인프런 커뮤니티 질문&답변
nestjs, graphql 강의중 resolver에서 service 클래스 메서드에 접근을 못 하는듯 합니다.(인젝트가 제대로 안된 듯 합니다.)
해결된 질문
작성
·
552
·
수정됨
0
안녕하세요. 강사님.
"Nest.js - GraphQL 연결" 강의중 제목과 같이 resolver에서 service의 메서드로 접근을 못하는듯 합니다. 그럼 인젝트가 안된거 아닌가요? 해결책 문의 드립니다. "yarn start:dev" 오류없이 실행은 됩니다.
app.module.ts, boards.module.ts, boards.resolver.ts boards.service.ts 코드 입니다.
// app.module.ts
import { ApolloDriver, ApolloDriverConfig } from '@nestjs/apollo';
import { Module } from '@nestjs/common';
import { GraphQLModule } from '@nestjs/graphql';
import { BoardModule } from './apis/boards/boards.module';
@Module({
imports: [
BoardModule,
GraphQLModule.forRoot<ApolloDriverConfig>({
driver: ApolloDriver,
autoSchemaFile: 'src/commons/graphql/schema.gql',
}),
],
// controllers: [AppController],
// providers: [AppService],
})
export class AppModule {}// boards.module.ts
import { Module } from '@nestjs/common';
import { BoardResolver } from './boards.resolver';
import { BoardService } from './boards.service';
@Module({
// imports: [],
// controllers: [],
providers: [BoardResolver, BoardService],
})
export class BoardModule {}// boards.resolver.ts
import { Query, Resolver } from '@nestjs/graphql';
import { BoardService } from './boards.service';
@Resolver()
export class BoardResolver {
constructor(private readonly boardService: BoardService) {}
@Query(() => String)
getString(): string {
return this.boardService.serviceString();
}
@Query(() => Number)
getNumber(): number {
return this.boardService.serviceNumber();
}
@Query(() => Boolean)
getOnlyResolver(): boolean {
return true;
}
}// boards.service.ts
import { Injectable } from '@nestjs/common';
@Injectable()
export class BoardService {
serviceString() {
return 'Hello World!';
}
serviceNumber(): number {
return 100;
}
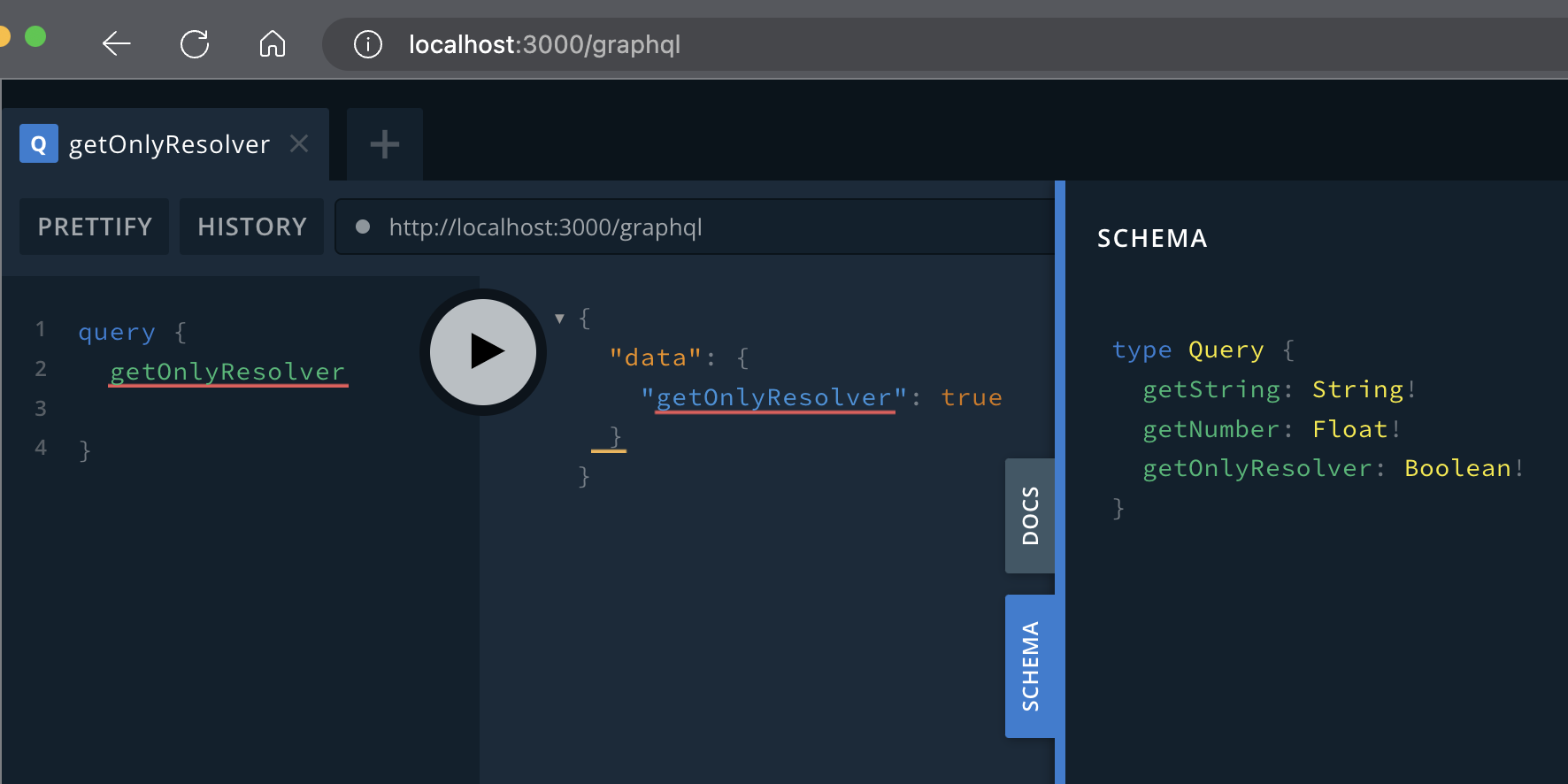
}"getOnlyResolver" 쿼리는 정상적입니다. Service까지 가지 않도록 테스트 했습니다.
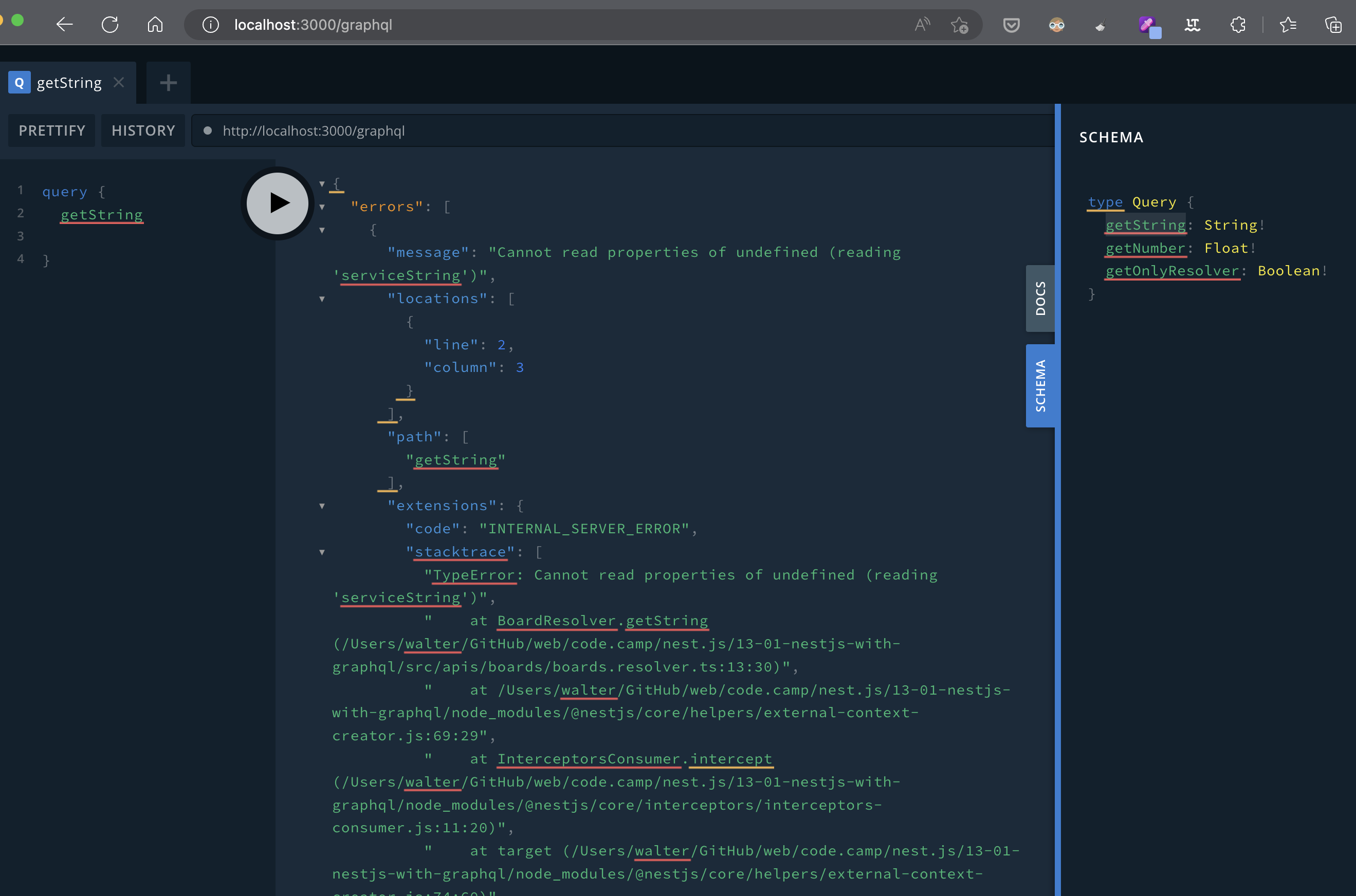
"getString" 쿼리는 Service의 "serviceString()" 메서드로 접근 합니다. (오류 발생)
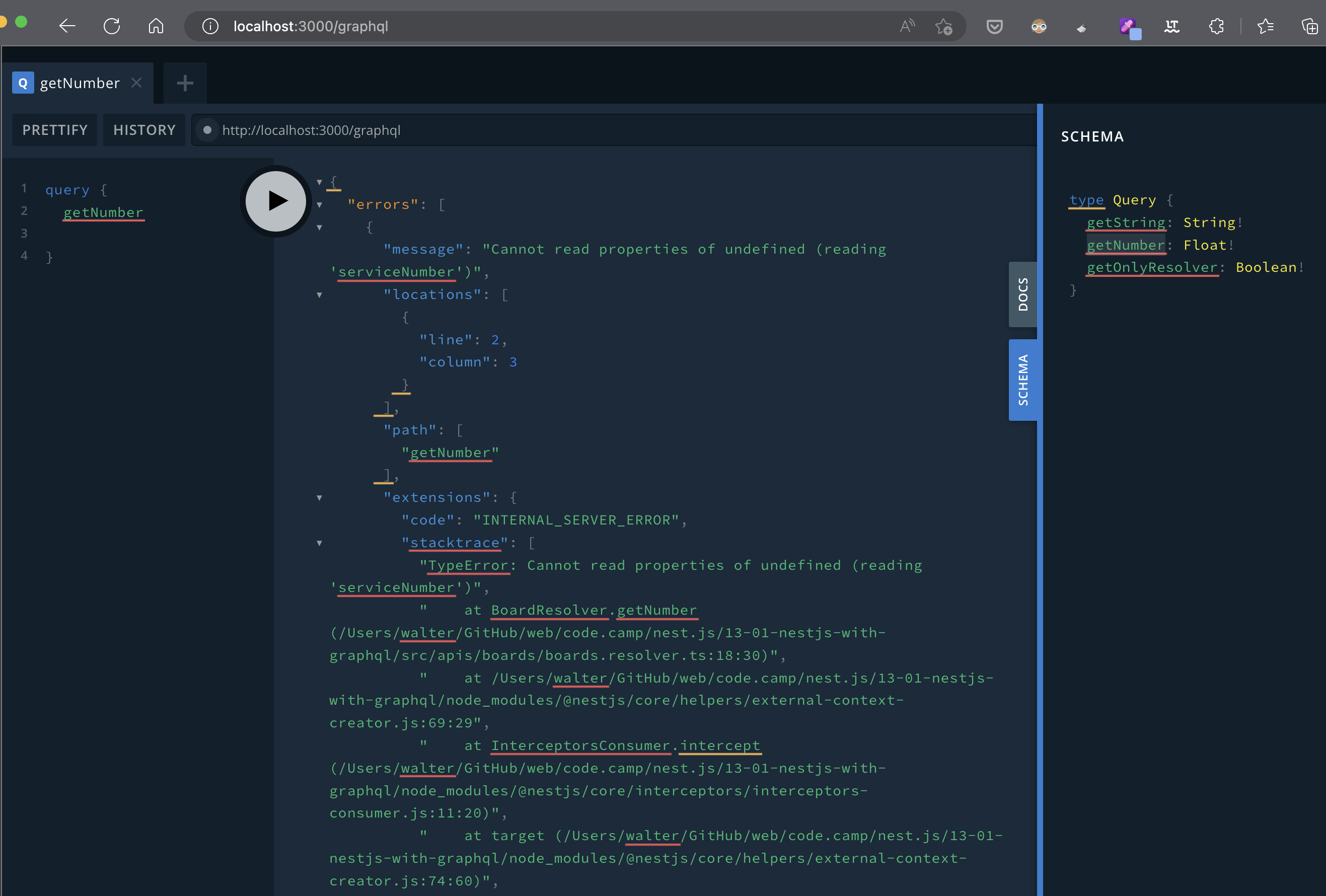
"getNumber" 쿼리는 Service의 "serviceNumber()" 메서드로 접근 합니다. (오류 발생)
"package.json" 정보 입니다.
{
"name": "aaa",
"version": "0.0.1",
"description": "",
"author": "",
"private": true,
"license": "UNLICENSED",
"scripts": {
"build": "nest build",
"format": "prettier --write \"src/**/*.ts\" \"test/**/*.ts\"",
"start": "nest start",
"start:dev": "nest start --watch",
"start:debug": "nest start --debug --watch",
"start:prod": "node dist/main",
"lint": "eslint \"{src,apps,libs,test}/**/*.ts\" --fix",
"test": "jest",
"test:watch": "jest --watch",
"test:cov": "jest --coverage",
"test:debug": "node --inspect-brk -r tsconfig-paths/register -r ts-node/register node_modules/.bin/jest --runInBand",
"test:e2e": "jest --config ./test/jest-e2e.json"
},
"dependencies": {
"@apollo/server": "^4.5.0",
"@nestjs/apollo": "^11.0.4",
"@nestjs/common": "^9.0.0",
"@nestjs/core": "^9.0.0",
"@nestjs/graphql": "^11.0.4",
"@nestjs/platform-express": "^9.0.0",
"graphql": "^16.6.0",
"reflect-metadata": "^0.1.13",
"rxjs": "^7.2.0"
},
"devDependencies": {
"@nestjs/cli": "^9.0.0",
"@nestjs/schematics": "^9.0.0",
"@nestjs/testing": "^9.0.0",
"@types/express": "^4.17.13",
"@types/jest": "29.2.4",
"@types/node": "18.11.18",
"@types/supertest": "^2.0.11",
"@typescript-eslint/eslint-plugin": "^5.0.0",
"@typescript-eslint/parser": "^5.0.0",
"eslint": "^8.0.1",
"eslint-config-prettier": "^8.3.0",
"eslint-plugin-prettier": "^4.0.0",
"jest": "29.3.1",
"prettier": "^2.3.2",
"source-map-support": "^0.5.20",
"supertest": "^6.1.3",
"ts-jest": "29.0.3",
"ts-loader": "^9.2.3",
"ts-node": "^10.0.0",
"tsconfig-paths": "4.1.1",
"typescript": "^4.7.4"
}
}감사합니다.
답변 2