인프런 커뮤니티 질문&답변
팝업창이 열리지 않습니다.
작성
·
296
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>E3</title>
<link rel="stylesheet" href="css/E3.css">
</head>
<body>
<div class="container">
<div class="maincontent">
<div class="left">
<header>
<div class="header-logo"></div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">MENU1</a>
<div class="sub-menu">
<a href="#none">submenu1</a>
<a href="#none">submenu2</a>
<a href="#none">submenu3</a>
<a href="#none">submenu4</a>
</div>
</li>
<li>
<a href="#none">MENU2</a>
<div class="sub-menu">
<a href="#none">submenu1</a>
<a href="#none">submenu2</a>
<a href="#none">submenu3</a>
<a href="#none">submenu4</a>
</div>
</li>
<li>
<a href="#none">MENU3</a>
<div class="sub-menu">
<a href="#none">submenu1</a>
<a href="#none">submenu2</a>
<a href="#none">submenu3</a>
<a href="#none">submenu4</a>
</div>
</li>
<li>
<a href="#none">MENU4</a>
<div class="sub-menu">
<a href="#none">submenu1</a>
<a href="#none">submenu2</a>
<a href="#none">submenu3</a>
<a href="#none">submenu4</a>
</div>
</li>
<li>
<a href="#none">MENU5</a>
<div class="sub-menu">
<a href="#none">submenu1</a>
<a href="#none">submenu2</a>
<a href="#none">submenu3</a>
<a href="#none">submenu4</a>
</div>
</li>
</ul>
</div>
<div class="spot-menu"></div>
</header>
</div>
<div class="center">
<div class="items">
<div class="shortcut"></div>
<div class="news">
<div class="tab-inner">
<div class="btn">
<a href="#none">공지사항</a>
</div>
<div class="tab1">
<a class="open-modal" href="#none"><em>스트리밍 서버 이전 작업으로 2시간 서비스 중지</em><b>2022.12.20</b></a>
<a href="#none"><em>얼리버드 선착순 할인 이벤트 최대 50% 할인</em><b>2022.12.20</b></a>
<a href="#none"><em>내 집 마련의 꿈을 꿈이 아닌 현실로 만드는 진짜 방법</em><b>2022.12.20</b></a>
<a href="#none"><em>외국인과 영어로 네이티브처럼 대화하는 노하우!</em><b>2022.12.20</b></a>
<a href="#none"><em>월 500만원 매출을 내는 블로그 운영하는 노하우</em><b>2022.12.20</b></a>
</div>
</div>
</div>
<div class="gallery"></div>
</div>
</div>
<div class="right">
<div class="slide">
<div class="slide-image">
<div class="slide-image-inner">
<a href="#none"><img src="images/slide-e-01.jpg" alt="슬라이드1"></a>
<a href="#none"><img src="images/slide-e-02.jpg" alt="슬라이드2"></a>
<a href="#none"><img src="images/slide-e-03.jpg" alt="슬라이드3"></a>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="footer-logo"></div>
<div class="copyright"></div>
<div class="sns"></div>
</footer>
</div>
<div class="modal">
<div class="modal-content">
<h2>스트리밍 서버 이전으로 서비스 장애</h2>
<p>스트리밍 서버 이전 작업으로 2시간 서비스 중지됩니다. 주요 작업 내용은 아래와 같습니다.
<br>1. 서버 이전에 따른 DNS 이전으로 기존 호스팅 서비스 대체
<br>2. 문자셋을 utf-8로 변경 후 모바일 등에 대처하기 위해 미리 조치
<br>3. 스트리밍 서버 CDN과 연동 후 멀티미디어 이러닝 서비스가 제공
<br>위 내용을 보시면 제법 큰 작업이었음을 알 수 있습니다. 특히 문자셋의 변경에 따라 기존의 DB, data, 웹사이트 솔루션 등의 커스트마이징 등에 상당한 어려움이 있었고, 이에 따른 일부 접속 오류가 있을 수 있었음에 양해를 구합니다. 특히 인터넷익스플로러 11로 접속하셨을 경우 일부 문제은행 목차가 출력되지 않았을 수도 있습니다.
서버 이전 작업으로 고객님들께 불편을 드려서 대단히 죄송합니다. 정상 운영되도록 최선을 다하겠습니다. 감사합니다.
</p>
<div class="close-modal" href="none">X 닫기</div>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/E3.js"></script>
</body>
</html>@charset "utf-8";
body {
font-size: 15px;
background-color: #fff;
color: #000;
margin: 0;
}
a {
color: #000;
text-decoration: none;
}
.container {
border: 1px solid seagreen;
}
.maincontent {
border: 1px solid sandybrown;
display: flex;
}
.left {
width: 200px;
}
.center {
width: 400px;
}
.right {
flex: 1;
}
header {}
header > div {
border: 1px solid aqua;
}
.header-logo {
height: 100px;
}
.navi {
height: 500px;
}
/* NAVIGATION */
.menu {
width: 90%;
margin: auto;
padding: 0;
list-style: none;
}
.menu li {
position: relative;
text-align: center;
}
.menu li > a {
display: block;
border: 1px solid #000;
padding: 5px;
transition: 0.3s;
}
.menu li:hover > a {
background-color: lightgray;
}
.sub-menu {
display: none;
position: absolute;
top: 0;
left: 100%;
width: 100%;
}
.sub-menu a {
display: block;
background-color: #00000050;
padding: 5px;
}
.sub-menu a:hover {
background-color: #000;
color: #fff;
}
.spot-menu {
height: 50px;
}
.items {}
.items > div {
border: 1px solid lightcoral;
}
.shortcut {
height: 150px;
}
.news {
height: 250px;
}
.gallery {
height: 250px;
}
/* news-gallery */
.tab-inner {
box-sizing: border-box;
overflow: hidden;
}
.btn {}
.btn a {
border: 1px solid #000;
display: inline-block;
width: 100px;
padding: 5px;
text-align: center;
border-radius: 5px 5px 0 0;
background-color: lightgray;
margin-bottom: -1px;
border-bottom: none;
}
.tab1 {
border: 1px solid #000;
}
.tab1 a {
width: 95%;
margin: auto;
overflow: hidden;
padding: 5px;
display: block;
border-bottom: 1px dashed lightgray;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab1 a em {
float: left;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
width: 70%;
}
.tab1 a b {
float: right;
}
/* .tab-inner {
width: 95%;
margin: auto;
}
.btn {}
.btn > a {
border: 1px solid #000;
padding: 5px;
width: 100px;
display: inline-block;
text-align: center;
border-radius: 5px 5px 0 0;
border-bottom: none;
margin-bottom: -1px;
background-color: gainsboro;
}
.tab1 {
border: 1px solid #000;
}
.tab1 a {
display: block;
overflow: hidden;
padding: 5px;
border-bottom: 1px solid #000;
width: 95%;
margin: auto;
}
.tab1 > a:last-child {
border-bottom: none;
}
.tab1 > a em {
font-style: normal;
width: 70%;
float: left;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.tab1 > a > b {
font-weight: normal;
float: right;
} */
/* slide-image */
.slide-banner {
/* height: 150px; */
display: flex;
}
.slide-banner a img {
width: 100%;
}
/* Slide */
.slide {}
.slide-image {
height: calc(100vh - 120px);
}
/* Slide */
.slide {
display: flex;
}
.slide-image {
flex: 1;
position: relative;
overflow: hidden;
}
.slide-image-inner {
/* 실제로 움직이는 요소 */
font-size: 0;
width: 300%;
height: inherit;
position: absolute;
animation: slide 10s linear infinite;
}
.slide-image-inner a {
/* 움직이는 .slide-image-inner에 포함된 요소 */
display: inline-block;
height: inherit;
width: calc(100% / 3);
}
.slide-image-inner a img {
width: 100%;
height: inherit;
object-fit: cover;
}
@keyframes slide {
0% {
left: 0;
}
30% {
left: 0;
}
35% {
left: -100%;
}
65% {
left: -100%;
}
70% {
left: -200%;
}
95% {
left: -200%;
}
100% {
left: 0;
}
}
/* 좌우 슬라이드 */
/* .slide-image-inner {
top: 0;
left: 0;
font-size: 0;
width: 100%;
height: inherit;
position: absolute;
animation: slide 10s linear infinite;
}
.slide-image-inner a {
width: inherit;
height: inherit;
}
.slide-image-inner a img {
object-fit: cover;
width: inherit;
height: inherit;
}
@keyframes slide {
0% {
top: 0;
}
30% {
top: 0;
}
35% {
top: -100%;
}
65% {
top: -100%;
}
70% {
top: -200%;
}
95% {
top: -200%;
}
100% {
top: 0;
}
} */
footer {
display: flex ;
}
footer > div {
border: 1px solid saddlebrown;
height: 100px;
}
.footer-logo {
width: 200px;
}
.copyright {
flex: 1;
}
.sns {
width: 250px;
}
/* modal */
.modal {
display: none;
position: absolute;
background-color: #0000004f;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.modal-content {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
position: absolute;
background-color: #fff;
padding: 15px;
width: 400px;
height: 450px;
}
.modal-content h2 {
text-align: center;
background-color: #000;
padding: 5px;
color: #fff;
}
.modal-content p {}
.close-modal {
float: right;
border: 1px solid #000;
padding: 5px;
width: 50px;
}// navigation
$('.menu li').mouseenter(function(){
$(this).children('.sub-menu').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$(this).children('.sub-menu').stop().slideUp()
})
// modal
$('.open-modal').click(function(){
('.modal').fadeIn()
})
$('.close-modal').click(function(){
('.modal').fadeOut()
})안녕하세요! 공지사항 첫째 줄 글을 클릭했을 때 팝업창이 떠야 하는데 왜 안 뜨는 건지 코드를 봐도 잘 모르겠어서 질문 남깁니다. 왜 안뜨는 걸까요...? 완성본 코드와 비교했을 때 틀린 부분은 없는 것 같아서요.
답변 1
0
코딩웍스(Coding Works)
지식공유자
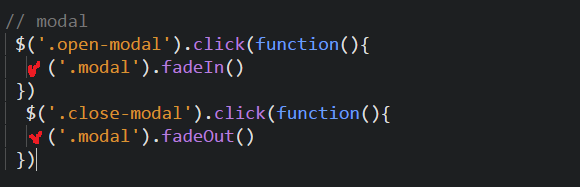
아래 체크한 부분에 $가 빠졌습니다.
시험 보실 때 이런 경우 당황할 수 있으니 항상 $와 선택자의 점(.)이 빠졌는지 또는 오타가 났는지 체크해주세요.