인프런 커뮤니티 질문&답변
예제를 하다 오류가 발생되어 문의합니다.
해결된 질문
작성
·
476
2
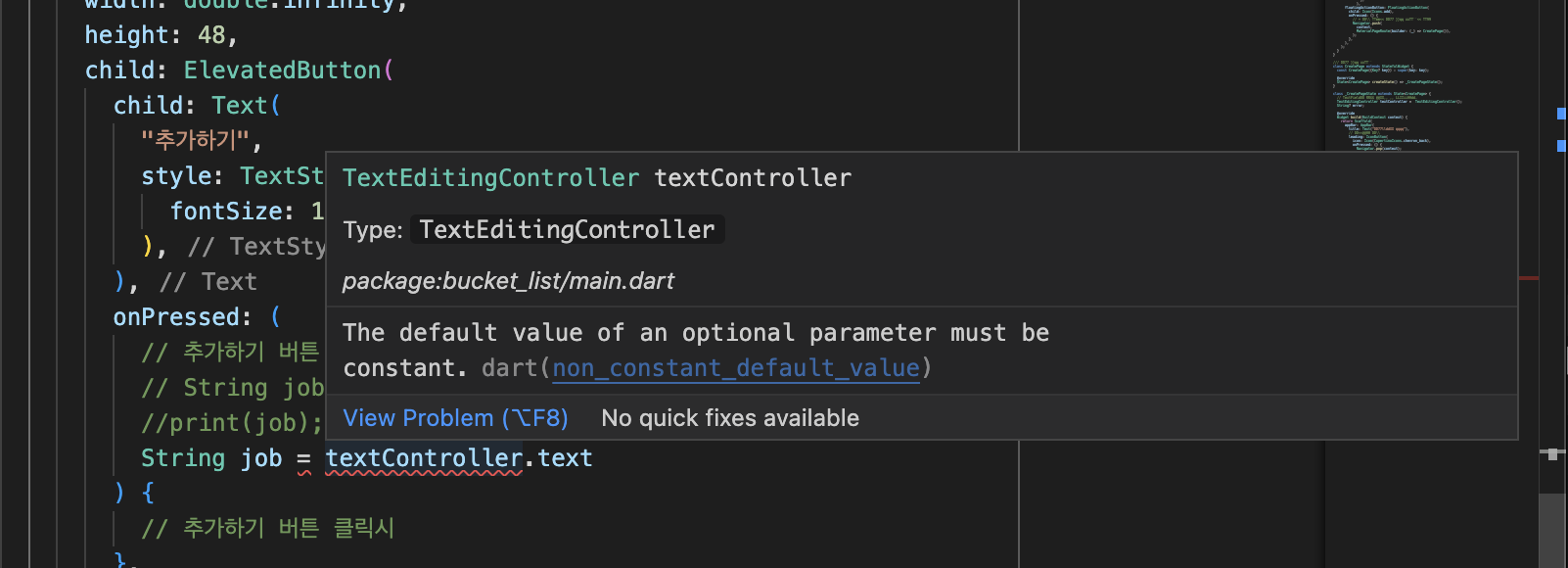
아래 코드를 복사 붙이기 하니깐 오류가 나네요...어떻게 수정해야하나요?
추가하기 버튼을 누를 때, textController를 이용하여 TextField에 입력된 가져와 보도록 하겠습니다. 코드스니펫을 복사해 132번째 라인 맨 뒤에 추가해 주세요.
String job = textController.text; // 값 가져오기
print(job);
답변 2
1
DevStory
지식공유자
오픈 카카오톡으로 답변드렸지만, 혹시라도 동일한 문제를 겪으실 분들을 위해 추가로 답변드립니다.
onPressed에 소괄호() 안에 있는 코드를 중괄호{}로 옮겨주시면 됩니다.
1
Kyung-il In
질문자