인프런 커뮤니티 질문&답변
안녕하세요 강사님! 파일 업로드에서 filefilter 옵션이 제대로 작동을 안하는것같습니다
작성
·
250
답변 4
1
0
0
VideoUploadPage.js 에서 <Dropzone accept="video/*" 이부분을 추가하셔서 다시 해보시겠어요?
저도 다른 강의에서 보고 적용했었는데 그전에는 사진도 올려졌던 것이 위와같이 코드를 추가하고 나서 비디오 파일만 선택 가능하게 적용되었습니다.
0
안녕하세요 답변주셔서 감사합니다
서버쪽에서 video.js 에서
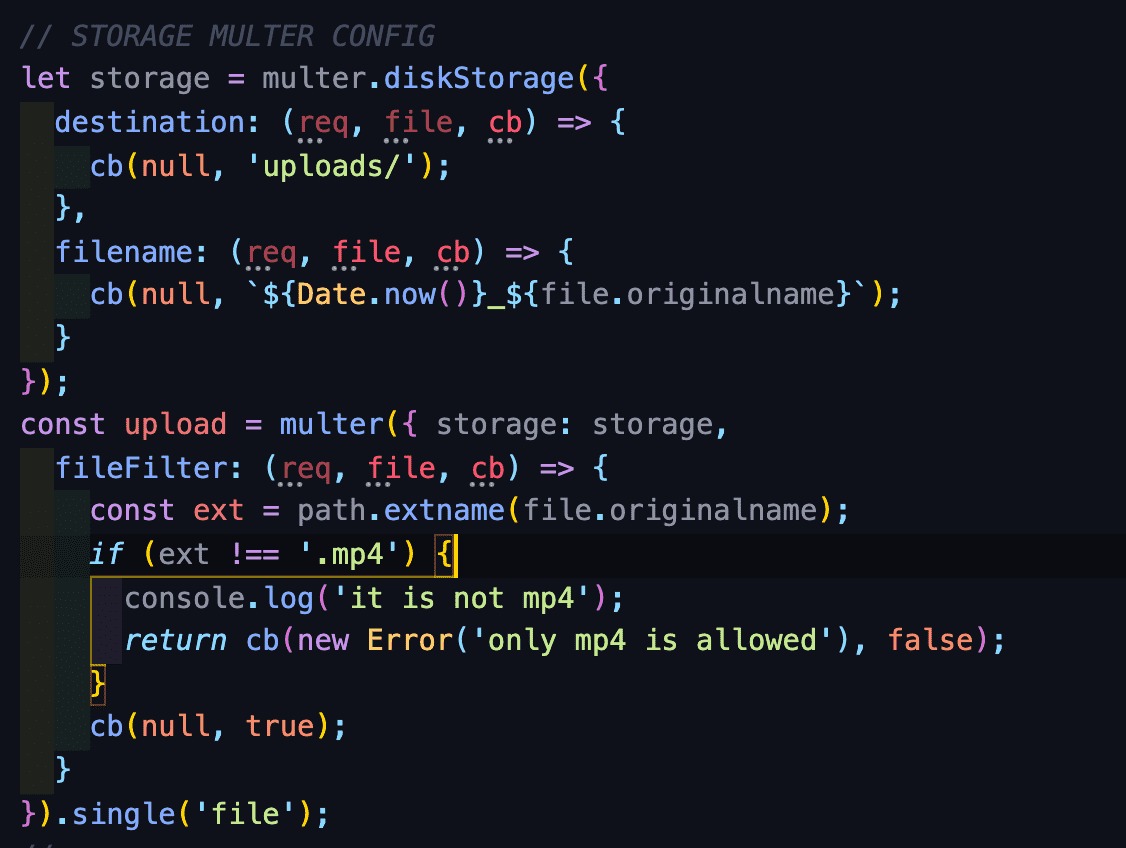
var storage = multer.diskStorage ({
destination: (req,file, cb) => {
cb(null, "uploads/");
},
filename: (req,file,cb) => {
cb(null, `${Date.now()}_${file.originalname}`)
},
fileFilter: (req,file,cb) => {
const ext = path.extname(file.originalname)
alert(ext);
if(ext !== '.mp4'){
return cb(res.status(400).end('only jpg, png, mp4 is allowed'), false);
}
cb(null, true)
}
});
해당코드에서 fileFilter가 적용이 안되는거 같아요 동영상 업로드에서 동영상 파일이 아닌 것을 못올리게 막고싶은데 이상태로 동영상파일이 아닌것을 올리면 서버를 재시작해야하는 사태가 일어납니다