인프런 커뮤니티 질문&답변
안녕하세요 질문드립니다.
작성
·
497
2
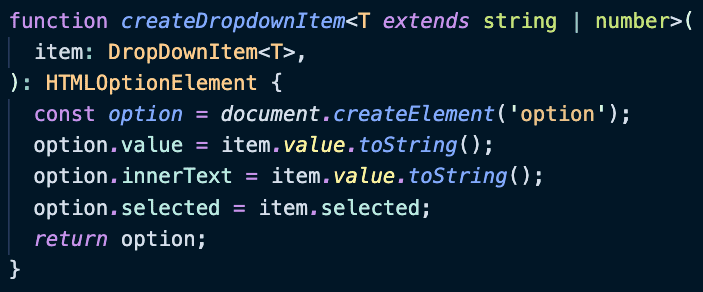
아래 처럼 제네릭을 이용해 union을 제거했는데
option.innerText = item.value.toString();
이부분에서 toString에 `T형식에는 toString 속성이 없습니다`라는 에러가 나옵니다. 찾아봐도 해결하는 방법을 몰라서 어떻게 해야하는지 질문드립니다.
답변 5
10
안녕하세요 kh님, 답변을 많이 기다리셨을텐데 조금 늦어서 죄송합니다 ㅜㅜ
제가 강의에서 언급하고 지나간 부분도 꼼꼼히 적용해 보셔서 넘 좋은 것 같습니다 :) 아마 지금쯤이면 뒤쪽에 "제네릭 타입 제한"을 수강하셨을 것 같은데요. 위와 같이 진행하셔도 되고 아래와 같은 코드로 진행하셔도 됩니다.
1. 제네릭의 타입을 문자와 숫자만 받게끔 유니온 타입으로 제한
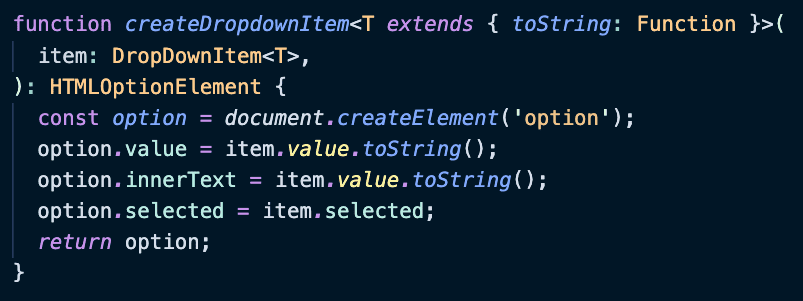
2. 제네릭의 타입을 toString() 이라는 메서드를 가진 타입으로 제한
코드를 살짝 설명 드리겠습니다 :)
1번 코드는 제네릭으로 받을 수 있는 타입을 string과 number로 제한합니다. 유니온 타입은 이미 이전 강좌에서 학습하셨을 테니 용도는 아실 것 같습니다 :)
2번 코드는 제네릭으로 받을 수 있는 타입을 .toString() 함수가 있는 타입으로 제한하는 것입니다. toString() API는 객체의 내장 API입니다. 따라서 해당 객체를 프로토 타입으로 받고 있는 문자, 숫자, 불린 등 주요 타입들에도 다 toString() API가 기본적으로 제공됩니다. 따라서 1번 코드 보다는 문자, 숫자 이외에 더 많은 타입을 수용할 수 있는 형태가 됩니다.
여기서 2번 코드가 kh님께서 제안해 주신 T extends {} 와 다른 점은 좀 더 명시적으로 toString() 함수가 있는 타입을 받겠다 라는 거겠네요 ㅎㅎ 혹시 답변 보시고 더 궁금하신 거 있으면 편하게 댓글 남겨주세요. 제 강의 열심히 수강해 주셔서 정말 감사드립니다 :)
1
1
제가 해결한 방법은
createDropdownItem<T extends {}> 이와 같이 해결했는데 맞는 방법인지 잘 모르겠네요..
string을 toString으로 바꾼다고 하니 ts에서 막는 거 같다는 느낌이 들기도합니다.
답변 부탁드리겠습니다.
1
아래와 같이 작성하였습니다
1
안녕하세요 kh님, 혹시 제 강의 내용에서 옵셔널 체이닝 연산자(?)만 추가하신건가요? 제가 강좌에서 드롭 다운 인터페이스 코드를 DropdownItem으로 작성해놨는데 혹시 이 부분도 DropDownItem으로 작성하셨는지 궁금합니다. kh님께서 작성하신 DropDownItem 인터페이스 코드 좀 공유해 주실 수 있을까요? :)