 취업 가이드</span></a>
<a href="#none"><img src="images/gallery-02.png" alt="gallery2"><span>전문가가 되는 사진촬영</span></a>
</div>
</div>
</div>
</div>
</div>
<div class="right">
<div class="slide">
<div class="slide-image">
<div class="slide-image-inner">
<a href="#none"><img src="images/slide-e-01.jpg" alt="slide1"></a>
<a href="#none"><img src="images/slide-e-02.jpg" alt="slide2"></a>
<a href="#none"><img src="images/slide-e-03.jpg" alt="slide3"></a>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="images/footer-logo.png" alt="footer logo"></a>
</div>
<div class="copyright">
상호 : (주)코딩웍스 | 대표자 : 홍길동 | 개인정보관리책임자 : 성춘향 부장
사업장주소 : 경기도 남양주시 별내동 1234 코딩웍스 빌딩 6층 (주)코딩웍스
</div>
<div class="sns">
<a href="#none"><img src="images/sns-01.png" alt="sns1"></a>
<a href="#none"><img src="images/sns-02.png" alt="sns2"></a>
<a href="#none"><img src="images/sns-03.png" alt="sns3"></a>
</div>
</footer>
</div>
<div class="modal">
<div class="modal-content">
<h3>스트리밍 서버 이전으로 서비스 장애</h3>
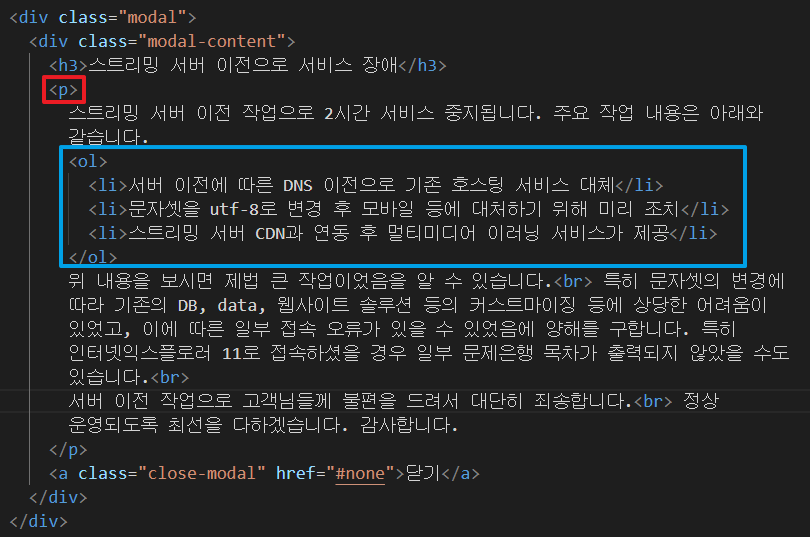
<p>
스트리밍 서버 이전 작업으로 2시간 서비스 중지됩니다. 주요 작업 내용은 아래와 같습니다.
<ol>
<li>서버 이전에 따른 DNS 이전으로 기존 호스팅 서비스 대체</li>
<li>문자셋을 utf-8로 변경 후 모바일 등에 대처하기 위해 미리 조치</li>
<li>스트리밍 서버 CDN과 연동 후 멀티미디어 이러닝 서비스가 제공</li>
</ol>
위 내용을 보시면 제법 큰 작업이었음을 알 수 있습니다.<br> 특히 문자셋의 변경에 따라 기존의 DB, data, 웹사이트 솔루션 등의 커스트마이징 등에 상당한 어려움이 있었고, 이에 따른 일부 접속 오류가 있을 수 있었음에 양해를 구합니다. 특히 인터넷익스플로러 11로 접속하셨을 경우 일부 문제은행 목차가 출력되지 않았을 수도 있습니다.<br>
서버 이전 작업으로 고객님들께 불편을 드려서 대단히 죄송합니다.<br> 정상 운영되도록 최선을 다하겠습니다. 감사합니다.
</p>
<a class="close-modal" href="#none">닫기</a>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
@charset "UTF-8";
body {
margin: 0;
background-color: #fff;
color: #333;
font-size: 15px;
}
a {
color: #333;
text-decoration: none;
}
.container {}
.main-content {
display: flex;
}
.main-content > div {
/* border: 1px solid red; */
/* height: 800px; */
}
.left {
width: 200px;
}
.center {
width: 400px;
}
.right {
flex: 1;
}
header {
position: relative;
z-index: 10;
}
header > div {
/* border: 1px solid blue; */
}
.header-logo {
height: 100px;
display: flex;
align-items: center;
}
.navi {
height: 150px;
}
/* Navigation */
.menu {
list-style: none;
padding: 0;
width: 90%;
margin: auto;
margin-top: 10px;
}
.menu li {
text-align: center;
background-color: #fff;
position: relative;
}
.menu li > a {
border: 1px solid #000;
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a {
background-color: #000;
color: #fff;
}
.sub-menu {
border: 1px solid #000;
position: absolute;
top: 0;
left: 100%;
width: 100%;
height: 150px;
background-color: #ddd;
display: none;
}
.sub-menu a {
display: block;
padding: 5px;
transition: 0.5s;
color: #000;
}
.sub-menu a:hover {
background-color: #000;
color: #fff;
}
.spot-menu {
height: 50px;
text-align: center;
}
.spot-menu a:hover {
text-decoration: underline;
}
.items {}
.items > div {
/* border: 1px solid black; */
}
.shortcut {
height: 150px;
display: flex;
align-items: center;
font-size: 14px;
padding: 0 5px;
gap: 5px;
}
.shortcut .shortcut-image {
height: 70px;
}
.shortcut h2 {
font-size: 17px;
}
.news {
height: 250px;
}
.gallery {
height: 250px;
}
/* news & gallery */
.tab-inner {
width: 95%;
margin: auto;
margin-top: 25px;
}
.btn {}
.btn span {
border: 1px solid #000;
display: inline-block;
width: 100px;
text-align: center;
padding: 5px;
border-radius: 5px 5px 0 0;
border-bottom: none;
margin-bottom: -1px;
background-color: #ddd;
}
.tab1 {
border: 1px solid #000;
height: 170px;
box-sizing: border-box;
padding: 5px 10px;
}
.tab1 a {
display: block;
padding: 5px;
border-bottom: 1px solid #000;
overflow: hidden;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab1 a em {
display: block;
float: left;
font-style: normal;
width: 75%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.tab1 a b {
float: right;
font-weight: normal;
}
.tab2 {
border: 1px solid #000;
height: 170px;
text-align: center;
box-sizing: border-box;
padding-top: 35px;
}
.tab2 a {
display: inline-block;
text-align: center;
}
.tab2 a img {
height: 80px;
border-radius: 5px;
margin: 0 25px;
}
.tab2 a span {
display: block;
}
.slide {
display: flex;
}
.slide > div {
/* border: 2px solid green; */
height: calc(100vh - 100px);
}
.slide-image {
flex: 1;
overflow: hidden;
position: relative;
height: inherit;
}
.slide-image-inner {
font-size: 0;
position: absolute;
top: 0;
left: 0;
animation: slide 10s linear infinite;
height: inherit;
}
.slide-image-inner a {
height: inherit;
}
.slide-image-inner a img {
width: 100%;
height: inherit;
object-fit: cover;
}
@keyframes slide {
0% {
top: 0;
}
30% {
top: 0;
}
35% {
top: -100%;
}
65% {
top: -100%;
}
70% {
top: -200%;
}
95% {
top: -200%;
}
100% {
top: 0;
}
}
footer {
display: flex;
height: 100px;
align-items: center;
}
footer > div {
/* border: 1px solid red; */
text-align: center;
}
.footer-logo {
width: 200px;
display: flex;
align-items: center;
}
.copyright {
flex: 1;
}
.sns {
width: 230px;
}
.sns a img {
width: 50px;
border-radius: 5px;
}
/* modal */
.modal {
background-color: #00000052;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
display: none;
}
.modal-content {
background-color: #fff;
width: 500px;
padding: 20px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.close-modal {
float: right;
border: 1px solid #000;
padding: 5px 10px;
}
/* Navigation */
$('.menu li').mouseenter(function(){
$(this).children('.sub-menu').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$(this).children('.sub-menu').stop().slideUp()
})
/* modal */
$('.open-modal').click(function(){
$('.modal').fadeIn()
})
$('.close-modal').click(function(){
$('.modal').fadeOut()
})
답변 1
0
코딩웍스(Coding Works)
지식공유자
퍼펙트하게 잘 하셨습니다. 아래 유효성 검사도 해보세요. 오류 전혀 없이 잘 나옵니다.
HTML 유효성 검사
https://validator.w3.org/#validate_by_input
CSS 유효성 검사
https://jigsaw.w3.org/css-validator/#validate_by_input
참고로... 아래처럼 모달 내용은 제가 예시로 넣은거라 시험에서는 목록 없이 그냥 텍스트로만 나올거에요.
텍스트로만 나오면 ol 사용하실 필요없고, 만약 목록이 나오면 p 태그를 사용하시지 말고 div를 사용해주세요.
시험보실 때 시간이 남으시면 메뉴 디자인과 모달 디자인을 좀 더 하시면 가점을 받으실거라 생각합니다.
모달 모서리 둥글게... 모달 박스쉐도우 은은하게 주기 등등
물론 현재로도 90점 이상으로 합격하실거라 생각됩니다.