인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
이미지가 나오지 않습니다
작성
·
290
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>DropDown Navigation</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Black+Han+Sans&display=swap');
body {
font-family: 'Black Han Sans', sans-serif;
color: #222;
line-height: 1.5em;
}
a{
color: #222;
text-decoration: none;
}
</style>
</head>
<body>
<div class="items">
<div class="item">
<img src="인프런/assets/product-01.png" alt="">
<div class="caption">
<h2>Rirakuma doll 25cm</h2>
<p>
The owner of the most popular and cute looks Rilakkuma ~! Rilakkuma giant - It is size sale to small size.
</p>
<p>Price : <s>$12</s> → $10</p>
<a href=""></a>
</div>
</div>
</div>
</body>
</html>

답변 1
0
코딩웍스(Coding Works)
지식공유자
<img src="인프런/assets/product-01.png" alt="">
이런 식으로 한글 폴더명을 사용하시면 안됩니다.
한글 폴더명을 사용하더라도 경로가 잘못되었습니다.
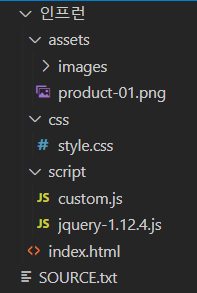
현재 폴더 구조를 기초로 정상적으로 이미지를 링크하려면 아래처럼 2가지 중 1가지로 하셔야 합니다.
절대주소 방식 <img src="/assets/product-01.png" alt="">
상대주소 방식 <img src="assets/product-01.png" alt="">
참고로 폴더구조를 불필요하게 복잡하게 하셨어요. 아래처럼 하시는게 좋습니다.
asset은 굳이 필요가 없어보입니다. 그리고 product-01.png를 images 폴더에 넣으세요.
index.html
/images
product-01.png
