인프런 커뮤니티 질문&답변
css 연결 오류..?
해결된 질문
작성
·
387
0
안녕하세요!
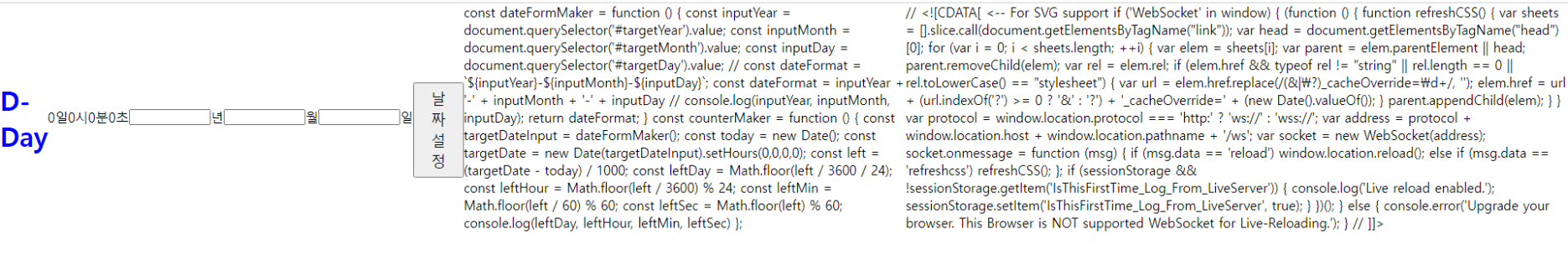
link 태그로 css를 연결하면 script코드가 웹에 그대로 출력됩니다 이런식으로요..
이런식으로요..
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style.css">
<script>
const dateFormMaker = function () {
const inputYear = document.querySelector('#targetYear').value;
const inputMonth = document.querySelector('#targetMonth').value;
const inputDay = document.querySelector('#targetDay').value;
// const dateFormat = `${inputYear}-${inputMonth}-${inputDay}`;
const dateFormat = inputYear + '-' + inputMonth + '-' + inputDay
// console.log(inputYear, inputMonth, inputDay);
return dateFormat;
}
const counterMaker = function () {
const targetDateInput = dateFormMaker();
const today = new Date();
const targetDate = new Date(targetDateInput).setHours(0,0,0,0);
const left = (targetDate - today) / 1000;
const leftDay = Math.floor(left / 3600 / 24);
const leftHour = Math.floor(left / 3600) % 24;
const leftMin = Math.floor(left / 60) % 60;
const leftSec = Math.floor(left) % 60;
console.log(leftDay, leftHour, leftMin, leftSec)
};
</script>
</head>
<body>
<h1>D-Day</h1>
<div id="D-day-container">
<div class="inner">
<span id="days">0</span>
<span>일</span>
</div>
<div class="inner">
<span id="hours">0</span>
<span>시</span>
</div>
<div class="inner">
<span id="min">0</span>
<span>분</span>
</div>
<div class="inner">
<span id="sec">0</span>
<span>초</span>
</div>
</div>
</div>
<div id="inputbox">
<input id="targetYear" class="targetInput" />년
<input id="targetMonth" class="targetInput" />월
<input id="targetDay" class="targetInput" />일
</div>
<button onclick= "counterMaker()">날짜설정</button>
</body>
</html>혹시나 바디태그 끝으로 script 태그를 옮겨봤는데도 똑같아요...
왜 그럴까요
답변 1
0
혹시 문제가 해결되셨나요?
link하지 않으면 문제 없으시다고 말씀하신 것과 css파일이 없는 제 서버에서 페이지를 열었을 때 문제 없는 것을 봤을 때 css파일에 뭔가 잘못된 문자가 있지 않을까 싶습니다.

라이브 서버 문제더라고요!! 해결했습니다. 감사합니다~