

인프런 커뮤니티 질문&답변
object 태그로 넣은 svg는 어떻게 컨트롤 하나요?
작성
·
2.6K
0
안녕하세요!
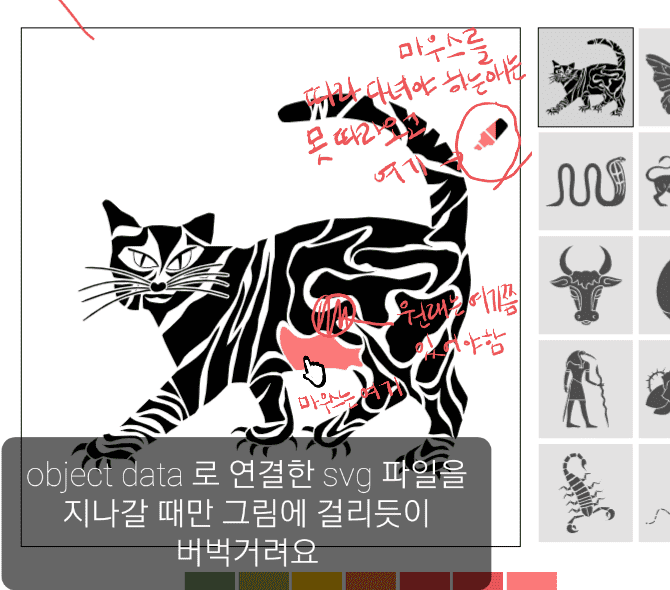
수업 내용을 듣고 object태그를 이용하여 svg를 넣어 주었는데요! 처음에 연결만 되고 뜨는건 많은데 인라인으로 삽입했을 때 처럼 자유롭게 컨트롤이 안되 더라고요!
여기저기 찾아보다가 해당오브젝트에.addEventListener('load', ()=>{})를 이용하여 패스를 선택하는 것에는 성공하였는데요. 뭔가 이상한건지..그 위에 마우스가 지나갈 때(마우스에 움직이는 모양을 달았어요), 엄청 버벅거리면서 svg그림에 막혔다가 움직이는 것처럼 보이더라고요(기본 마우스 포인터는 상관없는데, clientX,clientY로 위치를 준 마우스를 쫒아다니는 이미지가 이상해요).
그냥 인라인으로 svg를 넣었을 때는 아무이상 없는데, object에넣고 위에 말한 방식으로 부른 svg파일에서만 그러더라고요..뭔가 다른 방법이 있는데 잘 못 연결해서 그런 걸까요..
인라인으로 svg를 컨트롤 할 때의 내용들만 있어서, 어디에 질문을 남겨야 할지 몰라서 여기에 남겨요ㅠ
내용이 길었네요 감사합니다!
답변 2
0
늦었지만 답변 감사드립니다!
답변주신거로 작업을 하니 object영역에서는 버벅거리지 않고 잘 움직입니다!
사진 한장이랑 글로만 설명하다보니 제가 질문을 정확히 표현을 못했네요, 제가 작업한 마우스에 따라다니는 애는 object로 불러온 것이 아니라 태그에 css로 svg 이미지를 넣은 애 였어요!
object로 불러온 영역말고도 전체 화면에서 움직이는 것 이였어서 알려주신거랑은 다른 방법이였습니다. 그리고 object의 이미지가 여러가지로 바뀌는 거라서 모든 svg에 마우스의 그림을 넣으니 너무 중복이되서, 다른 방법이 없나 고민해 봤는데 ㅠㅠㅠ 결국엔 못찾아서 선생님이 알려주신 방법을 js로 그림 바뀔 때 마다 svg에 마우스 그림을 넣어주는 거로 처리하였습니다.
나중에 방법을 찾으면 고치겠지만 지금은 버벅거리지 않는것 만으로도 좋네요!
자세한 답변 감사드립니다!
0
혹시 마커 이미지와 고양이 이미지를 각각의 <object>로 넣으셨나요?
동적으로 조작을 할 때는, 하나의 svg 파일로 만든 후 조작하시는게 좋습니다.
제공해드린 얼굴모양 아이콘 이미지에 빨간 점을 추가해서 만들어본 샘플인데요,
이런 방식으로 한번 테스트 해보시겠어요?
얼굴이 고양이 역할이고, 빨간점이 마커의 역할이라고 생각하시면 됩니다^^
아, 그리고 주의하실 점은 <object>로 넣은 SVG 내부 요소를 조작하실 때는 웹서버에서 구동하셔야 제대로 동작한답니다.
로컬 서버에서 돌리셔도 되고, 웹에 업로드 하셔도 됩니다.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>SVG</title>
<style>
.face {
width: 571px;
/* face.svg의 viewBox 크기와 맞춤 */
}
</style>
</head>
<body>
<object class="face" data="face.svg" type="image/svg+xml"></object>
<script>
window.addEventListener('load', () => {
const face = document.querySelector('.face');
// contentDocument 속성으로 접근
const svgDoc = face.contentDocument;
const ball = svgDoc.querySelector('.ball');
svgDoc.addEventListener('mousemove', e => {
ball.setAttribute('cx', e.clientX);
ball.setAttribute('cy', e.clientY);
});
});
</script>
</body>
</html>face.svg
<svg data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 571 625.5">
<style>
.ball {
fill: red;
}
</style>
<circle cx="286.5" cy="354.5" r="251" stroke-width="40" fill="none" stroke="#000" stroke-miterlimit="10"/>
<circle cx="175" cy="380.5" r="42.5"/>
<circle cx="397" cy="380.5" r="42.5"/>
<path d="M422 476.16a181.3 181.3 0 0 1-135.48 60.59H286a181.3 181.3 0 0 1-135.48-60.59" stroke-width="30" fill="none" stroke="#000" stroke-miterlimit="10"/>
<ellipse cx="168.5" cy="210.5" rx="168.5" ry="121.5"/>
<ellipse cx="428.5" cy="198.5" rx="142.5" ry="123.5"/>
<ellipse cx="245.5" cy="103" rx="151.5" ry="103"/>
<circle cx="0" cy="0" r="20" class="ball" />
</svg>
