인프런 커뮤니티 질문&답변
[section09] Quiz Ant-design DatePicker library
해결된 질문
작성
·
682
0
안녕하세요 section09 퀴즈에서 Ant-design Date picker 를 사용하는 과정에서 질문이 생겨 여쭤봅니다.
import { DatePicker} from 'antd';
import type { DatePickerProps } from 'antd';
import { useState } from 'react';
export default function AndDesignPage() {
const [date, setDate] = useState('');
const [month, setMonth] = useState('');
const onChange: DatePickerProps['onChange'] = (date, dateString) => {
console.log(date);
setDate(dateString);
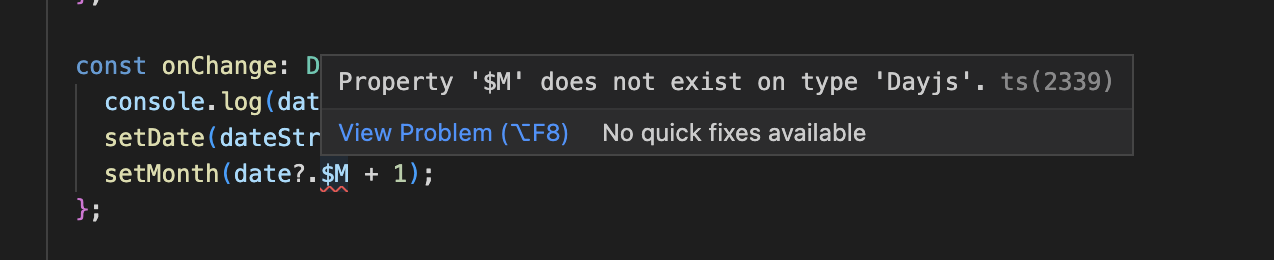
setMonth(date?.$M + 1);👈👈👈 1️⃣
};
return (
<>
<h1>Q2. DatePicker</h1>
<span>
<DatePicker onChange={onChange} />👈👈👈 2️⃣
</span>
{month && (
<>
<p>선택날짜 : {date}</p>
<p>{month}월을 선택하셨습니다.</p>
</>
)}
</>
);
}
전체 코드는 위와 같고 1️⃣,2️⃣번에 빨간 줄이 쳐졌습니다.
1️⃣번은 아래와 같은 메세지가 뜹니다.
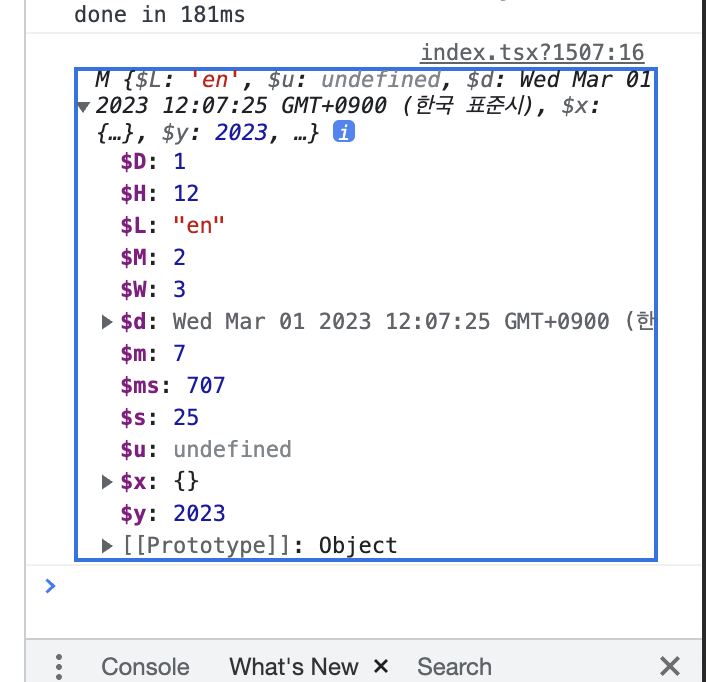
 console.log(date)를 했을 때 아래와 같이 콘솔이 나와서 $M을 활용했는데 작동도 잘 되고 콘솔메세지에도 따로 에러가 뜨지는 않습니다.
console.log(date)를 했을 때 아래와 같이 콘솔이 나와서 $M을 활용했는데 작동도 잘 되고 콘솔메세지에도 따로 에러가 뜨지는 않습니다.

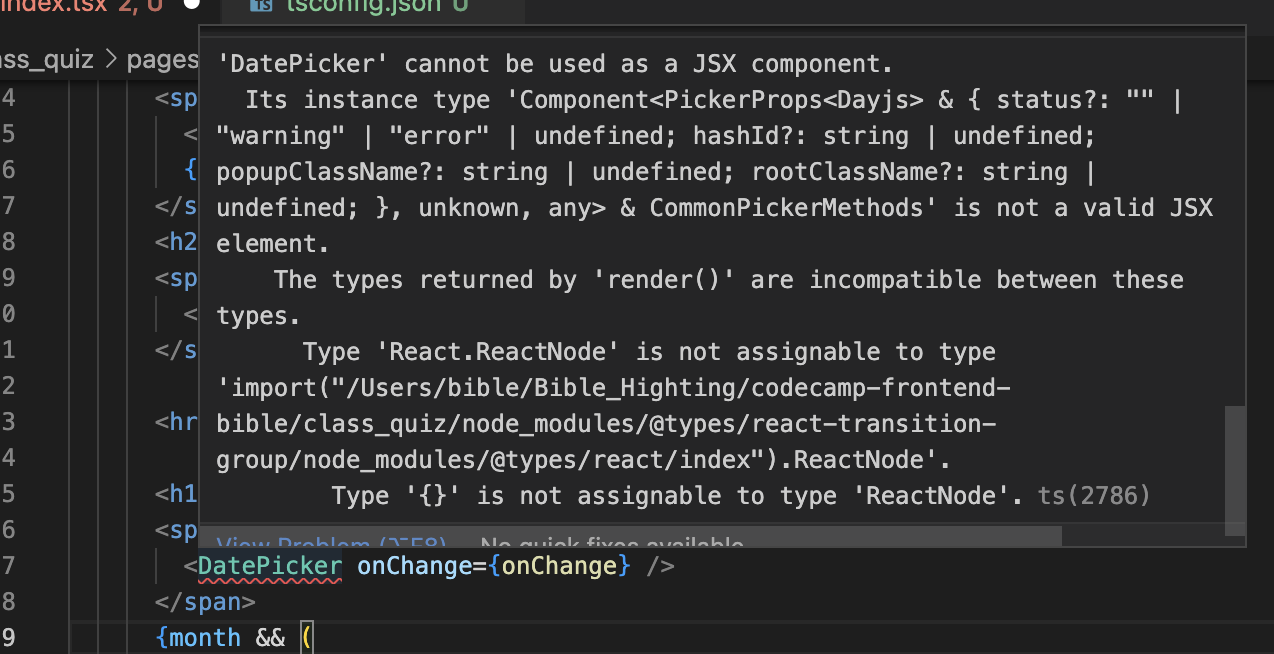
2️⃣번은 아래와 같은 문제입니다
 에러메세지 전문은 다음과 같습니다.
에러메세지 전문은 다음과 같습니다.
(alias) const DatePicker: PickerComponentClass<PickerProps<Dayjs> & {
status?: "" | "warning" | "error" | undefined;
hashId?: string | undefined;
popupClassName?: string | undefined;
rootClassName?: string | undefined;
}, unknown> & {
WeekPicker: import("./generatePicker/interface").PickerComponentClass<Omit<PickerProps<Dayjs> & {
status?: "" | "warning" | "error" | undefined;
hashId?: string | undefined;
popupClassName?: string | undefined;
rootClassName?: string | undefined;
}, "picker">, unknown>;
MonthPicker: import("./generatePicker/interface").PickerComponentClass<Omit<PickerProps<Dayjs> & {
status?: "" | "warning" | "error" | undefined;
hashId?: string | undefined;
popupClassName?: string | undefined;
rootClassName?: string | undefined;
}, "picker">, unknown>;
YearPicker: import("./generatePicker/interface").PickerComponentClass<Omit<PickerProps<Dayjs> & {
status?: "" | "warning" | "error" | undefined;
hashId?: string | undefined;
popupClassName?: string | undefined;
rootClassName?: string | undefined;
}, "picker">, unknown>;
RangePicker: import("./generatePicker/interface").PickerComponentClass<BaseRangePickerProps<Dayjs> & {
dropdownClassName?: string | undefined;
popupClassName?: string | undefined;
}, unknown>;
TimePicker: import("./generatePicker/interface").PickerComponentClass<Omit<Omit<import("rc-picker/lib/Picker").PickerTimeProps<Dayjs>, "locale" | "generateConfig" | "hideHeader" | "components" | "hourStep"> & {
locale ...
import DatePicker
'DatePicker' cannot be used as a JSX component.
Its instance type 'Component<PickerProps<Dayjs> & { status?: "" | "warning" | "error" | undefined; hashId?: string | undefined; popupClassName?: string | undefined; rootClassName?: string | undefined; }, unknown, any> & CommonPickerMethods' is not a valid JSX element.
The types returned by 'render()' are incompatible between these types.
Type 'React.ReactNode' is not assignable to type 'import("/Users/bible/Bible_Highting/codecamp-frontend-bible/class_quiz/node_modules/@types/react-transition-group/node_modules/@types/react/index").ReactNode'.
Type '{}' is not assignable to type 'ReactNode'.ts(2786)
1️⃣,2️⃣번 모두 작동에는 이상이 없으나 빨간줄의 원인과 해결방법을 알고싶어 질문드립니다. 감사합니다!
답변 1
0
안녕하세요 bearsk711님
우선 첫째로 함수의 이름이 동작명과 동일한것은 지양해주셔야합니다 onChange동작에 함수 onChange가 아닌 다른이름을 사용해보시길 바랍니다
또한 통상 실제 사용에서는 datePicker에서 반환되는 dateString을 가공하여 state에 넣습니다
예를 들면 -을 기준으로 split하면 되겠죠
